プログラミングを始める方におすすめしたいテキストエディタ「Visual Studio Code」通称「VSCode」。
これからプログラミングを始める方や、今使っているのよりもっと快適なテキストエディタをお探しの方におすすめしたいのが「VSCode」になります。
テキストエディタは、プログラマーやエンジニアなどに欠かせないツールの1つで、私もテキストエディタ経歴を振り返ると 「Atom」を3か月~4か月程で、その後に 「Sublime Text 3」を1年ぐらい利用し、現在は「VSCode」を利用し続け約7か月と過去最高のテキストエディタだと思います。
テキストエディタ選びは、1つの登竜門?的な感じで、なかなか決めきれず方悩まれる方も多いのではないでしょうか?
そんなあなたにこの記事では「VSCode」を選ぶポイント(理由)を紹介していきたいと思います!
無料で高機能なテキストエディタ「Visual Studio Code」を紹介
「VSCode」を紹介するにあたって、私自身のテキストエディタを選んだポイントと移り替えた経歴を含めて少し紹介しますのよければお付き合いください。
初めてプログラミングを学習をはじめた時は「Atom」を使っていました。
「Atom」は「GitHub」が開発したオープンソースのテキストエディタで、無料で利用できること、シンタックハイライトに対応や、パッケージと呼ばれる物を追加することで機能を拡張することもでき、無料とは思えない高性能なテキストエディタです。
ただ、当時の私の使っていたパソコンが低スペックの問題でもありますが、いろんな拡張機能が増えていくことで起動して立ち上がるまでどんどん時間がかかるようになり、1つのプロジェクトファイルを立ち上げるのも、2~3分ぐらい要するほど重たくなってきたので、「最低限必要な機能が使えてもっと軽く使えるのがないかなぁ~」っと思うようになりました。
そして出会ったのが「Sublime Text 3」になります。
「Atom」を使っていた時にボトルネックだったパフォーマンスの解消を1番に調べた結果、「Sublime Text 3」のテキストエディタを採用しました。
「Sublime Text 3」はオーストラリアのJon Skinnerさんが開発されて、世界中のWeb製作だけでなくエンジニアなどにも広まり利用されているテキストエディタの1つになります。「Atom」と同じく無料で使え、ほぼ必要とする機能も備わっていたので約1年ほど愛用していました。
とはいえ、プログラミング学習やオリジナルWEB開発をローカル環境で制作を進めると、テキストエディタだけでなく「ターミナル」や「FTP」などその他のツールも活用することになり、「ターミナル(Gitbach)操作だけでもテキストエディタ内でできないかなぁ~」っとまたまた思うようになりました。
ただ、1年ほど愛用していてすぐに必要としておらず悩みましたが、今後のプログラミングをする事を考えて、より良いものを使うことで、生産性や利便性の向上が大切だと思いエディタ選びを始めました。
久々のテキストエディタを探し始めて直ぐに、「これは絶対使えるようになるべきだ!」と思ったのが「VSCode」になります。
この記事の本題である、無料で高性能な「VSCode」を詳しく説明していきます。
「Visual Studio Code」とは
「Visual Studio Code」通称「VSCode」は、「Microsoft」が開発しており、Windows、Linux、macOS用のオープンソースの「ソースコードエディタ」になります。「ソースコードエディタ」とはプログラマがプログラムのソースコードを編集することを目的として設計されたテキストエディタの事です。
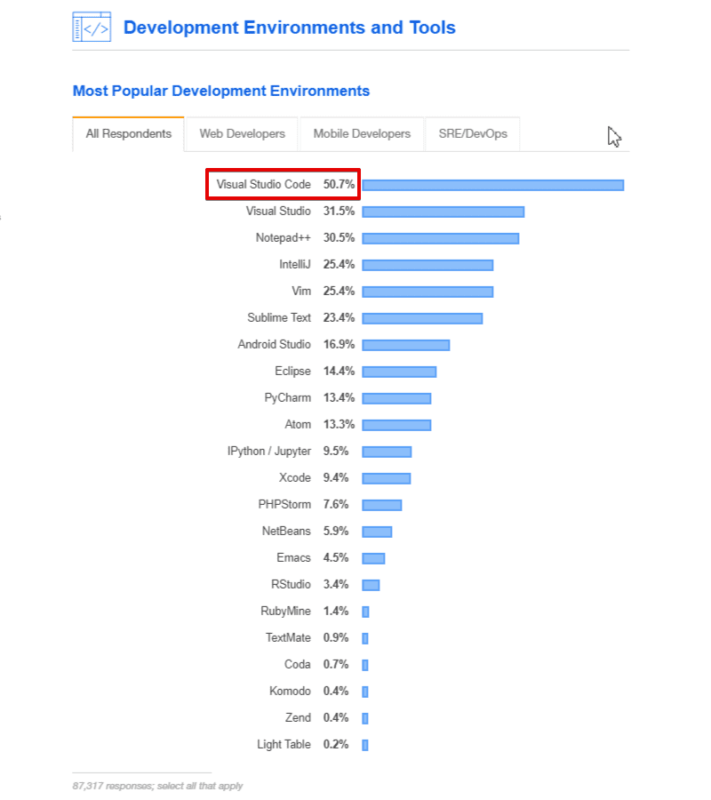
「Stack Overflow Developer Survey 2019」において開発者が利用しているテキストエディタの統計が以下の図になります。

テキストエディタの歴史の中で、比較しても新しい方で2015年にリリースされたエディタですが、今ではあらゆる開発者の多くの支持を獲得しているのがご理解いただけると思います。
「Visual Studio Code」をおすすめする理由
かといって、実際に自分が使い勝手が良いのかどうかという観点が一番重要になりますので、実際にPHP言語を使ったプログラミングをしている私自身が使っていて、おすすめするポイント(理由)がお伝えしていきます。
超軽量で動作が快適
私が1番おすすめする理由が、やはり軽量設計で作られているため、起動や動作がとにかくスムーズで快適です。もちろん他のおすすめポイント便利なので大切なのですが、なぜ1番かというと時間は有限だからです。
操作上で必要な時間は別として、不必要な時間(待ち時間、フリーズなど)が1日1時間発生したと仮定して、30日で30時間、1年で365時間も生産性のない時間が生まれてしまうことは、大きなロスになると私自身は考えています。
軽量でいえば、「Sublime text 3」も快適でしたので、「VSCode」と遜色ないと思います。
エディタ内にターミナル(Git bash)が統合
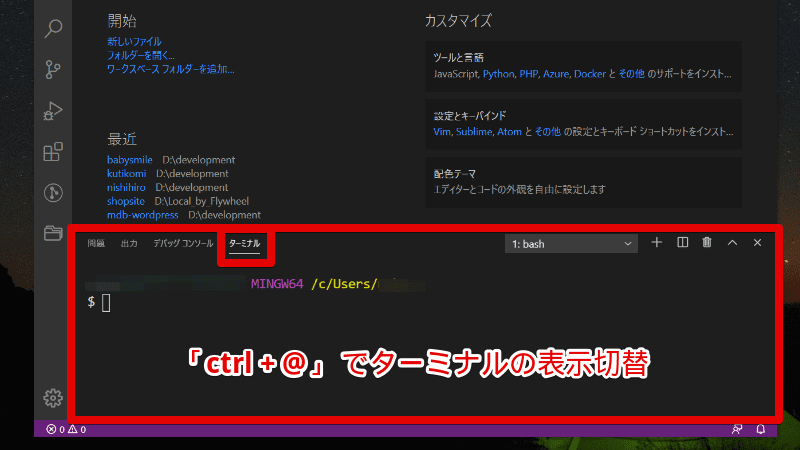
次は私にとって決め手となった、エディタ内にターミナル(Git bash)が統合されていることです。
以前まではターミナルは別のウィンドウで起動して、表示を切り替えながら行っていましたが、「VSCode」のエディタ内で完結され、「ctrl + @ 」で一瞬で表示を切替できるのでかなり便利に活用しています。

Emmet(エメット)記法が標準搭載
Emmet(エメット)記法とは、省略記法のことで「HTML」や「CSS」などをコードを書く時に、少ない入力量で一瞬でまとめて書くことができ、WEB開発者にとっては手数を減らしてくれる便利なツールになります。
「VSCode」の Emmet記法で記述したのを展開するには、tab キーで展開できます。
入力候補を自動補完(インテリセンス)
コードや変数やクラスなど、入力文字から候補が自動表示されるので、入力ミスの軽減や長い文字も候補から選択でき、すべてを1文字ずつ入力が不要なのでとても重宝します。
便利なショートカットキーで時短
「VSCode」のショートカットキーも覚えきれないほど充実しており、コーディング作業などでよく利用する操作は、ショートカットキーを活用して短い時間でより多くの処理が行うことが可能になります。
ctrl + C で選択のコピーや ctrl + Z で実行を戻すなど、いろんなソフトウェアと共通なショートカット―キーのを除き、使用する便利なショートカットキーの一部ご紹介します。
| ショートカットキー | ショートカットキーの動作内容 |
|---|---|
| Ctrl + D | 選択されている文字列(現在のカーソルが配置されている単語)を選択に追加する。 連続して入力すると、選択さている文字列と同じ文字列を複数選択する(マルチカーソル状態) 用途:タグにクラス属性を付与して、同一名をまとめて変更したい分だけ選択しまとめて変更する |
| Alt + Shift + ↑ / ↓ | カーソル行/選択行をまるごとコピー(複数行対応) ※ ↑ を押せばカーソル行/選択行の上に複製、↓ を押せば下に複製 用途:コードの複製し、一部のみ変更する |
| Alt + ↑ / ↓ | カーソル行/選択行をまるごと移動(複数行対応) 用途:HTMLなど記述位置を、切り取り貼付け操作をせずに移動で対応 |
多種多様なプログラミング言語に対応
WEBのフロントエンド系の「HTML」「CSS」「LESS」「 Sass」「JavaScript」からサーバーサード系の「PHP」「Ruby」「Python」組み込み系の「Java」「C++」など様々な言語に対応しており、あらゆる開発を1つのエディタで扱うことができるので、言語毎にテキストエディタを変える必要が軽減されます。
手慣れたテキストエディタの方が操作性や要領も良くなりますしね。
パワフルかつ柔軟で豊富な拡張機能
「VSCode」のデフォルトでも様々な機能がありますが、もっとより自分好みやデフォルトにはない機能を追加して、より簡単により正確により早くできるようになり生産性を向上させることができます。
その中でも1つご紹介すると、WordPressの開発に便利な「WordPress Snippets」という拡張機能を追加することで、WordPressの関数(メソッド)を省略記法対応やインテリセンスのような入力候補なども表示してくれるので、うろ覚えでも入力補完機能が助けてくれとても楽になります。
今回紹介した「WordPress Snippets」は特化タイプの拡張機能ですが、多種多様な言語が扱える「VSCode」には、複数のプログラミング言語に対応した拡張機能なども豊富に存在します。
その他の拡張機能などは、以下のリンクからアクセスして覗いてみてください。
「Visual Studio Code」の画面構成と基本的な操作
「VSCode」の画面構成と基本的な使い方について概要を説明したいと思います。
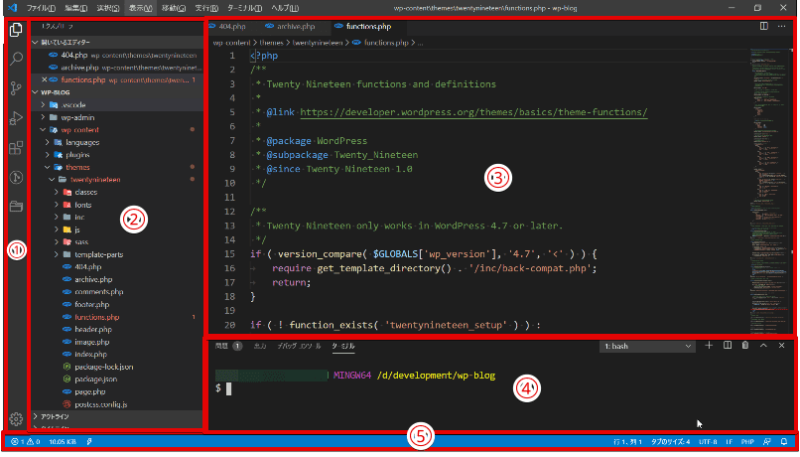
「Visual Studio Code」のエディタ画面構成
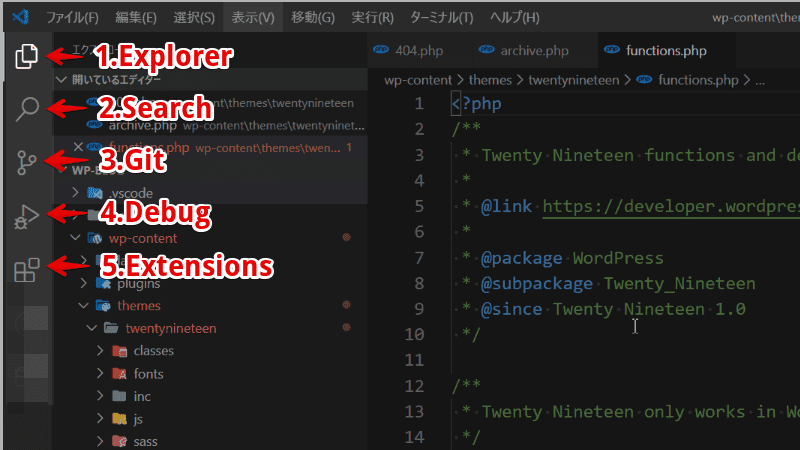
「VSCode」のエディタ画面の全体構成が以下になります。
① Activity Bar(アクティビティバー)
Side Barの内容を切り替えることができます。
② Side Bar(サイドバー)
Activity Barの選択された内容が表示されます。
③ Editor(エディター)
ファイルの編集を行うためのスペースになります。
④ Panel(パネル)
ターミナルやデバックなどの情報が表示されます。
⑤ Status Bar(ステータスバー)
開いているファイルなどに関する情報や内容が表示されます。

Activity Bar(アクティビティバー)
「Actibity Bar(アクティビティバー)」に表示されている各アイコンの構成は以下になります。以下のいずれかを選択して切り替えて使っていきます。
1.Explorer(エクスプローラー)/ Shift + ctrl + E
ファイルやフォルダの管理全般をこちらで行うことができます。
2.Search(サーチ)/ Shift + ctrl + F
エディタで開いているファイルの内の文字を検索し、該当するファイルをフィルターにかけます。
3.Git(ギット)/ Shift + ctrl + G
Gitによるソース管理をすることができます。
4.Debug(デバッグ)/ Shift + ctrl + D
「VARIABLES」「WATCH」「CALL STACK」「BREAKPOINTS」など表示されデバックできます。
5.Extensions (エクステンションズ)/ Shift + ctrl + X
拡張機能のインストール、アンインストールや設定を行うことができます。

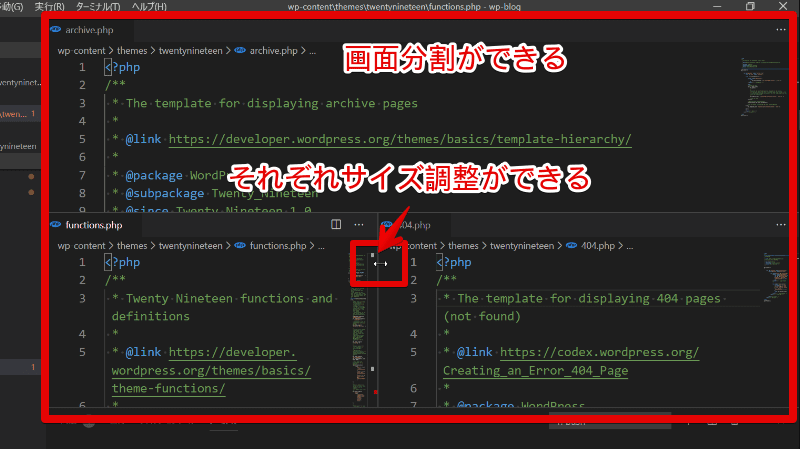
Editor(エディター)
コード編集をするメインで利用する画面になります。複数のファイルを開くこともでき、ファイルを上下左右に分割表示して編集することも可能で、画面サイズ調整も行えます。

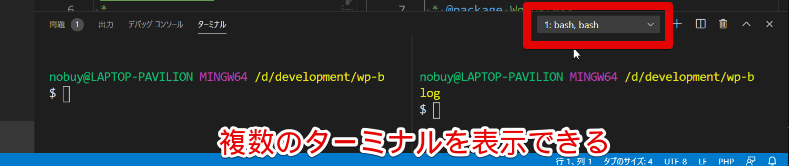
Panel(パネル)
ターミナルやデバックなど行う画面になります。windowsの場合は「コマンドプロンプト」「パワーシェル」などデフォルトで利用できます。ターミナルを分割で表示することも可能です。

まとめ
テキストエディタは、コーディングやプログラミングの作業をするうえで重要なツールなので、できる限り1番ベストな選択をしたいけど結局どれがいいの?と初心者の方は判断するのに迷うと思います。
この記事や他のブログなど色々みて検討し、あなたにベストなテキストエディタに巡り合えればうれしく思います。
「VSCode」を試してみようかと思われる方は、以下のリンクからインストール方法を紹介していますので参考にしてみてください。