WordPress(ワードプレス)のWebサイトの背景色や文字色(カラー)を変更したい!
WordPressのサイトを自分のイメージした色に変える方法が分からない…
ヘッダーやフッターの特定の位置の背景色や文字色を変える方法を知りたい!
このようなお悩みの方を解決したいと思います!
環境概要
この記事でご説明する方法は、以下のパソコンで進めた内容になります。
ご自身と環境が違うことで、挙動が変わる場合があります。
- OS:Windows 10 Home 64 ビット
- CPU:Intel(R) Core(TM) i7-8550U CPU @ 1.80GHz (8 CPUs), ~2.0GHz
- GPU:Intel(R) UHD Graphics 620
- メモリー:16GB
WordPressサイトの背景色や文字色などをカスタマイズする方法!
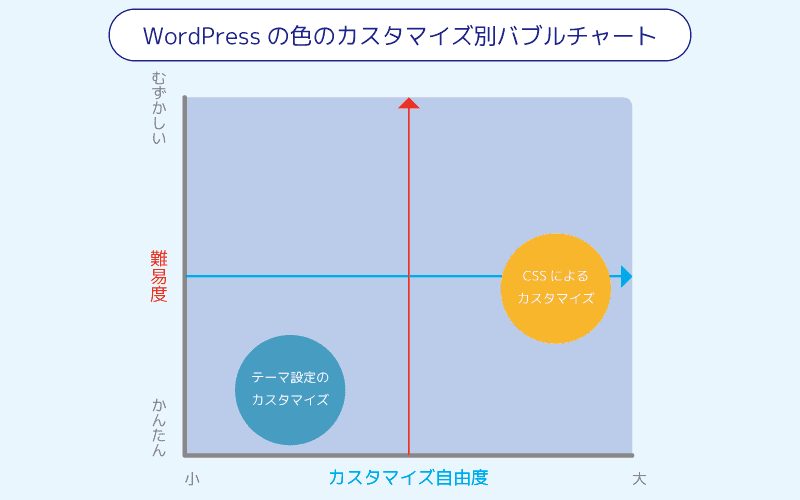
WordPressサイトの色(カラー)をカスタマイズする方法はさまざまな方法がありますが、大きく2つに分かれます。
- テーマによる設定で色をカスタマイズする方法
- CSSを使った色をカスタマイズする方法

『テーマ』による設定の場合は、直感的にテーマ設定に沿って色を指定するだけでカスタマイズは可能です。
ですが、テーマによって色のカスタマイズできる箇所やバリエーションが異なるので、どこでも自分の好きな色に変更できるとは限りません。
反対に『CSS』の場合は、自分好みの色に自在にカスタマイズできます!
とはいえ、CSS言語の使い方やWebサイトに反映させる方法を知らない場合は、学習コストがかかります。
あなたが、WordPressスキルを身に付けて仕事に生かしたい、理想のサイトデザインを作りたい場合は、CSSを学習をしましょう!
テーマ設定で色をカスタマイズする方法
テーマ設定で色をカスタマイズする方法は、初心者の人でもすごく簡単にできますが、テーマに依存するので色のカスタマイズできる箇所は大きく変わってきます。
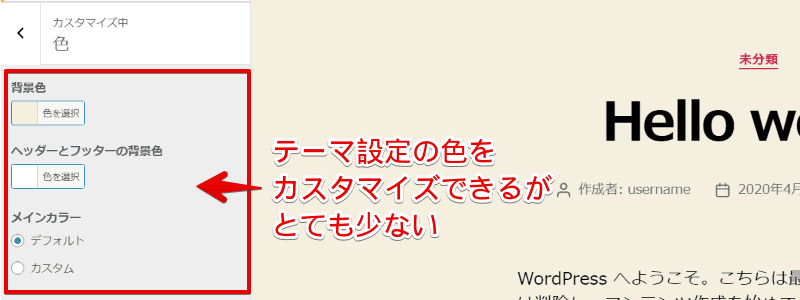
たとえば、「Twenty Twenty」のテーマは、以下の図のように、「背景色」「ヘッダーとフッターの背景色」「メインカラー」のみ、色のカスタマイズができます。

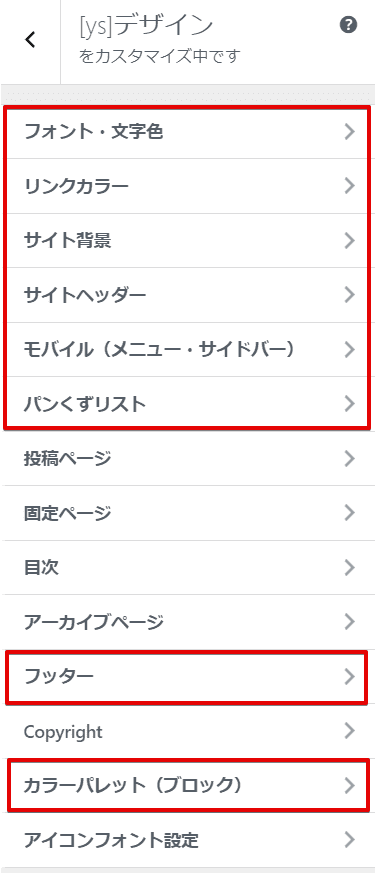
他のテーマで「ystandard」というテーマの場合は、色のカスタマイズも柔軟に設定でき、以下の図の通りに赤枠の項目内で細かく色のカスタマイズができます!

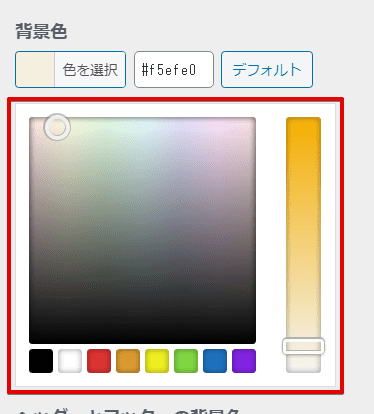
基本的な色のカスタマイズの手順は、該当する項目の「色の選択」を選択すると、以下の図のように「カラーピッカー」が表示されます。
自分の好きな色を直感的に選択、または「HEX」で入力して色を選択します。
初期の色(または未設定の状態)に戻したい場合は、『デフォルト』を選択するだけでリセットされます。

2つのテーマを例に挙げましたが、テーマ設定で色をカスタマイズするのはとても簡単です。
とはいえ、上記の各テーマのカスタマイザーの図を比較してもらう通り、テーマによって色のカスタマイズできる範囲はまったく違います。
となると、テーマ設定だけで自分の理想通りにサイトの色をカスタマイズするのは難しいといえますね。
CSSを使って色をカスタマイズする方法
もう1つの色をカスタマイズする方法は、『CSS』を使った色のカスタマイズになります。
CSSとは「Cascading Style Sheets」を略して「CSS」と呼び、HTMLのタグで囲んだ範囲の文字の色・大きさ・背景の色や配置などを指定するための言語になります。
Webサイトのデザインなど見栄えを整えたりできる「スタイルシート言語」になります。
例として、CSSによる色をカスタマイズするコードは以下の様になります。
h1 {
color: #ff0000;/* h1タグの文字色を赤にする記述(※色指定はHEXを使用)*/
background-color: #ffff00;/* h1タグの背景色を赤にする記述 */
}
.text {
color: #00ff00;/* textクラス属性の文字色を緑にする記述 */
background-color: #ee7800;/* textクラス属性の背景色を橙にする記述 */
border-bottom: 1px solid #000000/* textクラス属性に太さ1px、直線、黒色の下線を引く記述 */
}上記のCSSコードを、WordPress内の「style.css」のcssファイルに記述して、読み込ませることや管理画面内から行う「追加CSS」で、文字色や背景色などを自分の思い通りの色にカスタマイズすることができます。
より詳しい方法は、以下の記事にまとめてますので参照してください。
まとめ
WordPressサイトの色をカスタマイズする方法についてご紹介しましたがいかがでしたでしょうか?
WordPressのテーマにより色のカスタマイズできる箇所やバリエーションは異なるので、できることに制限がありますが、CSSを使ったカスタマイズであれば自由度が格段に大きくなります。
色のカスタマイズをテーマ設定で行えるものは、テーマ設定内で色をカスタマイズする方法でカスタマイズしてもらい、テーマ設定では対応していない箇所の場合は、CSSを使って色をカスタマイズ使い分けが良いでしょう。
この記事で、あなたの悩みが解決できれば幸いです。





コメント