「WordPress」のサイトをもっと自分にカスタマイズしたい時には、「子テーマ」と呼ばれるものを使うことで安全にカスタマイズすることができます。
子テーマを使うことで、通常の有効化しているテーマ(以下、親テーマ)のスタイルや機能を継承することができるので、親テーマを編集することなくスタイルや機能を追加することができます。
こちらの記事を参考に、子テーマをWordPressに導入してサイトをカスタマイズを行ってみて下さい!
環境概要
この記事でご説明する方法は、以下のパソコンで進めた内容になります。
ご自身と環境が違うことで、挙動が変わる場合があります。
- OS:Windows 10 Home 64 ビット
- CPU:Intel(R) Core(TM) i7-8550U CPU @ 1.80GHz (8 CPUs), ~2.0GHz
- GPU:Intel(R) UHD Graphics 620
- メモリー:16GB
また、ローカル開発環境で行う場合は以下のリストが前提となります。
- パソコンのCドライブに「XAMPP」をインストール済み
- XAMPPに「WordPress」をインストール済み
- WordPressのルートディレクトリが、[
C:\xampp\htdocs\wp-blog]とします - トップURLを、[
http://localhost/wp-blog]とします
インストールがまだの場合は、以下からインストールをしましょう!
手順概要
WordPressの「子テーマ」の使い方の手順は以下になります。
では、進めていきましょう!
WordPressを自由にカスタマイズ!子テーマとは?理由と方法を解説!
WordPressは『テーマ(=親テーマ)』を利用するれば、サイトのデザインや文字・装飾スタイル、サイト機能が備わっているテンプレートを適応させることで、簡単に変更できます。
ですが『ハンバーガーメニューを別のデザインにしたいなぁ…』『独自のアクセスラインキングを自動で集計する機能を追加したい』など親テーマにはなくて実装できない場面が出てきます。
そんな時に『子テーマ』を使えば実現できるようになります!
「子テーマ」とは?
「子テーマ」を要約すると、
【親テーマ】+【子テーマ】=【オリジナルデザイン + オリジナル機能のサイト】
となります。

カスタマイズ用のテーマの役目を持つ子テーマを使えば、 親テーマのファイルに手を加えること無く、変えたい部分だけを追加上書きするようにしてカスタマイズしてます。
子テーマを使う理由とメリット
子テーマを使う理由とメリットは、以下の通りです。
それぞれのメリットを解説します!
親テーマをアップデートしても、子テーマでカスタマイズした内容が残る
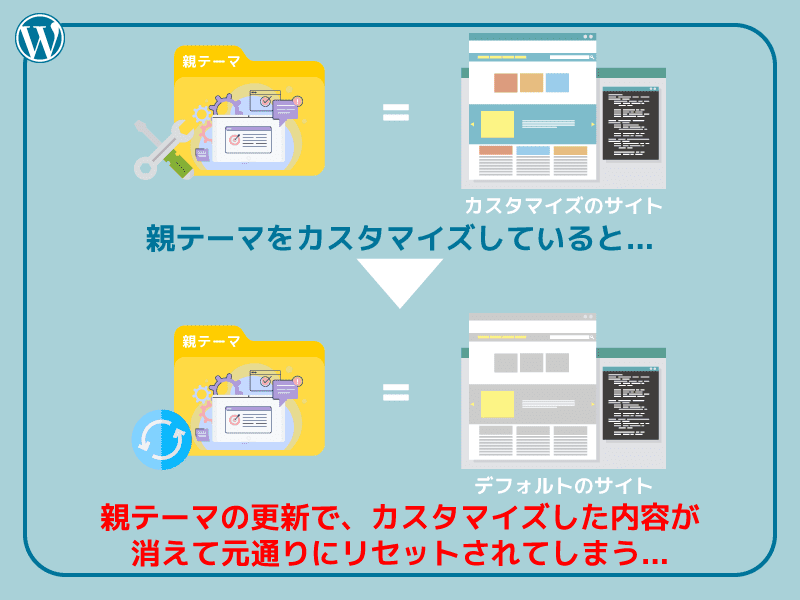
親テーマは、開発元が新しいスタイルや機能の追加をした場合、新しいバージョンに更新すると反映できます。
ですが、親テーマのファイルをカスタマイズをしていた場合、新しいバージョンに更新されカスタマイズ前の状態になります。
要は、カスタマイズした内容が消えてリセットされてしまうのです。

「新しいバージョンに更新しなければ、消えてリセットされないじゃん!」と思うかもしれませんが、バージョンの更新はスタイルや機能の変更だけではなく、プログラムやセキュリティの脆弱性の問題などの修正や改善なども含まれているパターンもあります。
問題のある旧バージョンのままでは、いつどこで爆発するか分からない爆弾を抱えているような状態と同じと思うと、バージョンを更新しないままにすることがリスクになります。
なので、親テーマのバージョンを更新する前提で、子テーマでカスタマイズしておけばリセットされる心配はありません。

親テーマを編集する際に、誤ってコードが消えてるトラブルが軽減できる
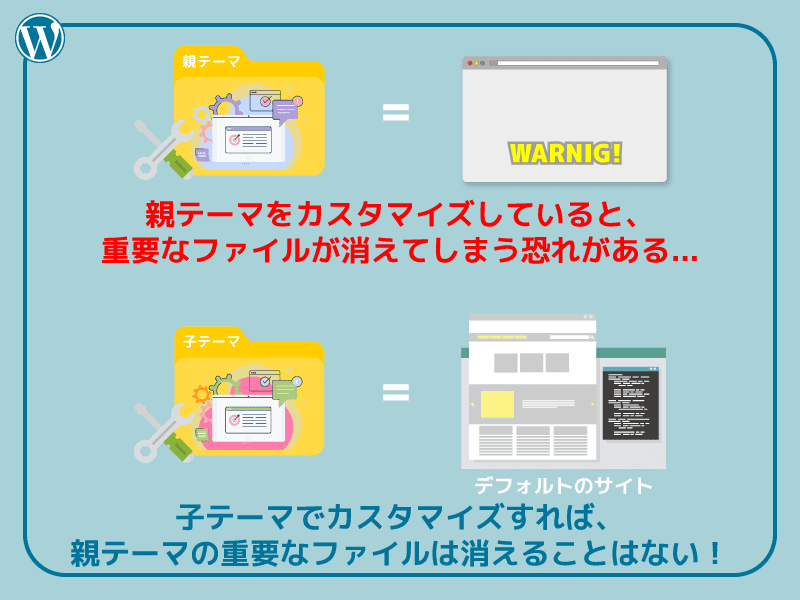
親テーマのファイルを編集する時に、誤って重要なファイルを消してしまう恐れがあります。
子テーマのファイル編集であれば、上書き追加する形でカスタマイズしていくので、カスタマイズがうまくできなくても、最悪子テーマをすべて消すことで元に戻すことができます。

親テーマでカスタマイズするより、少ない労力でカスタマイズできる
親テーマは、さまざまなスタイルや機能を備えているため多くのファイルが集まっています。
そのため、一部をカスタマイズする場合でもどのファイルを編集すればよいか理解するのも一苦労です。
その反面、子テーマのディレクトリ(フォルダ)に最低限必要なファイルとして、[style.css] [functions.php] の2つのファイルを用意し、それらにコードを記述すればOKなので、初心者でも楽にカスタマイズできます。
カスタマイズ内容によっては、上記2つのファイル以外(テンプレート)を追加して、よりさまざまなカスタマイズが可能になります。
では、子テーマの使い方を解説していきます!
方法① 子テーマをインストールして使う
この方法は、親テーマの開発元が専用の子テーマを作成されていて、配布サイトからダウンロードできる場合の方法になります。
インストール方法は、子テーマをダウンロードしてWordPressの管理画面からインストールすれば大丈夫です。
子テーマも以下の記事の手順を参考にしていただければ、同様にインストールを行えます。
方法② 子テーマを作成して使う
方法①ができればインストールは簡単ですが、残念ながら全てにおいて子テーマが用意されているわけではありません。
その場合は、あなた自身で子テーマを作成して使えるようにしましょう!
子テーマの作成するためには、最低限必要な「ディレクトリ(フォルダ)」や「ファイル」は以下になります。
- style.css(子テーマディレクトリ内のファイル)
- functions.php(子テーマディレクトリ内のファイル)
子テーマのディレクトリとファイルを作成
まずは、子テーマのディレクトリを作成します。
ディレクトリ名は「(親テーマ名)-child」のように、どの親テーマの子テーマか分かるように名前を付けることが推奨されています。
また、ファイル名に空白を入れるとエラーが発生するので使わないようにしましょう!
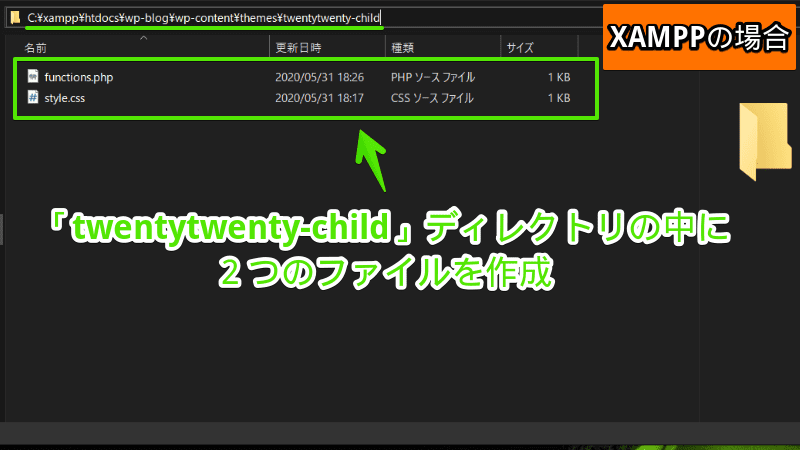
XAMPPを利用している場合は、インストール作業を簡略できるので、[ C:\xampp\htdocs\wp-blog\wp-content\themes ]の直下の階層に作成します。
レンタルサーバーなどのローカル環境でない場合は、デスクトップなど任意の場所に作成して大丈夫です。
子テーマのディレクトリを作成した中に、[ style.css ]と[ functions.php ]の2つのファイルを作成します。

style.cssにコードを記述
たとえば、親テーマが「Twenty Twentyのテーマ(ディレクトリ名は twentytwenty )」の子テーマを作成する場合は、[ style.css ] に最低限以下のコードをコメントの形式で必ず「テーマ詳細」を記述する必要があります。
/*
Theme Name: Twenty Twenty Child
Template: twentytwenty
(その他の記述)
*/
/* この行以下にスタイルコードを記述する */注意点として、『Template』には親テーマのディレクトリ名(フォルダ名)を記述します。
『Theme Name』に子テーマ名をキャメルケースで記述していますが、決まりはありません。
(その他の記述)は今回は割愛していますが、詳しく知りたい方は「WordPress Codex 日本語版」で確認してみてください。
functions.phpにコードを記述
子テーマに必須のファイルは[ style.css ]だけですが、これにスタイルを記述してカスタマイズする場合、読み込ませるためには、[ functions.php ]に以下のコードを記述します。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); /* 親テーマstyle.css読み込み */
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')); /* 子テーマstyle.css読み込み */
}上記をfunctions.phpに記述することで、依存関係により親テーマディレクトリ直下のsytle.cssを読み込ませ、その後に子テーマディレクトリ直下のstyle.cssを読み込ませれます。
子テーマをインストールして有効化
ここまでの作業で、WordPressにインストールする準備ができましたので、子テーマのディレクトリを『zipファイル』にます。
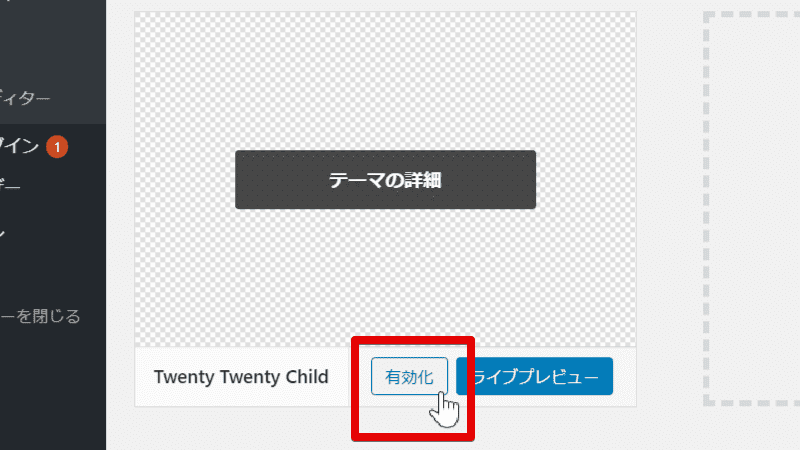
zipファイル化した子テーマを、「方法①の子テーマをインストールして使う」と同じ手順でインストールして有効化します。
XAMPPを利用している場合、ここまでの手順で既に指定の場所にあるので、WordPress管理画面の「外観」の「テーマ」から子テーマを有効化します。

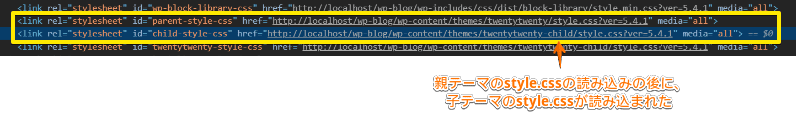
子テーマのstyle.css読み込みを確認
有効化で正しく子テーマのstyle.cssが読み込まれているか確認してみましょう。
以下の図のようになっていれば、正しく子テーマが読み込まれているのが確認できます。

以下の図は子テーマを有効化する前の状態になります。

その他のテンプレートファイルをカスタマイズするには
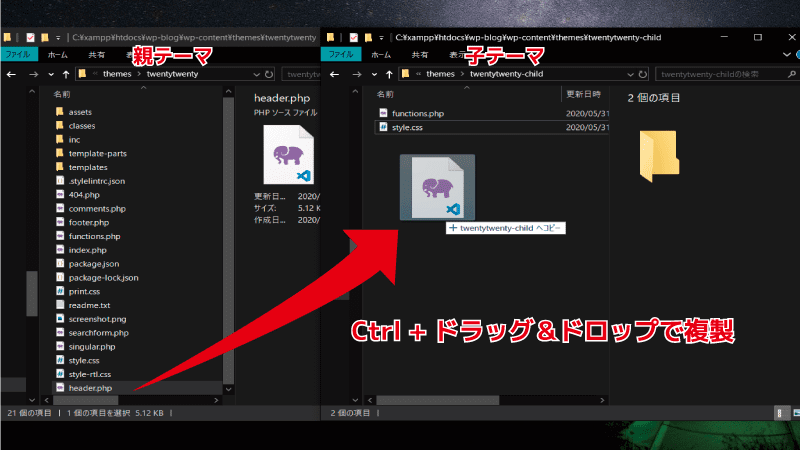
例えば、サイトのヘッダーをカスタマイズするために header.php を編集する必要になったとします。
その場合は、親テーマディレクトリ直下にある header.php をまるっと複製し、子テーマディレクトリ直下に配置することで、親テーマの header.php は読み込まれず、子テーマの header.php が読み込まれるようになります。
これで、親テーマのファイルを残したまま、子テーマにあるテンプレートファイルを編集してカスタマイズをすることができます。
XAMPPの場合だと、 header.php の複製作業は、以下の図の通りになります。

まとめ
お疲れさまでした!WordPressの子テーマはインストールできましたでしょうか!
子テーマを作成したことで、カスタマイズの幅が大きく広がるようになります。
デザインやスタイルをカスタマイズしたい場合は、[ style.css ]にコードを記述することでデザインを変更することができます。
システム的な機能を追加するカスタマイズの場合は、[ functions.php ]などを編集するようになります。
では、今回はお疲れさまでした!