XAMPPの基本的な使い方を知りたり!
XAMPPを使った開発方法を知りたい!
XAMPPの使って開発したWebサイトを表示する方法を知りたい!
今回は、「XAMPP」を始めて使う方に分かりやすく解決していきます!
環境概要
この記事でご説明する方法は、以下のパソコンで進めた内容になります。
ご自身と環境が違うことで、挙動が変わる場合があります。
- OS:Windows 10 Home 64 ビット
- CPU:Intel(R) Core(TM) i7-8550U CPU @ 1.80GHz (8 CPUs), ~2.0GHz
- GPU:Intel(R) UHD Graphics 620
- メモリー:16GB
また、この記事内容では以下の開発環境が前提となります。
- パソコンのCドライブに「XAMPP」をインストール済み
- XAMPPに「WordPress」をインストール済み
- パソコンにテキストエディタ「VSCode」をインストール済み
インストールがまだの場合は、以下からインストールをしましょう!
XAMPPを使ってブラウザに表示する基本を解説!
「XAMPP」は、Webアプリケーション開発やWebサイトの開発に必要なApacheやPHP、データベースなどのソフトが一式揃ったパッケージソフトウェアになります。
PHP言語で開発する時には、無償で利用できるXAMPPが人気で多くの方が利用されています。
この記事では、「XAMPP」とは…には深く触れずに、基本的な使い方だけにフォーカスした内容でまとめています。
公開プロジェクトを作成
まずは「プロジェクト」を作成します。ここで言う「プロジェクト」とは、Webサイトなどの制作物を呼称しています。
分かりやすく言うと、Webサイトを構築するためのファイルをまとめておくフォルダを作成する事になります。
任意の場所に公開プロジェクトを作成
任意の場所で構いませんので、ここではプロジェクト名を「project」として、フォルダを作成します。今回はデスクトップに作成しました。

プロジェクトの命名として、原則小文字の英数字にしてください。
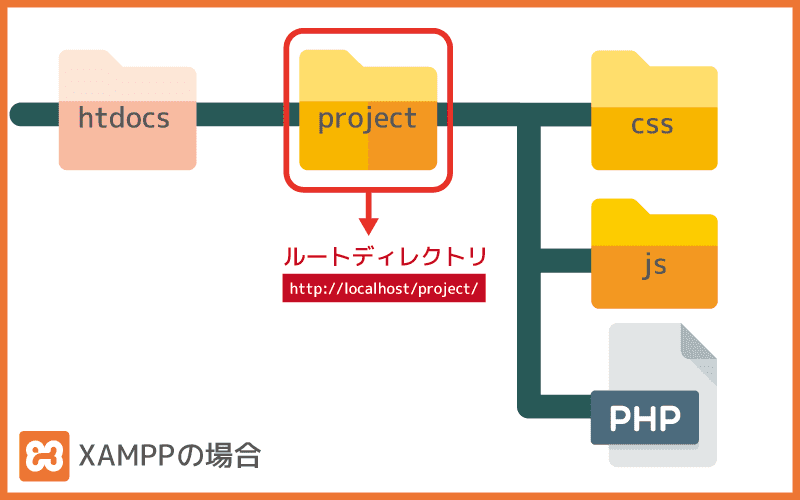
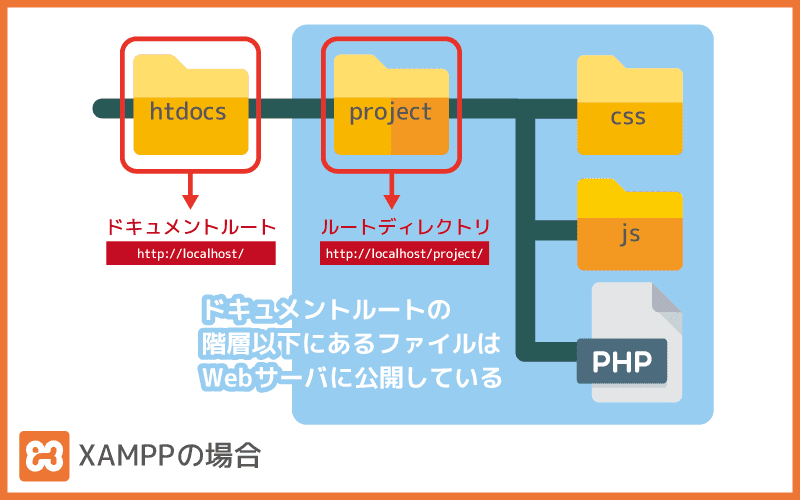
理由は、プロジェクト名がURLのルートディレクトリとして表示されるからです。ルートディレクトリとは、階層型ファイル構造における最上階層のディレクトリ(フォルダ)のことです。

分かりやすく言うと、Webサイトのトップページのアドレス名になるということです。
index.phpファイルを作成
次に「projectフォルダ」の中に、ブラウザで表示するためのPHPファイルを作成します。
VSCodeを起動して、「フォルダーを開く」を選択して、デスクトップに作成した「projectフォルダ」を選択します。

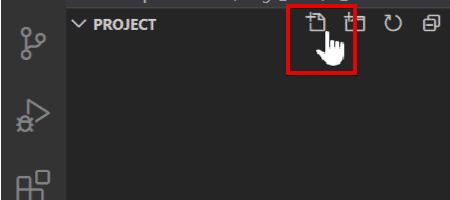
サイドバーの「ファイルアイコン」を選択して、「index.php」と入力してPHPファイルを作成します。
HTMLの基本コードとPHP出力コードを書く
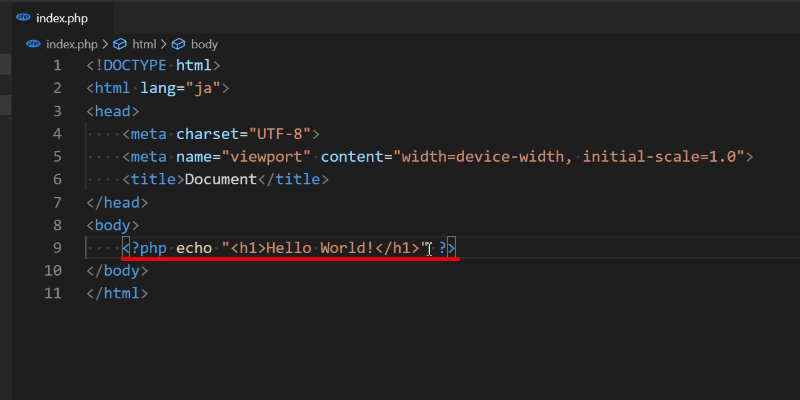
作成したindex.phpファイルに、VSCodeのエメット記法で「html:5」と入力して基本のhtmlを展開し、<body>タグの中に、プログラミングでは最初の表示として使われている「Hello World!」をh1タグで表示するプログラムを書いてみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php echo "<h1>Hello World!</h1>" ?>
</body>
</html>
PHPファイルには、HTMLファイルと同様にHTMLのコードも出力できますので、PHPコマンドの基本機能で<?php・・・?>の外側に書いたコードはすべて画面に表示します。
また、<?php・・・?>の中に書いたプログラムを画面に出力するのにechoを使います。h1タグをダブルクオーテーションで囲うと文字列として画面に出力されます。
プログラムが書けたら ctrl + S で保存して、この後の作業の関係でVSCodeを一旦閉じます。
XAMPPにプロジェクトをアップして公開
ここまでの簡単なコードを書きましたので、このプロジェクトをブラウザで確認できるようにするために、XAMPPにプロジェクトをアップロードします。
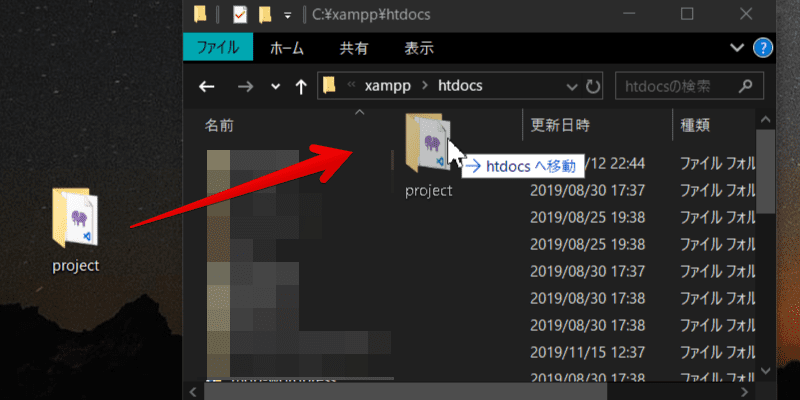
「C:/xampp/htdocs/」にプロジェクト移動
XAMPPをインストールした中に「Apache」と呼ばれるWebサーバが含まれていますので、これを利用してます。実際の作業は、「projectのフォルダ」を「C:/xampp/htdocs/」のフォルダに移動させるだけになります。

上記の「htdocsフォルダ」がドキュメントルートになります。ドキュメントルートは、Webサーバ上に公開するためのファイルなどが置かれたディレクトリの事を指します。

分かりやすく言うと、「htdocsフォルダ」の階層以下にあるファイルは、HTTPなどの通信プロトコルトによって外部からアクセスが可能となります。
ブラウザで確認
色々お伝えしましたが、言葉だけでは分かりにくいと思いますので、さきほど作成した「index.php」をブラウザから確認してみましょう!
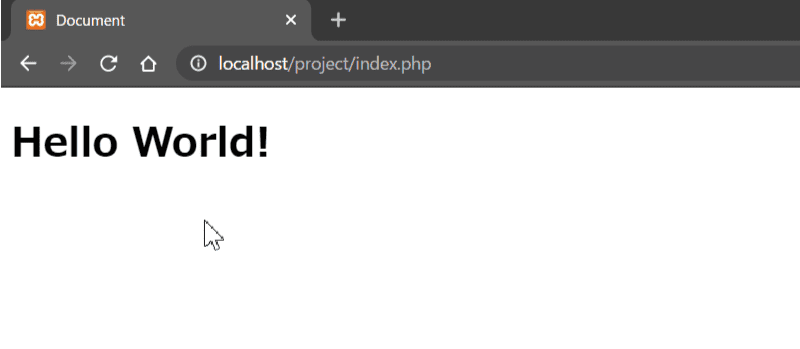
http://localhost/project/index.phpにアクセス
ブラウザを起動して、アドレスバーにhttp://localhost/project/index.phpと入力してアクセスして見て以下の図のようになっていると思います。

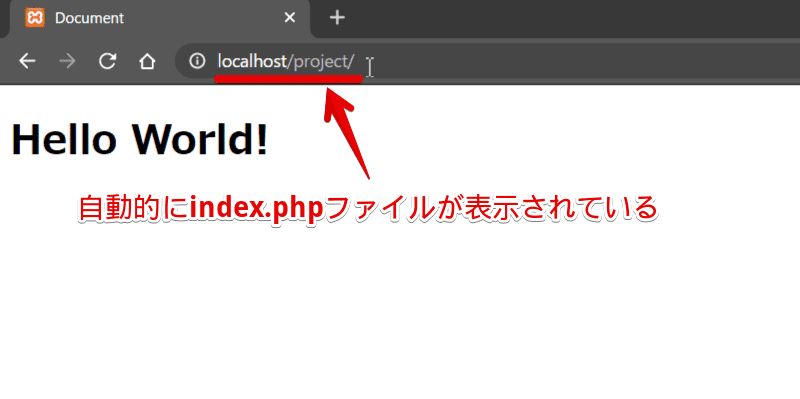
ここでちょっとした仕組みを知っていただくために、URL語尾のindex.phpを消して、http://localhost/project/にアクセスしてください。

ブラウザには先程と同じくindex.phpのファイルが表示されていると思います。
URLの末尾が「project/」(スラッシュ)で終えファイル名が省略された場合、自動的に「projectフォルダ」の中にあるindex.phpを、最優先に探して表示するように「Apache」で設定されているためです。
別ページを作成して表示
Webサイトの構成として、「ランディングページ」と呼ばれる1ページのみのタイプもありますが、複数のページで構成されているタイプもあります。
ここでは、プロフィールページを作成すると仮定して進めていきたいと思います。
profile.phpファイルを作成
サイドバーの「ファイルアイコン」を選択して、「profile.php」と入力してPHPファイルを作成します。作成する場所は、「index.php」と同じ階層にします。
[image][image]
profile.phpにHTMLコードとPHPコードを書く
「index.php」のコードをコピペして、<?php ・・・?>のプログラムを以下のように変更しましょう。
<?php
$name = "太郎";
echo "<h1>私の名前は{$name}です。</h1>";
?>
「index.php」より少しだけ、プログラムっぽく「変数」を使い、文字列の中で変数を展開するように書きました。
PHPの基礎を知っていないと、何をやっているか分からないと思いますが、ここではコピペで良いので作成してください。
プログラムが書けたら ctrl + S で保存してください。
http://localhost/project/profile.phpにアクセス
ブラウザを起動して、アドレスバーにhttp://localhost/project/profile.phpと入力してアクセスして見て以下の図のようになっていると思います。

$name = "太郎"の「太郎」の文字列を、任意に変更して保存した後に、ブラウザをリロードすると変わっているを確認出来ると思います。
まとめ
XAMPPを使ってブラウザに表示する基本を解説しましたが、いかがでしたでしょうか?
知らない用語が色々でてきて、少し戸惑ったかもしれませんが、プロジェクトのフォルダをどこに配置すれば良いか、またどういう仕組みでブラウザに表示されるかご理解いただけたかと思います。
この記事で、あなたの悩みが解決できれば幸いです。