ブログにおしゃれでかっこいいデザインのアイキャッチ画像を作りたい!
初心者でもダサくないアイキャッチ画像の作り方を知りたい!
アイキャッチ画像の作り方で簡単に作れるツールは無いのかな?
このようなお悩みの方を解決したいと思います!
おしゃれなブログアイキャッチ画像の作り方&初心者向け無料おすすめツール
ブログやアフィリエイト運営で記事の作成をして公開する時に、「もっとおしゃれなブログのアイキャッチ画像が簡単に作れたらなぁ…」とお悩みではないでしょうか?
「アイキャッチを作るためにデザインとか良く分からない…」と思っている人でも安心してください!
見ての通りボクもダメダメでしたが、『デザインツールの利用』と『デザインのコツ』を知ったことで、簡単に時短で作れるようになりました。
この記事では、デザインツールを使って「おしゃれなブログのアイキャッチ画像の作り方」や「初心者向けに無料おすすめツール」などを紹介します!
本記事を読み終わったころには、デザインスキルがない人でも、おしゃれなブログのアイキャッチ画像を簡単に作れるようになります!
では、さっそく始めて行きましょう!
簡単・時短のデザインツールはCanvaで決まり
オーストラリア発のデザインツール『Canva』は2013年に登場し、月間4000万人のアクティブユーザー、190カ国で使われています。
日本では、2017年にサービスを開始してから国内のみで『300万人以上のユーザー』が登録している注目のデザインツールになります。
『Canva Pro』に登録すると、7,500万点以上の写真・動画および素材や、3000点以上のフォント、42万点以上のテンプレートなど、デザインに必要な素材がすべてCanvaの中にあるので、すぐにデザイン作成を始めれてCanvaで完結できます。
Canvaが優れている特徴は以下になります。
- あらゆるものが簡単にデザイン/出力できる
- Canva内でほぼ完結できる
- パソコン、スマホの両方でデザインできる
あらゆるものが簡単にデザイン/出力できる
ステッカー、フライヤー、カタログ、SNS投稿、インスタグラム投稿などあらゆるデザインの作成ができ、もちろんブログのアイキャッチ画像を作ることもできます。
作成したデザインは、『JPEG』『PNG』『PDF』『SVG※Pro版』『MP4(動画)』『GIF』などのデータとしてダウンロードできます。
さらには、SNSの『instagram』『twitter』『facebook』『Pinterest』などや、クラウドの『Dropbox』『Googleドライブ』『Microsoft OneDrive』『box』などの外部アプリと連携すれば、Canvaからそのまま投稿や保存ができます。
Canva内でほぼ完結できる
ブログのアイキャッチ画像を作るために必要な『画像・写真』『イラスト』『フォント』も充実して、デザインの『テンプレート』など、あらゆる素材はCanvaから検索で見つけてそのまま使えます!
デザインに悩む人は『テンプレート』をベースに作成することで、プロ級のデザインを簡単に作成できます。
もう素材探しのために外部サイトで探してダウンロードしたり、再度アップロードする必要がなくなるので、作成にかかる時間や手間が大幅に軽減できます。
パソコン、スマホの両方でデザインできる
パソコンだけでなくスマホやタブレットなど、デバイス間を超えて使うことができます。
パソコンはWebブラウザとデスクトップアプリ、スマホはiPhoneとAndroidのアプリ、タブレットはiPadとAndroidに対応したアプリがあり、同じアカウントでログインすればどのデバイスからでも編集ができます。
Canvaの優れている特徴を紹介しましたが、紹介しきれていない機能がまだまだあります。
まずは、Canva Pro を30日間無料お試しで、使いやすさや便利さを体感してみましょう。
無料お試し期間中はいつでもキャンセルできますし、期間終了の3日前にリマインダーで教えてくれるので、忘れずにキャンセルできるのは安心ですね!
アイキャッチ画像がブログで大切な3つの理由
ブログのアイキャッチ画像が大切な理由があります。それは以下の3つです。
- アイキャッチで読者の心をつかむ
- アイキャッチ画像で統一感のあるブログサイトが作れる
- SNSの拡散による流入増加
それぞれ解説していきます。
アイキャッチで読者の心をつかむ

ブログ記事のトップページは、アイキャッチが最初に目に入ります。
そのため、アイキャッチがおしゃれで素敵なデザインであれば、読者は思わずクリックして記事を読んでもらいやすくなります。
あなたならどっちのブログアイキャッチ画像の記事を読みたいと思いますか?
多くの読者にアイキャッチ画像で心をつかめば、PVの増加に影響するので大切な理由のひとつになります。
アイキャッチ画像で統一感のあるブログが作れる

アイキャッチ画像はブログの一覧にも表示されます。デザインを統一することでブログのトップページのデザインの一部になり、洗練されたブログサイトの印象を与えます。
アイキャッチに限らず、サイトデザインが素人のようなブログは、読者は記事を読む前から読む気を持てず離脱します。
そのため、おしゃれでカッコいいブログアイキャッチ画像にレベルアップできれば、あなたのブログサイトの印象が良くなり信頼性もあがります。
反対に以下の様なサイトは注意が必要です。
アイキャッチ画像はただの画像ではなく、読者にブログサイトの印象を与える大切な役割になります。
SNSの拡散による流入増加

URL含めたを投稿をすると、自動的にアイキャッチ画像が表示されます。拡散(シェア)されたときも同じです。
たくさんのツイートの中からアイキャッチ画像が目につき、SNS経由でブログに流入増加につながるメリットは大きいです。
まずは、ブログの記事を公開後にあなたのSNSから投稿(記事をシェアでOK)することで可能性が広がります。
twitterで表示される画像には、「大」と「小」の2パターンあり、目に入りやすい「大」のスタイルがベストです。
WordPressを利用している人は、有効化しているWordPressテーマのマニュアルなどで設定を確認してみましょう!
おしゃれなアイキャッチ画像のデザインのコツ【9つ】

『デザイン』は、センスがあるなしで言われたりしますが、ボクはそうだとは思っていません。
『デザインのコツ』を知ることで、苦手だと感じている人でもおしゃれなブログアイキャッチ画像が作れます。
なので、ブログのアイキャッチ画像を作る前に『デザインのコツ』を確認しておきましょう。
「9つって多くない…」と感じた人は、はじめの6つまでが基礎の内容なので、それだけでもOKです!
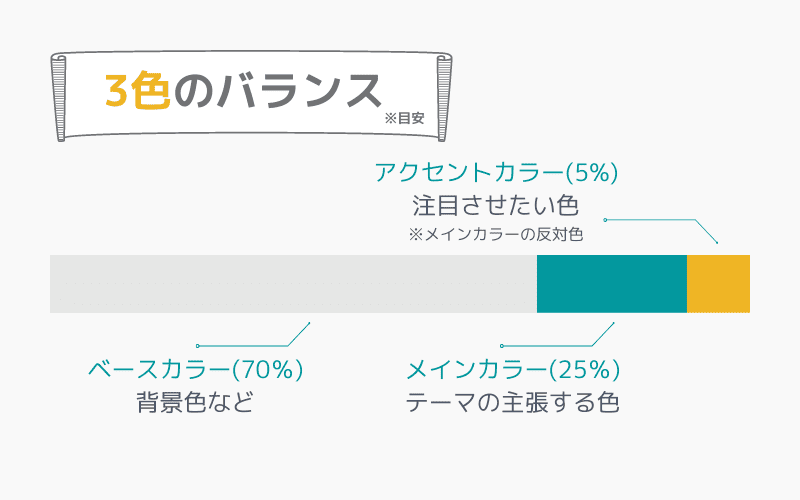
アイキャッチに使う色は3、4色までにする

使う色は3色、または4色までにしましょう。
また、3色のバランスとして『ベースカラー70%』『メインカラー25%』『アクセントカラー5%』を目安として作ると良いと言われています。
だくさんの色を使うと、アイキャッチ画像で強調して伝えたいことがうまく伝わらず機能しません。
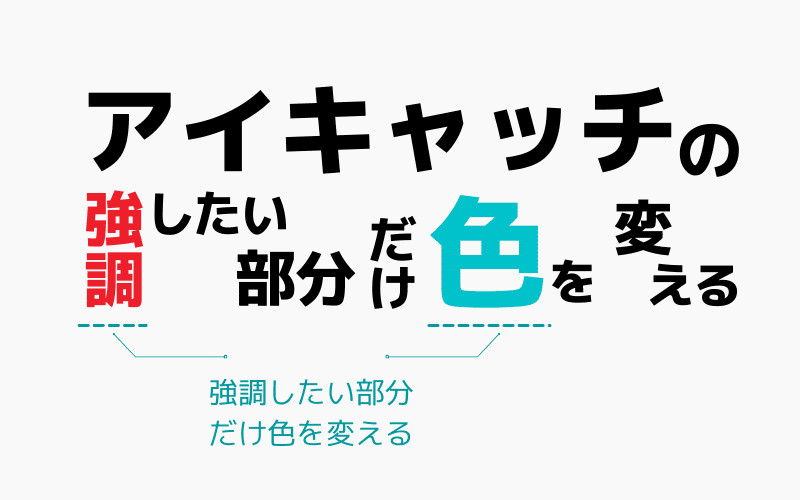
アイキャッチの強調したい部分だけ色を変える

アイキャッチ画像で読者に『1番伝えたい事』は何かを決めましょう。
例えば、このセッションの見出しを例で説明すると『強調したい部分だけ色を変える』を1番伝えたい事だとします。
なかでも、『強調』『色』というキーワードを主軸として展開しています。
なので、今回は「強調」と「色」の文字色を変えて強調しています。
- 数字
- 結論
- 固有名詞
- キーワード
目立たせたい文字や読者に響きそうな文字に色を付けると、視覚的に伝わりやすくなります。
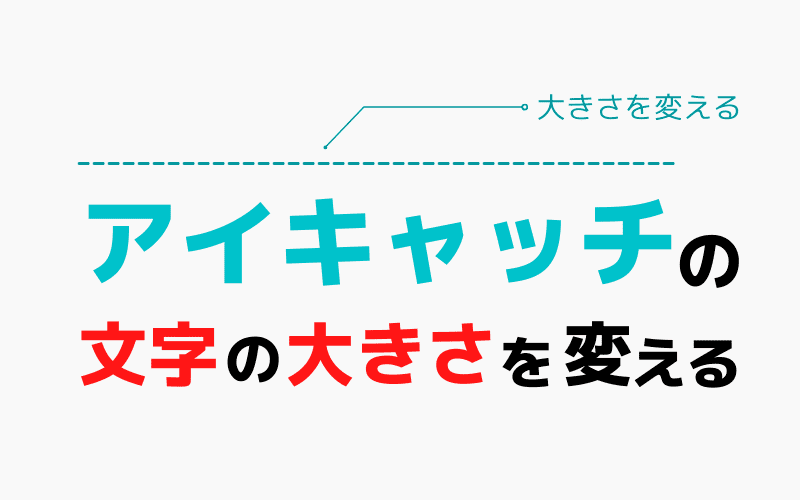
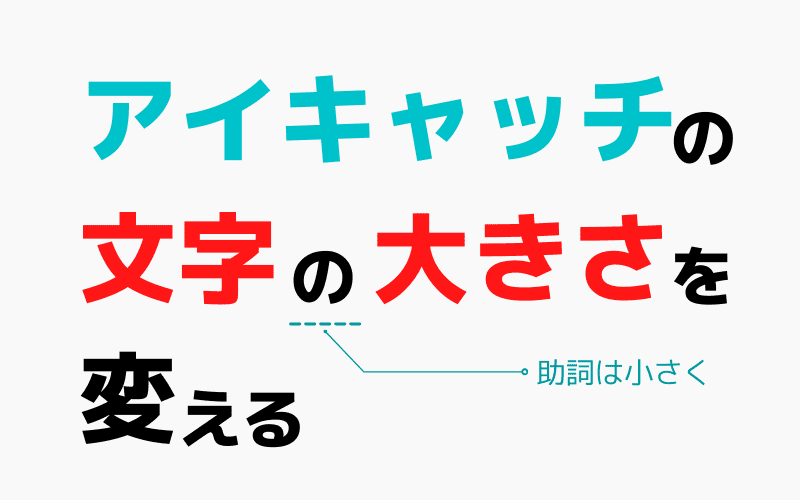
アイキャッチの文字の大きさを変える(助詞を小さく)

これはさきほどの「アイキャッチの強調したい部分の色を変える」と同じで、『文字の大きさ』を変えるだけで強調がより効果的になります。
文字を極端に大きくすると『インパクト』も比例してあがります。

助詞を小さくするれば目立たせたい文字がはっきりします。
- 〇〇の✕✕を解説
- 〇〇を✕✕する方法
- 〇〇が✕✕の理由
赤文字の助詞の大きさが小さくなれば『主語』や『動詞』が目立ちますし、『漢字』だけ大きくして『ひらがな』を小さくする方法もいいですね。
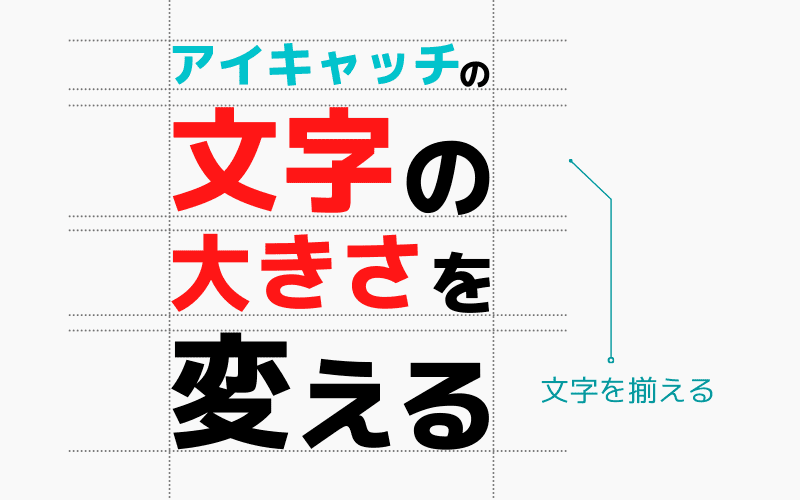
タイトルの文字を揃える

単純に文字の縦軸、横軸を揃えるだけですが、とてもカンタンでこれだけでもきれいになるので意識しましょう。
文字が揃っていると見た目がスッキリしますね。
また、タイトルは『1行』ではなく改行をすることで、文字を大きくすることが可能になるので、見づらいときは複数行にすることで見やすさが向上します。
文字情報は最小限にする

アイキャッチ画像の文字情報は最小限にしましょう。
アイキャッチの強調したい文字色を変えるのと同じように、多くなれば視線が定まらず伝えたいことが伝わらなくなります。
文字数が多くしてもすべてを読んでもらえないので要点のみに絞りましょう。
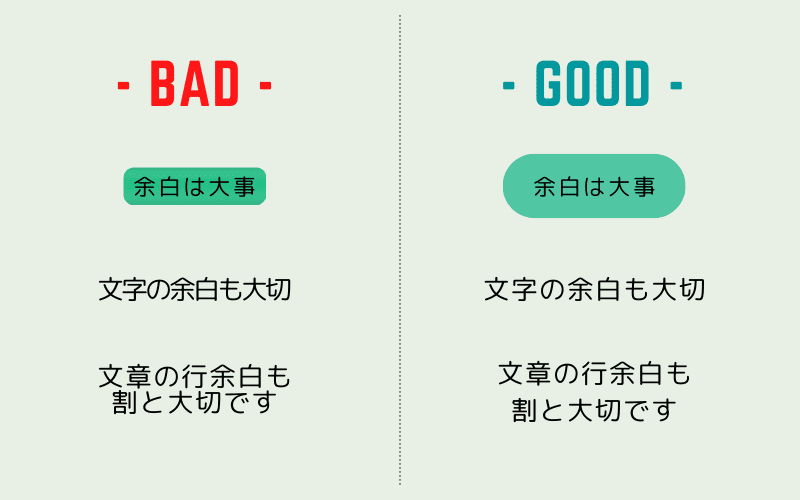
アイキャッチの余白バランスを調整する

アイキャッチ画像を作る時に、余白を意識せずに文字や図形などを窮屈な感じにするとデザインの質が圧倒的に下がります。
上記の右側の余白のバランス調整するだけでも、デザインの質に影響します。
- 文字枠
- ボタン枠
- 吹き出し枠
- 枠の余白
- 文字間
- 文字の行間
文字やボタン、文字間など余白のバランスを調整をして間隔を広げることで視認性も上がり、スッキリした印象を与えます。
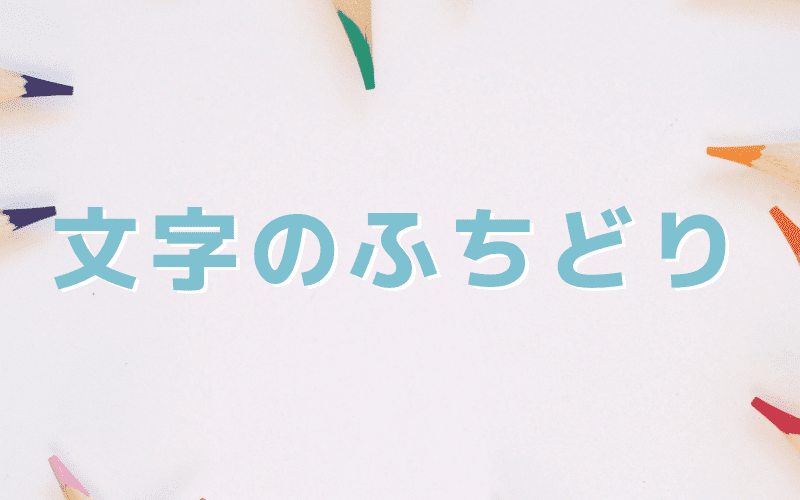
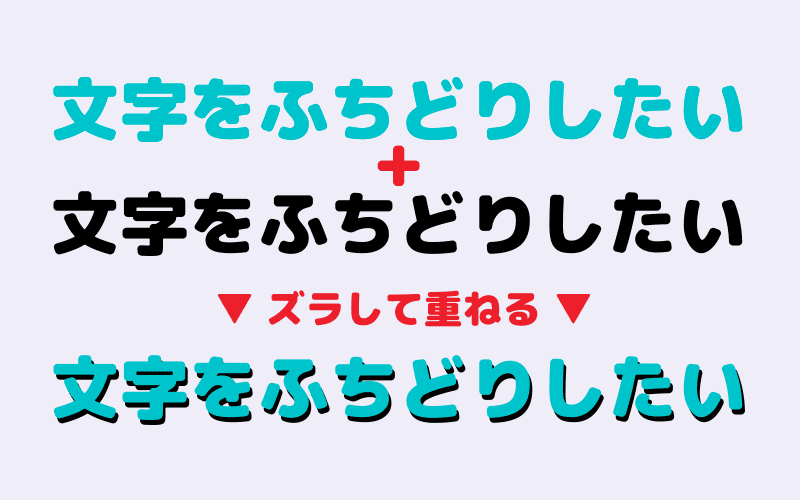
アイキャッチの文字をふちどりする

アイキャッチ画像に入れる文字を『ふちどり』するだけで文字の見やすさが抜群に良くなります!
ふちどりをする際は、背景の色に合わせて以下のようにするとより際立ちます。
- 背景・文字が暗い場合 ⇒ 白
- 背景・文字が明るい場合 ⇒ 黒
背景色だけでなく文字色の明暗も意識して、他の色味を使っても良いですね。
Canvaでふちどりする方法

実は、Canvaでは文字のふちどりができません。
別のデザインツールで作成して合成する方法もありますが、ひと手間かかります。
同じ文字を複製して、ひとつを少しずらして重ねればふちどり風の感じになります。
これなら簡単にできるので、ぜひ試してみてください!
文字の背景に図形をかぶせる

文字の背景に白や黒の長方形などの『図形』を追加すると、写真など背景の上でも見やすくなります。
文字の後ろにある、図形の透明度を変更することで印象も変わります。
- 透過 ⇒ 背景の写真などが目立つ・圧迫感が減る
- 不透過 ⇒ 文字がより目立つ

文字の後ろに図形を使う時に、写真を活かせていない場合は以下のポイントを確認して見ましょう。
- 写真は活かせているか?
- 文字は活かせているか?
写真と文字をそれぞれ活かしたアイキャッチ画像を作ると、より印象的になり伝わりやすくなります。
文字と背景写真のコントラストを上げる
文字の背景に入れる写真の明暗を調整して、コントラスト比を上げれば文字が見やすく目立つようになります。
上の図のように白文字を使用するなら、背景を暗くすることで文字が目立ち、黒文字を使用するなら背景を明るく調整すれば文字が目立ちますね。
Canvaでアイキャッチ画像を作る

では、Canvaを使ってブログアイキャッチ画像の作り方を解説します!
はじめは、ゼロからなので時間がかかるかもしれませんが、頑張って作っていきましょう!
アイキャッチ画像のサイズを決める

まず、ブログアイキャッチ画像のサイズを決めます。
画像サイズの決め方は、以下のいずれかで決めましょう。
- WordPressテーマのマニュアルを確認
- 最適サイズは【1200px × 630px | 1.91:1】(おすすめ)
WordPressテーマのマニュアルを確認
有効化しているWordPressテーマのマニュアルなどを確認して、適切なアイキャッチ画像のサイズを調べてみましょう。
マニュアルなどない場合は、「テーマ名※1 アイキャッチ サイズ」とGoogle検索すれば、同じテーマで推奨しているサイズなど見つかると思います。
最適サイズは【対比 1.91:1 | サイズ 1200px × 630px 以上】(おすすめ)
SNSでシェアした時にアイキャッチ画像は『OGP画像』として表示されます。
『OGP』とは、「Open Graph Protocol:オープン・グラフ・プロトコル」の略で、SNSで記事がシェアされた場合に表示する「URL」「サイトのタイトル」「画像」「サイトの説明文」などの情報が含まれています。
ほとんどのWordPressテーマは、アイキャッチに設定した画像が「OGP画像」として利用されます。
SNSのシェアを想定した最適なサイズは、比率が「1.91:1(横:縦)」でサイズが「横1200ピクセル × 縦630ピクセル」になります。
比率を変えなければピクセルサイズが変わっても表示できますが、サイズが小さいとボヤけた表示になるので、最低でも横1200ピクセルが良いですね。

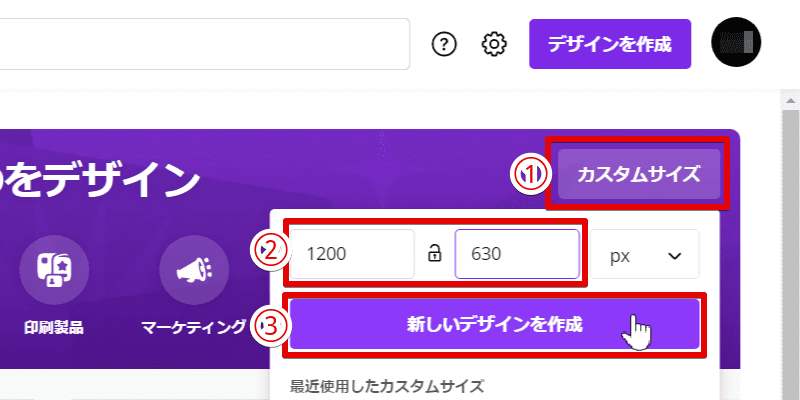
Canvaでアイキャッチ画像のサイズを指定して新しいデザインを作成しましょう!
- カスタムサイズを選択
- 画像サイズを入力
- 新しいデザインを作成を選択

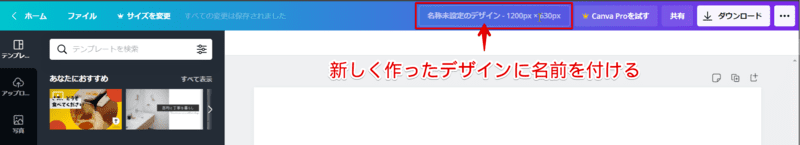
新しいデザインを作成したら、何のデザインか分かりやすい名前を付けておきましょう。
「名称未定のデザイン – 1200px × 630px」を選択して、任意の名前を入力してください。
「記事タイトル」から“キーワード”をピックアップ

次に、ブログの記事のタイトルから“キーワード”をピックアップしましょう。
例えば『電子レンジで卵料理を作るコツ~簡単卵レシピ5選~』の場合は以下などに考えられます。
- 電子レンジ
- 卵料理を作るコツ
- 卵レシピ
- 5選
一つの例ですが、このようにキーワードとなる文字をピックアップしておきます。
「キーワード」からイメージカラーや写真・素材をピックアップ

続いて、「キーワード」からイメージカラーや写真、素材が必要か考えます。
例えば「料理、卵」などでイメージカラーを検討し、「電子レンジ、卵」などが写真やイラスト素材などが必要になりそうですね。
- 『料理、卵』 ⇒ オレンジ系やイエロー系
- 『電子レンジ、卵』 ⇒ 写真・イラスト素材が必要そう
「キーワードからイメージカラーって何色か想像がつかない…」という人は、色検索ファルベコローレがとっても便利です。
キーワードのイメージカラーを調べれますので、ぜひ参考にしてみてください!
ここまでで「キーワード」「イメージカラー」「写真や素材」などが整理でき、作成する下準備ができました。
Canvaのテンプレートを活用【プレゼンテーションが◎】

いよいよCanvaでアイキャッチを作りますが、作る時は『テンプレート』を活用した作成をおすすめします!
それは、既にデザインされているモノから、あなたの完成イメージに近しいアイキャッチ画像を選ぶことで、簡単に時短で作成できるからです。

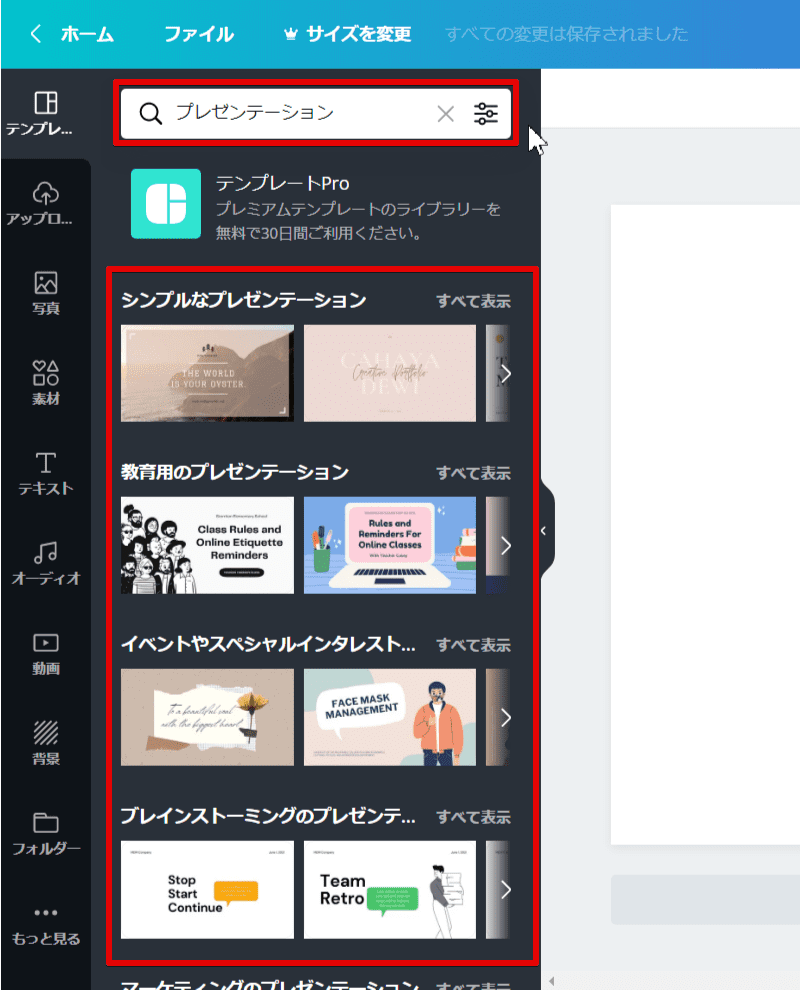
「プレゼンテーション」で検索すると、さまざまなジャンルの汎用性があるテンプレートの候補が表示されます。
アイキャッチ画像にも活用しやすいテンプレートデザインになります。

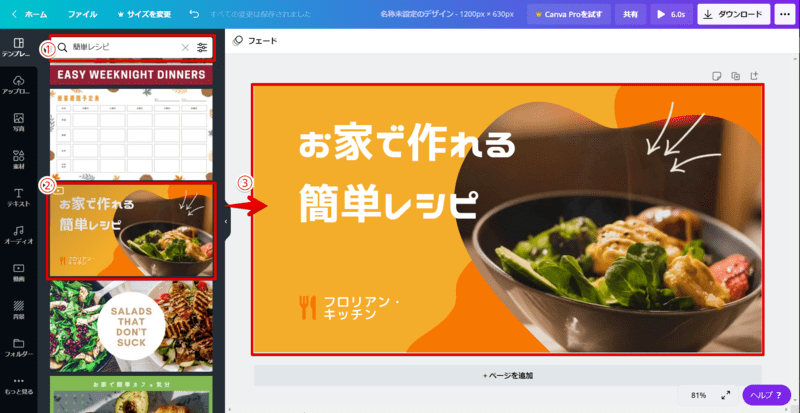
今回は、キーワードから『簡単レシピ』で完成イメージに合ったテンプレートを使ってアイキャッチを作ります。
- テンプレート検索に「簡単レシピ」を入力
- 利用するテンプレートを選択
- 選択したテンプレートが編集側に表示される
テンプレートの中には「動画タイプ」もあり、今回の選んだテンプレートは動画タイプになりますが、動きのある素材などは入れ替えてデザインをしていきます。
テンプレートの写真・文字を入れ替え

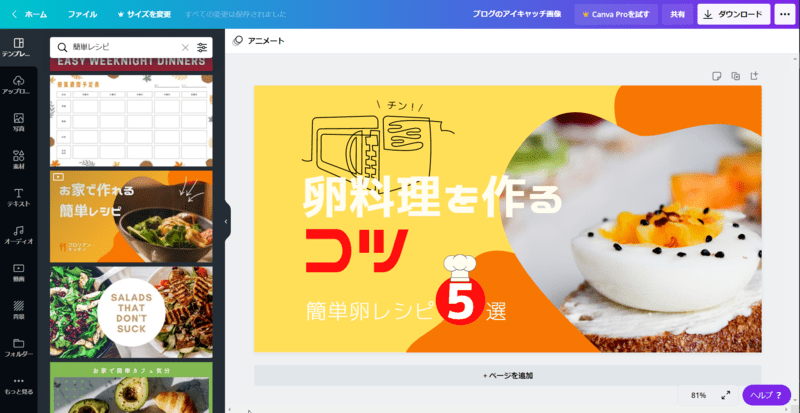
テンプレートの選択ができたら写真や文字の入れ替えなどを行います。

テンプレートデザインをから、写真や文字の入替え、フォントを一部変更と素材などを加えました。
初めて料理系のアイキャッチ画像を作りましたが、テンプレートのデザインをベースに部分的に変え、写真やイラストを変えるとそれっぽくなりましたね。
ブログアイキャッチ画像の完成

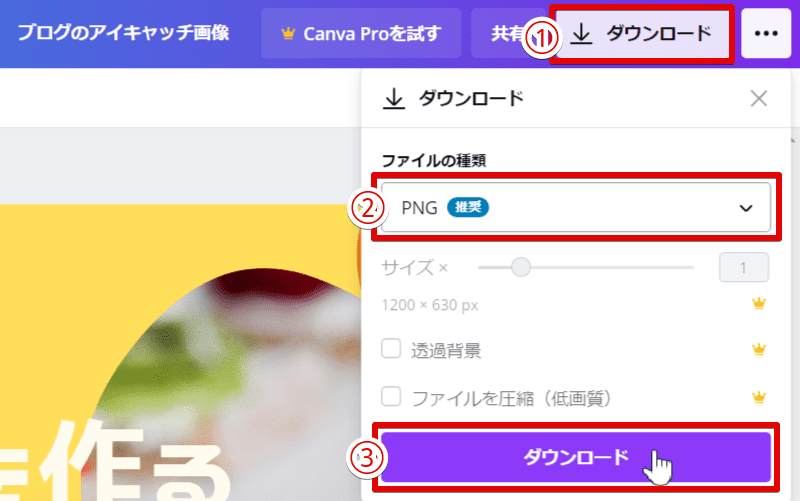
アイキャッチ画像が完成したら、ダウンロードしましょう!
- 右上のダウンロードを選択
- ファイルの種類をJPG、PNG、PDF、GIFのいずれかを選択
- ダウンロードボタンを選択
ダウンロードボタンを選択すると、保存場所を指定してダウンロードできます。
これで、ブログアイキャッチ画像の完成です!
【朗報】自分で作れない人はココナラを利用も◎

Canvaを使ったアイキャッチ画像の作り方を解説しましたが、「やっぱり自分で作るのは難しいなぁ…」「自分で作成すると、どうしても時間がかかるなぁ…」など作成が難しい人は『ココナラ』を利用する方法があります。
ココナラは、インターネットで介して自分のスキルを販売できるサービスのひとつになります。
さまざまなクラウドソーシングがありますが、ココナラの特徴としてイラストレーターの方のサービスが多いため、アイキャッチ画像の作成にマッチしやすいです。
得意な分野に特化した人に作ってもらい、記事の執筆に専念したい人などは「ココナラ」などの便利なサービスを利用することもありですね。
ある程度料金を支払って、人気のイラストレーターに依頼するのも良いですし、あまり実績がない人に格安で作ってくれる人も探すのも自由です!
>>> スキルのフリマ【ココナラ】![]()
まとめ
この記事では、「アイキャッチ画像の大切な理由」や「デザインのコツ」「Canvaを使ったブログのアイキャッチ画像の作り方」など紹介しました。
アイキャッチ画像を作らなくてもブログの記事を公開できますが、大切な理由をおさらいしておきしましょう!
- アイキャッチで読者の心をつかむ
- アイキャッチ画像で統一感のあるブログサイトが作れる
- SNSの拡散による流入増加
読者を引き寄せる効果やブログのデザイン性向上、SNSからの流入によるアクセス増加など、アイキャッチ画像によりあなたのブログサイトは大きく変わります。
ブログ運営に慣れてきたら、アイキャッチ画像の作り方を学んでブログサイトをレベルアップさせましょう!
最後まで読んでいただきありがとうございました。この記事であなたの悩みが解決できれば幸いです!