WordPressをカスタマイズしてオリジナルのサイトを作りたい!
カスタマイズするためには何をどうしたらいいのか分からない…
カスタマイズするための基本構造や仕組み、構成を分かりやすく教えてほしい!
このようなお悩みの方を解決したいと思います!
環境概要
この記事でご説明する方法は、以下のパソコンで進めた内容になります。
ご自身と環境が違うことで、挙動が変わる場合があります。
- OS:Windows 10 Home 64 ビット
- CPU:Intel(R) Core(TM) i7-8550U CPU @ 1.80GHz (8 CPUs), ~2.0GHz
- GPU:Intel(R) UHD Graphics 620
- メモリー:16GB
WordPressカスタマイズの基本構造や仕組みを徹底解説!
WordPressは、世界のホームページやブログなどの約30%以上のWebサイトが、WordPressで構築されています。
これほどまで、多くのWebサイトで採用されているWordPressをカスタマイズするために必要な基本構造や仕組みを、初心者の方にも分かりやすく説明していきます!
ちなみに、こちらのサイトもWordPressで構築してます。
WordPressとは?
WordPressを簡単に説明すると、Webサイト構築や運営を、簡単で楽にできる無料ソフトウェア
になります。
WordPressは、PHPのプログラミング言語で開発されていて、データベース管理システムと呼ばれる、さまざまなデータ管理できるソフトウェアはMySQLというのを利用しています。
WordPressを利用したサイトであれば、共通のパーツを変更することでWebサイト全体が修正できるので、作成作業も軽減され、簡単にカスタマイズすることが可能となります。
プログラミングの知識がない方でも、「テーマ」と呼ばれるものを選ぶことで、サイトのデザインや機能などを簡単に取り入れることができたり、テーマでは不足している機能を「プラグイン」と呼ばれるものを追加することで補完できたりします。
ただし、より本格的なカスタマイズをしたい場合、WordPressの基本構造や仕組み理解しておく必要がありますので、この記事ではカスタマイズする方法を分かりやすく解説していきますので、理解を深めてカスタマイズできるようになりましょう!
WordPressの基本構造
最初に、WordPressの基本構造を理解していきましょう。
なぜ、この基本構造を理解する必要があるかと言いますと、ブログのサイト構築に向ているWordPressですが、以下の様なWebサイトなども構築できるためです。
など、さまざまな用途にあったWebサイトを、WordPressで構築することが可能となりブログのサイトだけには留まりません。
このように、Webサイト構築の目的が違うことで、WordPressでのカスタマイズする設計や内容(機能)も変わり、カスタマイズ内容によっては、WordPressの標準機能で対応できることかなど、基本構造を理解しておけば応用もできますし、不要なカスタマイズをするリスクやロス時間なども軽減できます。
例であげると、建物を造る事をイメージしてみてください。
お家のような生活をするための建物や、美容室のようなお店をするための建物、高層ビルのような企業が業務を行うための建物など、用途に応じて建物の設計や内容(機能)も違うように、Webサイトも同じことが言えます。
WordPressはCMSのひとつ
WordPressは数あるCMS(コンテンツ・マネジメント・システムの略)というもののひとつなります。
通常、ブログサイトに新たな記事を作成して追加するとき、HTMLやCSSを学び、タグなどを使い自分でコードと記事の文章などのテキストを書かないといけません。
ですが、WordPressを使うことでHTMLのコードが分かっていなくても、マイクロソフトのワードのように文章を書いたり、写真の画像を追加したりする同様の操作で、記事を作成できるようになります。
このように、記事作成のコンテンツを簡単に作れるため、Webサイトの統一性があり、Webサイトの更新や管理もしやすいメリットがあります。
WordPressのカスタマイズに重要なファイル
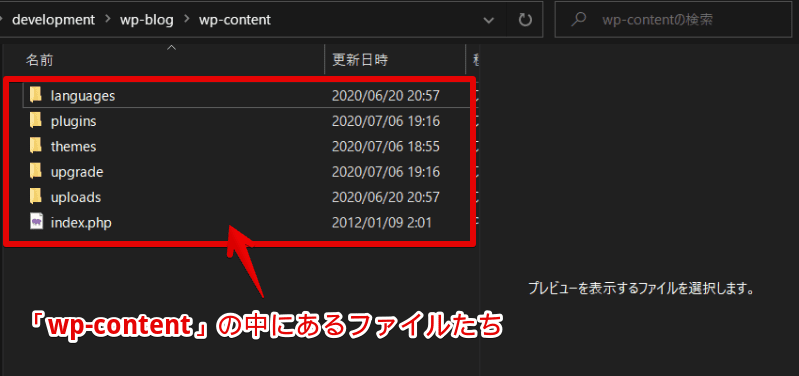
WordPressは、さまざまなファイルの集合体で構成されていて、これらのファイル群によってWebサイトが構築され、ブラウザに表示する仕組みが成り立っています。「カスタマイズ」において必要なフォルダは wp-contentフォルダ の中にあり、テーマやプラグイン、画像等のファイルが格納されるフォルダになります。

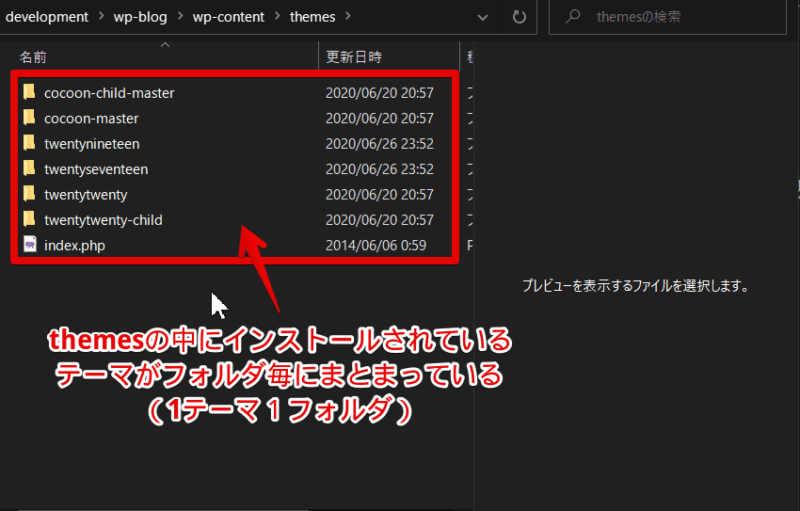
wp-contentフォルダの中にもいくつかのファイルがありますが、この中にある thamesフォルダ の中に、テーマと呼ばれるものを任意に選択し、カスタマイズを行います。

WordPressの基本的なカスタマイズ
ここからは、WordPressのデザインや表示、機能などのカスタマイズに関して解説していきます。
テーマ
まずは、WordPressをカスタマイズするために重要になるが「テーマ」になります。
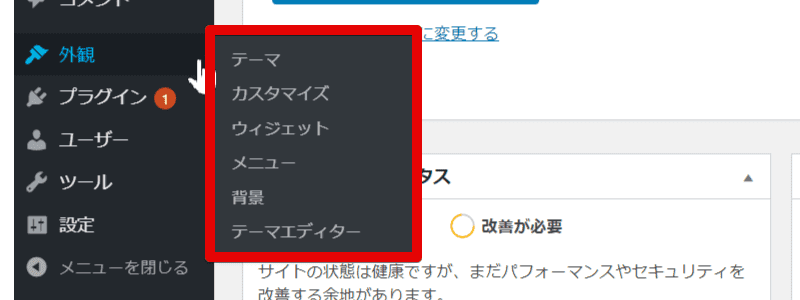
WordPressのテーマは、以下の図のようにWordPress管理画面の左サイドメニューにある「外観」の中にあり、その他の項目は以下の表の様な役割になります。

| 項目名 | 項目の役割 |
|---|---|
| テーマ | WebサイトのデザインやWebサイト全体の構成や機能の切替や追加 |
| カスタマイズ | Webサイトのロゴやメニュータイトル、フォントや背景などを編集する |
| ウィジェット | 基本的にWebサイトのサイドバーやフッターを編集する |
| メニュー | Webサイトのグローバルメニューやフッターメニューを編集する |
| 背景※1 | Webサイトの背景を編集する |
| テーマエディター | CSSやテーマに属するテンプレートファイルを直接編集します |
| (※1)「Twenty Twenty」のテーマの場合 | |
WordPressのテーマを簡単に言うと、Webサイトのデザインや機能を簡単に着せ替えができるファイル
になります。
この「テーマ」によってWebサイトのデザインや機能を変更することができるので、CSSやPHPなどの知識が無くても、テーマを選ぶだけで自分の気に入ったWebサイトを簡単に実現できます。
テーマには、無料テーマや有料テーマがあります。一般的に有料テーマの方が洗練されたデザインや便利な機能が充実していますが、無料テーマでも有料テーマと遜色ないテーマがいくつかあります。
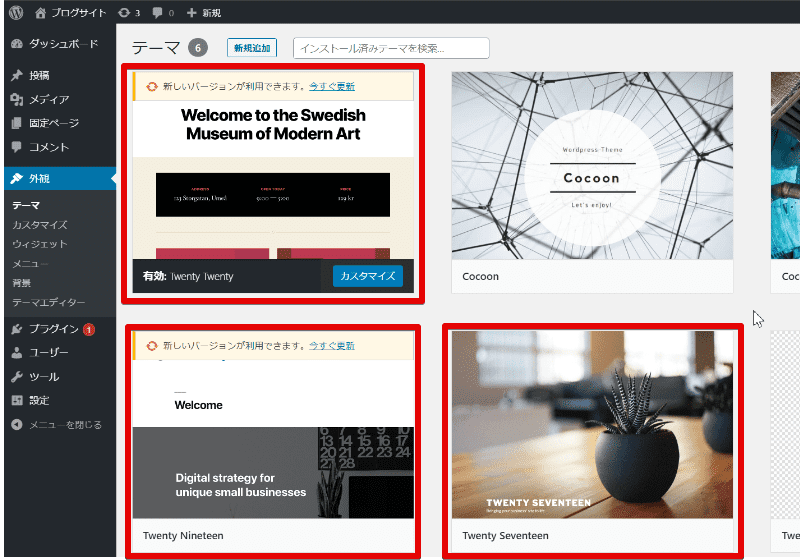
WordPressには、テーマがデフォルトでインストールされています。「WordPress 5.4.2」の場合、「Twenty Twenty」「Twenty nineteen」「Twenty Seventeen」の3つになります。これらは、WordPress チームが制作されたテーマになります。
以下の図のように、赤枠のテーマがデフォルトのテーマとなり、「Twenty Twenty」のテーマはWordPressをインストールした時点で有効化されてります。ですので、何か1つのテーマを有効化してカスタマイズすることになります。

デフォルト以外のテーマを探して、新しいテーマをインストールして、テーマを有効化する事でテーマを切替できます。自分のイメージしているWebサイトのデザインに近いものを選ぶといいでしょう。
カスタマイズ
WordPressの管理画面から画面の表示が、カスタマイズ編集画面に切り替わります。

左の設定メニューから該当する項目を選択して、表示される項目に沿って変更を行うことで、簡単に既存の内容を変更や修正など行うことができます。また、画面右のプレビュー画面には変更内容をリアルタイムに反映されるため、変更や修正内容が即座に確認できるのはとても分かりやすく便利です。
Webサイトのタイトルを変更する
Webサイトのタイトルが「ブログのサイト」になっていますので、こちらを「WordPressのブログ」というWebサイトのタイトルに変える手順を説明します。
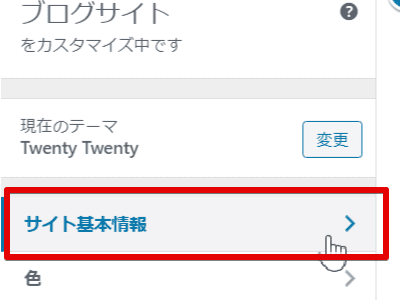
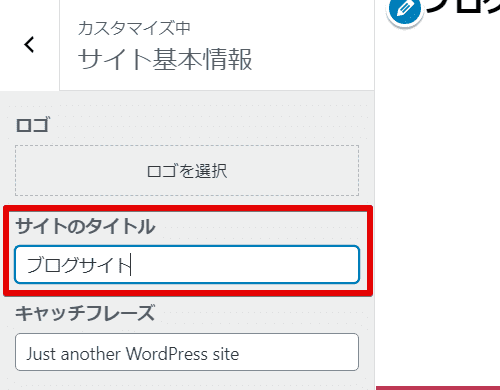
まず、カスタマイズ画面の左サイドメニューにある サイト基本情報 を選択します。

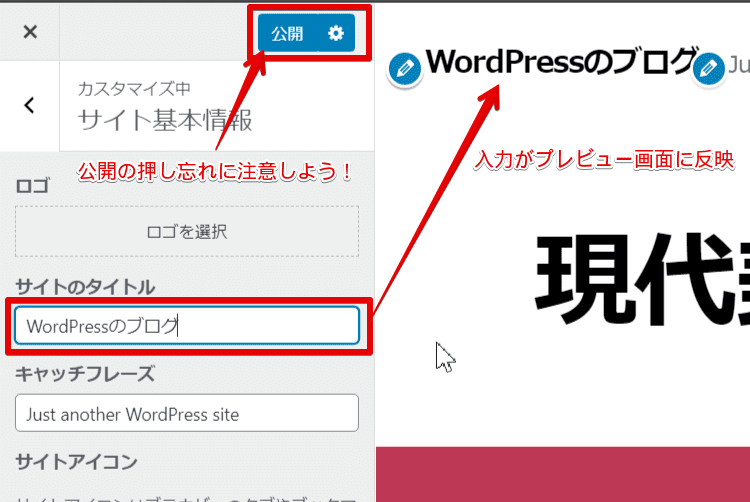
サイトのタイトル の入力フォームには現在のサイト名が書かれています。「WordPressのブログ」に書き換えるとリアルタイムにプレビュー画面のサイトタイトルが反映されます。入力完了後には、必ず 公開 ⚙ を選択して変更内容を反映させてください。あくまでプレビュー画面に変更内容が表示されているだけで、入力しただけでは変更内容は確定しないので注意しましょう。
ヘッダーとフッターの背景色を変更する
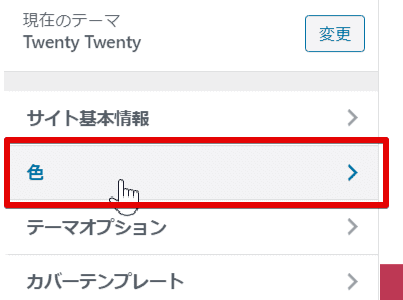
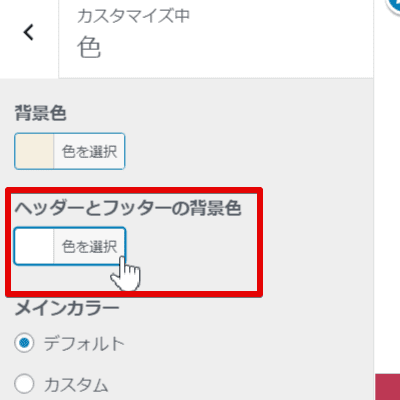
まず、カスタマイズ画面の左サイドメニューにある 色 を選択します。

ヘッダーとフッターの背景色 の 色の選択 をクリックすると、16進数のカラーコードの入力フォームやカラーピッカーが表示されます。任意の色を選択することで、プレビュー画面の対象となるヘッダーとフッターの背景色が変わります。こちらも同様に入力完了後には、必ず公開 ⚙ を選択して変更内容を反映させてください。テーマの初期カラーに戻したい時は、デフォルト を選択することで初期値に戻すことができます。
カスタマイズできる範囲や内容はテーマ次第
ここまで例として、2つのカスタマイズの手順を説明しました。カスタマイズできる範囲や内容はテーマによってさまざまで異なります。また、テーマによる独自のカスタマイズ項目名がサイドメニューに表示され、独自の設定画面からカスタマイズをするテーマも存在しています。
ウィジェット
WordPressの「ウィジェット」とは、主にWebサイトのサイドバーやフッターの編集を簡単にできる機能で、簡単にいうと個別のパーツを配置して表示するものになります。

サイドバー
サイドバーには、コンテンツに関連する情報や、コンテンツの補助をする情報を主に配置します。
コンテンツに関連する情報としては、アーカイブやカテゴリー、タグクラウド、人気記事一覧など、訪問者が興味のあるリンクを配置することで、他のコンテンツへの導線が分かりやすくなるので、Webサイト全体の回遊率を高めます。
コンテンツの補助をする情報としては、記事の目次やプロフィール、SNSのフォローボタン、広告などを配置することで、クリック率や回遊率の向上につながります。
フッター
フッターは、ヘッダーと同じようにすべてのWebページ、もしくはすべての下層ページに表示されます。また、フッターのレイアウトの配置として、Webページを閲覧し終えたページの最下部あたりになり、ユーザーの次の行動を誘導するコンテンツを表示するのに適しているエリアになります。
フッターには、サイドバーと同じように最新記事や人気記事、検索バーカテゴリーなど、サイドバーとフッターの要素を揃えて配置する場合もありますが、スマホからの閲覧の場合は、サイドバーのコンテンツがフッターの上に表示され重複する場合があるので、どちらに何を表示するかなどバランスを考えて配置する必要があります。
「最近の投稿」ウィジェットを設置する
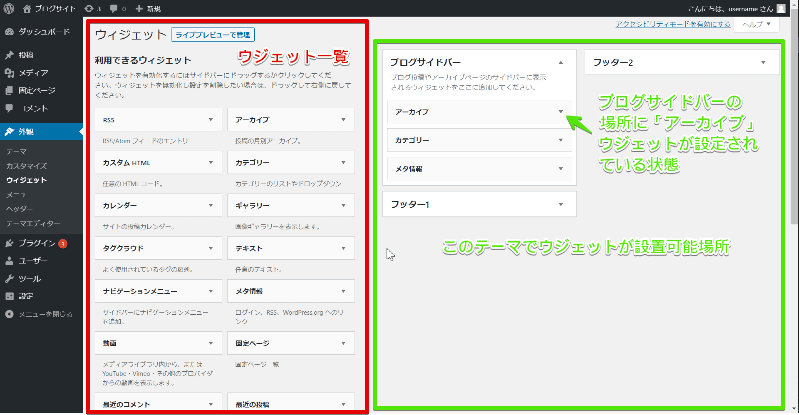
まずは、最近の投稿ウィジェットを選択し、追加するエリアにチェックが入っている状態で、ウィジェットの追加 を選択して追加します。

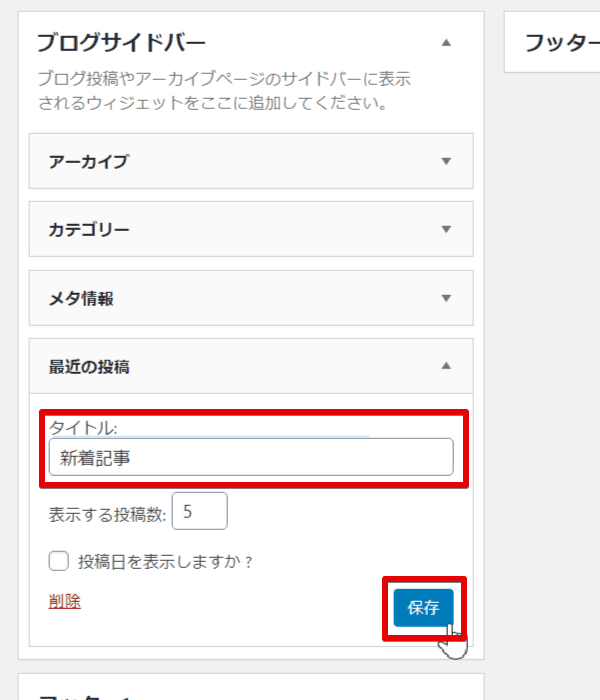
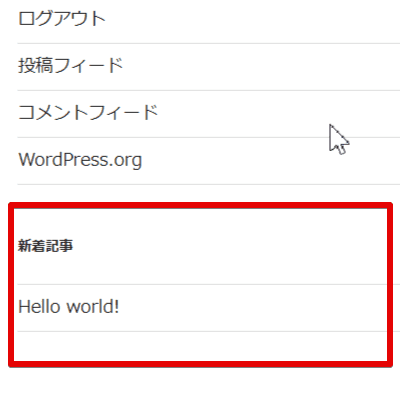
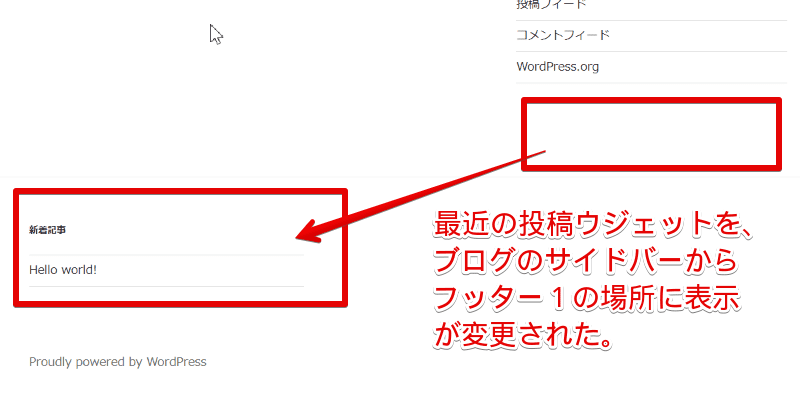
追加する対象のエリア(ブログサイドバー)に 最近の投稿 ウィジェット追加され、「タイトル」、「表示する投稿数」、「投稿日の表示有無」などの項目が表示されるので、以下の左の図のように入力後に保存して登録すると、以下の右の図のようにWebページで表示されます。
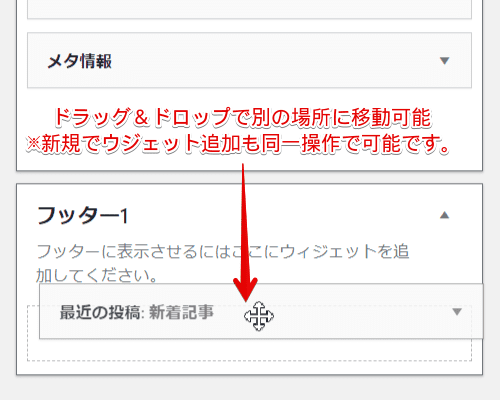
既に指定のエリアに登録している ウィジェット を、ドラッグ&ドロップで別のエリアに移動するだけで ウィジェット の表示エリアを変更できます。ちなみに、新規でウィジェットを登録する場合も同じ操作で追加登録することができます。また、移動完了時点で自動的に保存も行われるので直ぐに反映されます。
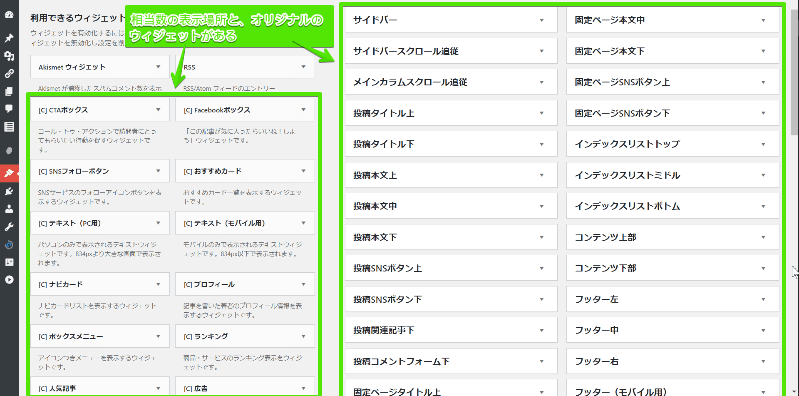
ちなみに、本サイトのCocoonというテーマのウィジェットは以下の図のように、表示するエリアがとても細かく分かれて登録ができ、テーマオリジナルのウィジェットなどあります。これらはテーマによりさまざまです。

メニュー
WordPressの「メニュー」は、基本的にWebページに共通して表示され、サイト内を案内して訪問者が求めている目的の情報へたどり着くための役割になります。

このメニューは、「グローバルナビゲーション」「ヘッダーナビゲーション」「メインメニュー」「ヘッダーナビ」などいろいろな名前で呼称されることがあり、主にWebページのトップに配置されることが多いです。また、先程触れた「フッター」にも同様なメニューを表示しているWebサイトも多い傾向です。
昨今のWebサイトは、スマホファーストになってきているので、スマホの画面でWebサイトを閲覧した時は、「ハンバーガーメニュー」のデザインが慣用的になっています。
WordPressのメニューは、テーマによって異なりますが、グローバルナビゲーション以外にサイドバーなど複数のメニューを設定することができるタイプもあります。
メニューを設定する
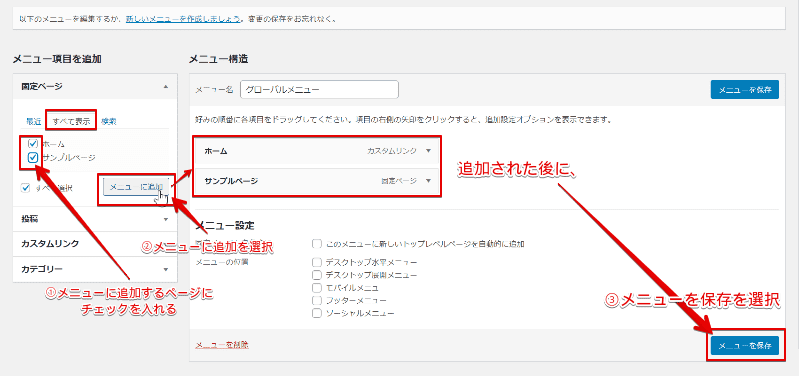
まずはメニューを作成します。任意のメニュー名を入力して メニューを作成 を選択します。今回は「グローバルメニュー」とします。

すべて表示のタブを選択した状態で、「グローバルメニュー」に表示するページタイトルに☑を入れて メニューに追加 を選択します。メニューが追加された後には忘れずに、メニューを保存 を選択してください。

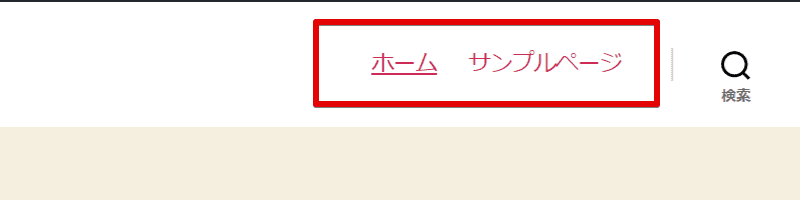
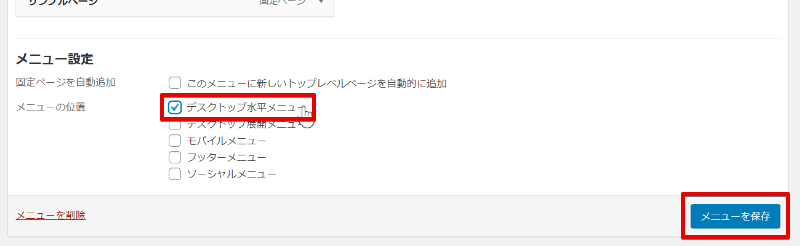
メニューを追加しましたが「グローバルメニュー」をどの位置に表示させるかを指定していないので、任意の場所のメニュー位置にチェックを入れ メニューを保存 すると、以下の図のように表示されます。このメニュー位置はテーマにより異なりますし、カスタマイズでメニュー位置を追加することで、自由に表示させることも可能です。
今回のメニュー作成では、固定ページの「ホーム」と「サンプルページ」をメニューに追加しましたが、その他に「投稿」「カスタムリンク」「カテゴリー」「タグ」などから選んでメニューに表示することもできます。
テーマエディター
テーマエディターは、見た目のデザインやレイアウトをカスタマイズするためのCSSや、レイアウトの表示や機能をカスタマイズするPHPを直接編集する時に使います。テーマを本格的にカスタマイズする場合は、CSS言語やPHP言語を使って編集できる必要があります。

「テーマ」に備わっている「外観 > カスタマイズ」から簡単にカスタマイズできますが、このカスタマイズを使うだけでは、他のWebサイトと差別化があまりできずオリジナルのWebサイトは望めません。
あなただけの個性のあるWebサイトを作るには、CSSやPHPの編集を行い、あなただけの世界観を持ったWebサイトを作りましょう。
WordPressのプラグイン
WordPressの「プラグイン」は、WordPressサイトの変更、カスタマイズ、機能強化などの拡張を簡単に行うことができるツールになります。WordPressやテーマには備わっていない機能や、既存の機能より向上させるためにプラグインを追加することでカスタマイズできます。
プラグインの追加方法
では、実際にプラグインを追加する方法を解説します。今回は、サイトマップを生成して検索エンジンに知らせることができる「Google XML Sitemaps」と呼ばれるSEOには欠かせないプラグインを追加します。
Google XML Sitemapsのプラグインを追加する手順
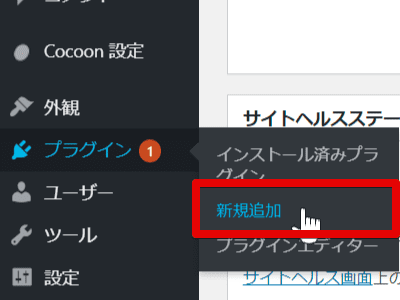
プラグインの新規追加を選択します。

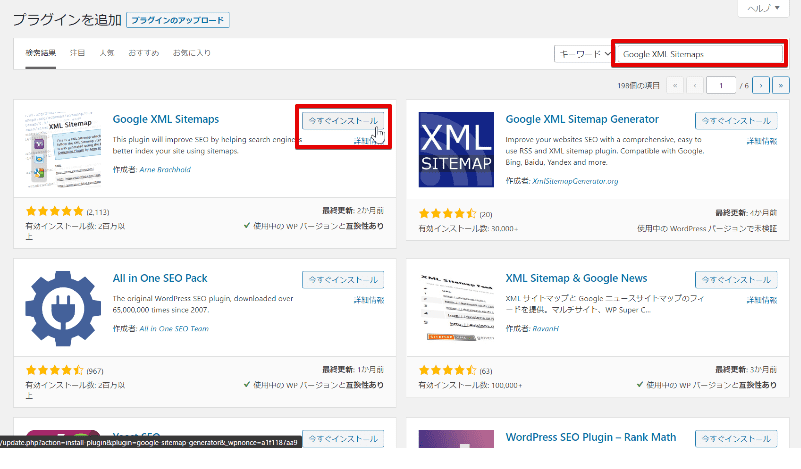
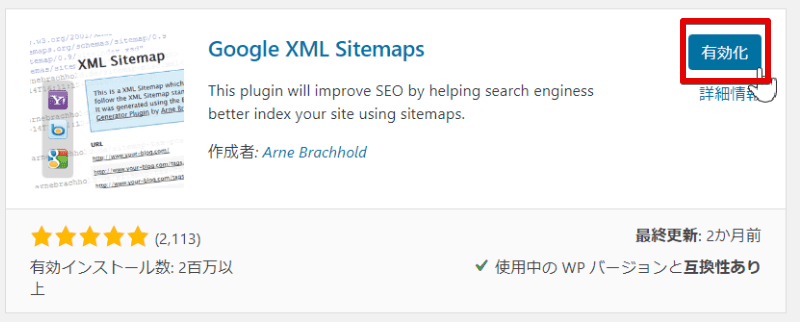
画面右上に表示される検索バーに、「Google XML Sitemaps」を入力し、該当のプラグインの 今すぐインストール を選択してインストールします。

インストールが完了すると、有効化 ボタンが表示されるので選択します。

有効化されると、設定にXML-Sitemapが追加されるので、こちらを選択してサイトマップを生成の詳細を任意に設定することができるようになります。
プラグインからプラグイン名を検索して、インストールを行い有効化しただけで、サイトマップ生成機能が追加されますので、とても簡単に機能が追加できるのが理解いただけたと思います。
プラグインの多用は禁物
とても簡単に機能の拡張ができる便利なプラグインですが、たくさんのプラグインを使うことはおすすめしません。それは、プラグインをインストールしたことによりウィルスに感染するケース、ページにアクセスする度にデータベースにアクセスして動的なページを生成することで、Webサイトの表示速度が遅くなるケースなどデメリットの面もあります。
これらのデメリットを回避する基準として、表示速度に影響しないことも大切ですがプラグインのアップデートが定期的に行われているかをチェックしたり、WordPressの公式サイトで登録されており、有効インストール数が多いかなどを確認して、プラグインの追加することをおすすめします。
また、利用しているテーマとの相性やWordPressのバージョンの互換性もありますので、しっかりと調査してどのプラグインならOKなのか、どの機能はプラグインを導入してどの機能は独自でカスタマイズするかなどを検討しましょう。
WordPressの本格的なカスタマイズ
ここからは、より本格的なWordPressのカスタマイズを行うために必要な仕組みを理解していきます。
前項までのカスタマイズは、WordPressの基本機能やテーマに備わっている機能などを、管理画面から設定の変更や登録で行えるカスタマイズになりますが、自在にカスタマイズするためには、WordPressを構成しているPHPファイルを直接編集する必要があります。
WordPressのPHPファイルなどを編集してカスタマイズするためには、テンプレートやテンプレート階層、テンプレートパーツ、インクルードタグ、テンプレートタグなど、WordPressでの使い方や用途などの理解が必要になります。1つずつ確認していきましょう!
テンプレート
テンプレートとは、WordPressの構成する雛形の事を言い、Webページを表示するための情報をデータベースから取得して、WordPressの決まりに従ってWebページの生成をコントロールするPHPファイルになります。
WordPressでは、投稿ページなどで記述した内容はデータベースに格納(保存)され、そのデータをテンプレートファイル(ページの雛形)を使い画面上に表示します。
主なテンプレートファイル
テンプレートファイルには、ファイルによって役割があります。以下の表には数あるテンプレートファイルの中で主要となるテンプレートファイルを紹介します。
| テンプレートファイル | ページの種類 | 役割(概要) |
|---|---|---|
| index.php | テーマの必須ファイル | 他に適切なテンプレートファイルが存在しない場合に最終的に使用されるファイル(汎用テンプレートファイル) |
| home.php | ホーム(メイン) | ブログのトップページを表示 |
| fornt-page.php | フロント | Webサイトのトップページを表示 |
| single.php | 投稿 | 個々の投稿ページを表示 |
| page.php | 固定 | 個々の固定ページを表示 |
| category.php | カテゴリー | カテゴリー毎の一覧ページを表示 |
| tag.php | タグ | タグ毎の一覧ページを表示 |
| date.php | 日付 | 投稿日付毎の一覧ページを表示 |
| author.php | 作成者 | 作成者毎の一覧ページを表示 |
| archive.php | アーカイブ | 一覧ページを表示 |
| search.php | 検索結果 | 検索結果の一覧ページを表示 |
| 404.php | 404(Not Found) | 404エラー(Not Found)ページを表示 |
テンプレート階層
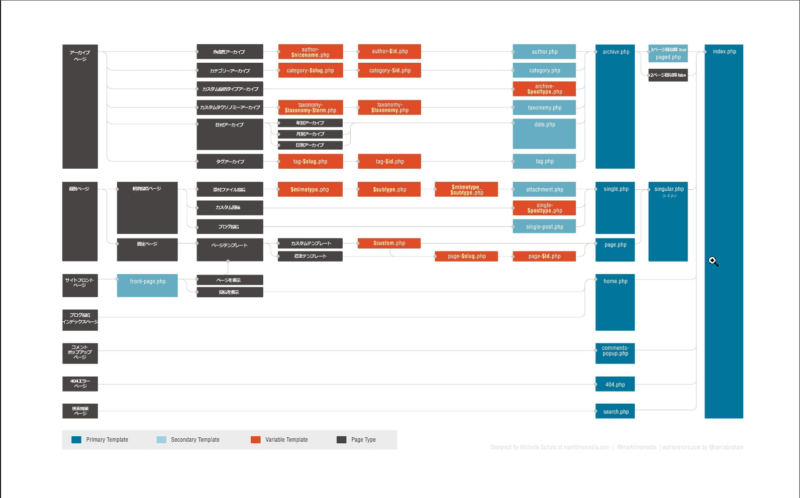
テンプレートファイルには、「テンプレート階層」という仕組みがあり、WordPressにアクセスされたページ(URL)によって、優先順位の高いテンプレートファイルを自動的に探し、対象となるテンプレートファイルが読み込まれWebページが生成されます。
WordPress Codex日本語版公式:テンプレート階層 – WordPress Codex 日本語版
このテンプレート階層のルールに従って、WordPressにアクセスされたページ(URL)により優先順位の高いテンプレートファイルが表示される仕組みですが、上記の主なテンプレートファイルで紹介したようにページには種類があり、投稿ページ、固定ページ、アーカイブページ、検索ページ、404エラーページなど、以下の図の黒い背景色に該当します。

テンプレート階層を参照して「ブログ投稿のページ」の優先順位を辿ったとした場合は、テンプレートファイルは以下の順になります。
- single-post.php
- single.php
- singular.php
- index.php
ブログ投稿のページにアクセスされた場合、上記の1~4の順番にテンプレートファイルを探します。例えば、使用しているテーマのテンプレートファイルの中に、上記4つの内index.phpとsingle.phpが含まれていた場合、優先順位の高いsingle.phpファイルが読み込まれて、ページに出力されることなります。
WordPressの本格的なカスタマイズをする場合は、このテンプレート階層の優先順位の仕組みやどのPHPファイルが、どのページを表示するテンプレートファイルなのかなどを理解が必須になります。
テンプレートパーツ
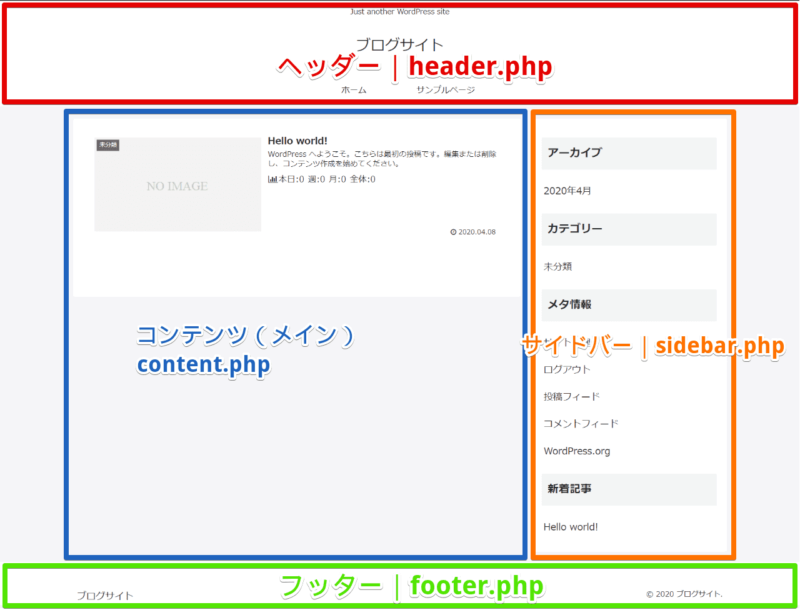
テンプレートパーツとは、1つのページには「ヘッダー」や「コンテンツ」「サイドバー」「フッター」などのから構成されていて、WordPressではそれぞれ役割毎に別々の部品(パーツ)に分ける仕組みがあり、これらのPHPファイルのテンプレートパーツと呼ばれます。

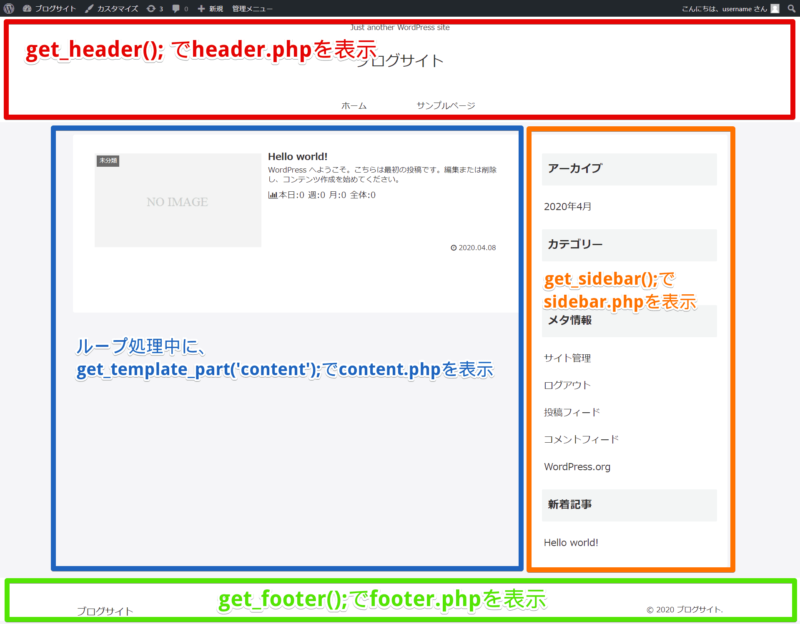
これらのテンプレートパーツは、インクルードタグ を記述して読み込みすることで、ページに表示することができます。インクルードタグ は、WordPress独自で用意されている関数になります。

header.phpやfooter.phpのテンプレートパーツは、通常どのページでも表示する共通のパーツとして利用し、sidebar.phpのテンプレートパーツはページにより読み込み行ったり、content.phpは必要に応じて利用したりします。
このように共通パーツを利用することで、サイトのメンテナンスが容易となります。それは、投稿ページ、固定ページ、カテゴリページなども同一のテンプレートパーツを読み込ませておき、ヘッダー表示を一部を修正するだけですべてのページで修正を反映させることができるようになるからです。
テンプレートパーツをWebページに読む込むインクルードタグ一覧表は以下になります。
| テンプレートパーツ | パーツ | 読み込むためのインクルードタグ |
|---|---|---|
| header.php | ヘッダー | <?php get_header(); ?> |
| header-{name}.php(※1) | <?php get_header($name); ?> | |
| footer.php | フッター | <?php get_footer(); ?> |
| footer-{name}.php(※1) | <?php get_footer($name); ?> | |
| sidebar.php | サイドバー | <?php get_sidebar(); ?> |
| sidebar-{name}.php(※1) | <?php get_sidebar($name); ?> | |
| searchform.php | 検索フォーム | <?php get_search_form(); ?> |
| comment.php | コメント | <?php comments_template(); ?> |
| sample.php(※2) | カスタム | <?php get_template_part(‘sample’); ?> |
| sample-test.php(※2) | <?php get_template_part(‘sample’, ‘test’); ?> |
(※1) のヘッダー、フッター、サイドバーは、インクルードタグにパラメータ $name を指定すると、指定されたテンプレートパーツの header-{name}.php を読み込まれます。
(※2) 独自で作成したテンプレートパーツ(ファイル)を読み込む場合は、 get_template_part() のインクルードタグを使います。
以下の例を参照して仕組みを理解していきましょう。テーマの中にテンプレートパーツ header.php と header-home.php の2つの異なるテンプレートパーツが存在するとして、異なるページで異なるテンプレートパーツのヘッダーを読み込む場合は、以下のコードで条件分岐で分けることができます。
<?php
if ( is_home() ) :
get_header('home'); // メインブログページの場合は、header-home.phpを読み込む
else :
get_header(); // メインブログページ以外の場合、header.phpを読み込む
endif;
?>もう1つの例として、テーマの中に header.php と header-top.php の場合は、以下のコードで条件分岐します。
<?php
if ( is_home() ) :
get_header('top'); // メインブログページの場合は、header-top.phpを読み込む
else :
get_header(); // メインブログページ以外の場合、header.phpを読み込む
endif;
?>もし、テーマの中に header.php が存在しなかった場合は、 wp-includes/theme-compat/header.php が読み込まれますが、カスタマイズを前提とする場合は、テーマの中に header.php のテンプレートパーツを作成するのが一般的となります。
テンプレートタグ
テンプレートタグは、WordPressのテーマのテンプレートファイルの中で使用できる、さまざまな動作や出力するための機能になります。例えば、管理画面で設定したサイト名を動的に表示するには、 <?php bloginfo('name'); ?> などになります。WordPressでは、「テンプレートタグ」と呼ばれていますが、中身はPHPの関数になります。
前項で説明したテンプレートパーツもテンプレートタグの一種になります。
よく使うテンプレートタグ
WordPressで使用するテンプレートタグで、よく使うテンプレートタグを抜粋したのが以下の表になります。
基本設定に関するタグ
| テンプレートタグ | 意味 |
|---|---|
| <?php bloginfo(‘name’); ?> | WordPressの管理画面で設定したブログタイトルを出力 |
| <?php bloginfo(‘description’); ?> | WordPressの管理画面で設定した説明文を出力 |
| <?php echo home_url(); ?> | WordPressのサイトURLを出力 |
| <?php echo get_template_directory_uri(); ?> | WordPressの有効化しているテーマのディレクトリURLを出力 |
| <?php echo get_stylesheet_uri();?> | WordPressの有効化しているテーマの CSS (style.css)ファイルのURLを出力 |
ページ構造に関するタグ(インクルードタグ)
| テンプレートタグ | 意味 |
|---|---|
| <?php get_header(); ?> | ヘッダー(テーマ内のheader.php)を出力 |
| <?php get_footer(); ?> | フッター(テーマ内のfooter.php)を出力 |
| <?php get_sidebar(); ?> | サイドバー(テーマ内のsidebar.php)を出力 |
| <?php get_search_form(); ?> | 検索フォーム(テーマ内のsearchform.php)を出力 |
| <?php get_template_prat(); ?> | 任意のテンプレートファイルを出力 |
投稿(固定含む)に関するタグ
| テンプレートタグ | 意味 |
|---|---|
| <?php the_title(); ?> | 投稿のタイトルを出力 |
| <?php the_content(); ?> | 投稿の本文を出力 |
| <?php the_permalink; ?> | 投稿のURL(パーマリンク)を出力 |
| <?php the_category(); ?> | 投稿のカテゴリーをリンク付きで出力 |
| <?php the_tags(); ?> | 投稿のタグをリンク付きで出力 |
| <?php the_date(); ?> | 投稿の日時を出力 |
| <?php the_time(); ?> | 任意のテンプレートファイルを出力 |
| <?php the_excerpt(); ?> | 任意のテンプレートファイルを出力 |
WordPressのループ
先程のテンプレートタグの「投稿に関するタグ」は、ループ中に使用します。ループは、投稿の情報を表示するためのPHPコードになります。WordPressのメインの機能ともいえるループを使えば、アクセスしたページに表示される投稿を処理したり、ループタグ内で指定された条件に沿った投稿の形式を調整することなどできます。
ループの基本記述
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
// ループ内で出力させたいテンプレートタグなどを記述
<h1 class="post-title">
<?php the_title(); ?> // 投稿のタイトルを出力
</h1>
<div class="post-main">
<?php the_content(); ?> // 投稿の本文を出力
</div>
<?php endwhile; endif; ?>上記コードのループの流れは、 have_posts() というテンプレートタグ(関数)を使って投稿の記事データがあるかないかを判別し、 while ( have_posts() ) より、投稿データがある限り繰り返し表示することで、この中に出力したい(タイトルやURL・コンテンツなど)を記述し、最後に <?php endwhile; endif; ?> でループの処理を終了しています。
the_post(); は、ループを次の投稿へ進める役目を果たしてくれるので、複数の投稿データがある場合は繰り返しの中で次の投稿のデータを表示できるようになります。
まとめ
大変お疲れ様でした!
とても長い記事でしたが最後までお読みいただきありがとうございます。基本的なカスタマイズから、本格的にPHPファイルを編集してカスタマイズする方法を、ひと通りご紹介しました。
WordPressはPHPのプログラミング言語を使われているので、PHPの基礎的な知識があれば自分の思い通りにカスタマイズできますし、WordPressならではの仕組みを理解すればカスタマイズの幅もどんどん広がります!
この記事で、あなたの悩みが解決できれば幸いです。














コメント