WordPressのWebサイトデザインをCSSでカスタマイズしてオリジナルのサイトを作りたい!
デザインのカスタマイズするためには何をどうしたらいいのか分からない…
CSSを使ったカスタマイズ方法はどういったのがあるか知りたい!
このようなお悩みの方を解決したいと思います!
環境概要
この記事でご説明する方法は、以下のパソコンで進めた内容になります。
ご自身と環境が違うことで、挙動が変わる場合があります。
- OS:Windows 10 Home 64 ビット
- CPU:Intel(R) Core(TM) i7-8550U CPU @ 1.80GHz (8 CPUs), ~2.0GHz
- GPU:Intel(R) UHD Graphics 620
- メモリー:16GB
また、この記事内容では以下が前提となります。
- CSSの基礎知識
初心者もできる!WordPressのデザインをCSSでカスタマイズする方法!
WordPressでWebサイトを構築し、各テーマで使用するCSSファイルを編集する方法はいくつかありますが、分かりやすくて簡単にカスタマイズする方法を紹介します。
CSSでできるカスタマイズ
WordPressには「テーマ」と呼ばれる、デザインや機能などが備わっているものを切り替えることで、いわば着せ替えの様なことができます。このテーマは相当数あり、ブログ向けや企業向け、ショップサイト向けなどさまざまなタイプがあります。
テーマを変更することで、Webデザインを大きく変えることができますが、ある特定のテーマで「もう少しボタンのデザインを変えたい」「テーマのデフォルトのカラーには思い描いているカラーが選べれない」「hタグのフォントサイズバランスを変更したい」など、変えたいと思ったことはないでしょうか?そのような時に、CSSを編集することで解決することができます。
テーマのデザインを活かしつつ、よりオリジナリティーのあるWebサイトにCSSを使ってカスタマイズしましょう!
CSSで編集する種類
WordPressでCSSの編集は以下の種類があります。
上記の3つのいずれも編集することで、同じようにデザイン変更をすることができますが、それぞれの編集する種類によるメリット・デメリットがありますので、違いを理解してから編集するようにしましょう!
親テーマのCSSを編集する場合
親テーマとは、WordPressの根幹となるテーマの事を指します。親テーマのCSSを編集することは、Webサイトの大元を直接書き換えることになります。
大元であるCSSを編集することによる注意点として、親テーマを新しいバージョンに更新した場合は、CSSを編集しカスタマイズした内容がリセットされてデザインが元に戻ってしまうことです。テーマの制作者元が、セキュリティ改善や機能追加、デザインの変更などのアップデートを行い、テーマを新しいバージョンに更新した場合、ファイルが上書きされるので自分が編集した内容が消えてしまうことになります。
ですので、アップデートを行う前には、確実にバックアップを取っておくことが必要となります。
子テーマのCSSを編集する場合
子テーマとは、親テーマ(特定のテーマ)をカスタマイズするためのテーマファイルのことです。子テーマを作ってカスタマイズすることで、親テーマのデザインや機能を基にして、部分的に自分で編集してカスタマイズすることができます。
子テーマのCSSで編集したカスタマイズ内容は、親テーマより優先される仕組みなので、親テーマのCSSを直接編集しなくてもデザインの変更ができます。そのため、親テーマのCSSを直接編集するより、子テーマのCSSを編集することでデザインの変更や、元の状態に戻すことも安全にできますし、親テーマのアップデートを行った場合も、子テーマのCSSで編集した内容は消えることはありません。
子テーマの作り方の詳しい内容は、下記の記事をご覧ください。
追加CSSで編集する場合
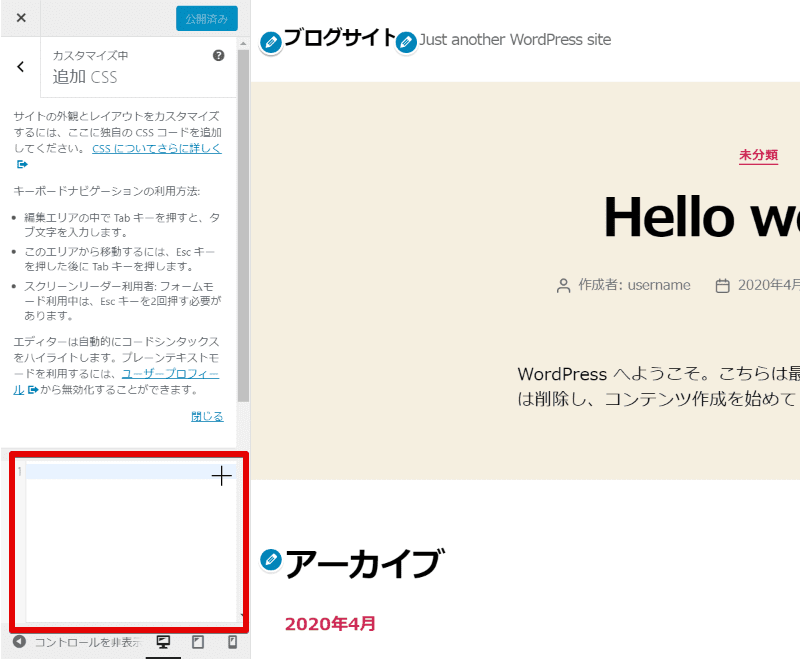
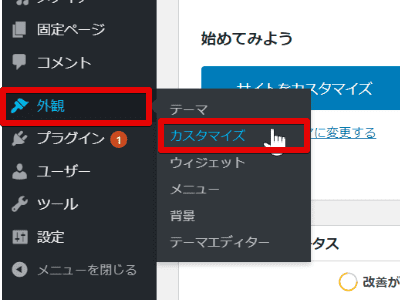
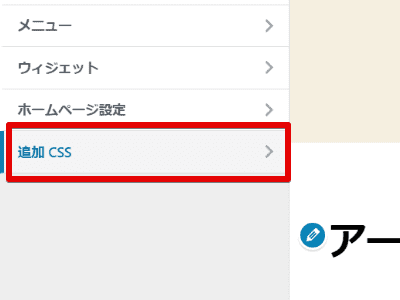
最後は追加CSSによるデザインのカスタマイズになります。追加CSSは、CSSファイルを編集する方法とは違い、管理画面の「外観」>「カスタマイズ」画面の左メニュバーにある「追加CSS」から編集を行います。
以下の図の赤枠中にCSSのコードを記述します。

追加CSSで編集したカスタマイズ内容は、親テーマのアップデートの影響も受けることなく、カスタマイズ内容は残しておくことができます。それは、追加CSSに記述したコードはデータベースに保存される仕組みになっているからです。ただし、追加CSSは有効化しているテーマに紐づいているので、別のテーマを切り替えると追加CSSに記述したコードは空になり、反映はされなくなります。テーマを元に戻すことで記述したコードは復活し反映されます。
追加CSSを使えばカスタマイズ画面から編集できるので、プレビュー画面を確認しながら変更を行えるのは分かりやすいですが、ここに記述したコードは<head></head>内に書き出され、CSSのコードをHTMLに埋め込むことは推奨はされていません。
Google HTML/CSS Style Guide では、HTML、CSS、Scriptは独立させて、記述する事が推奨されています。
「子テーマのCSS」か「追加CSS」の編集がおすすめ
3つのCSSのカスタマイズする種類と、そのメリット、デメリットを紹介しましたが、しっかりカスタマイズをするなら「子テーマのCSS」を編集し、ちょっとしたカスタマイズなら「追加CSS」で編集する方法をおすすめします。また、子テーマCSSと追加CSSを兼用すると、管理が複雑になり手間がかかりますのでおすすめはしません。
テーマエディターでCSSを編集する方法
WordPressでCSSの編集できる種類を理解した後は、実際にカスタマイズする方法を確認していきましょう。
有効化している親テーマのCSSで編集して、サイトタイトルの文字カラーを変更する手順で説明していきます。
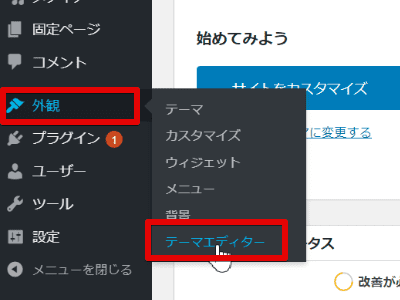
まずは、管理画面の左メニューの 外観 > テーマエディタ― を選択してください。

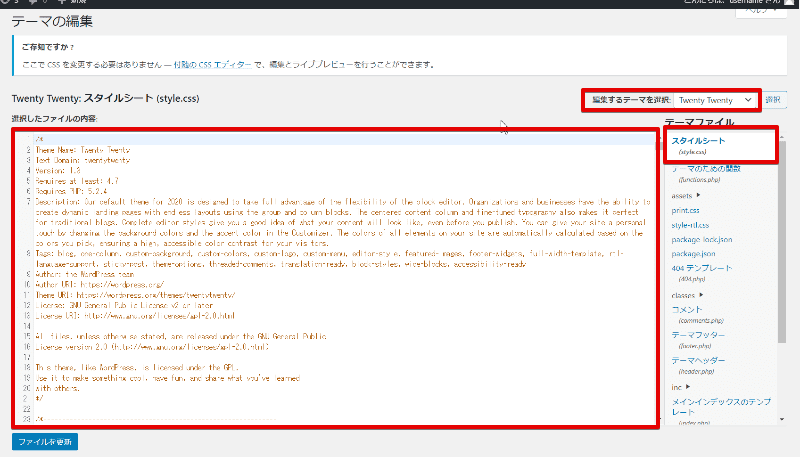
「編集するテーマを選択」には有効化のテーマ名が表示されていますので、今から編集するテーマで間違いがないか確認しましょう。対象のテーマを選択した状態で style.css を選択すると、ファイル内のCSSコードが表示されます。

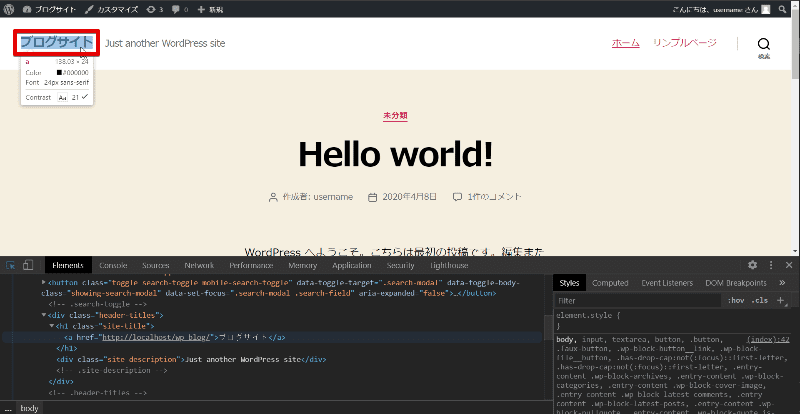
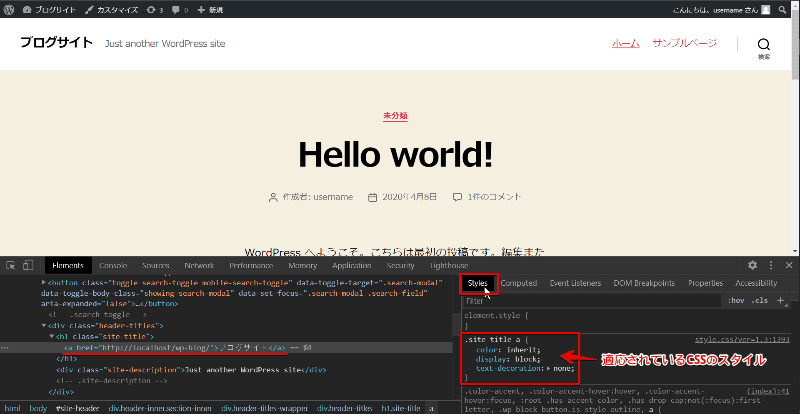
WordPressのWebサイト画面を表示させて、ctrl + shift + C を押して、カーソルを ブログサイト のサイトタイトルに合わせてクリックを押します。

そうすると、デベロッパーツールが表示され、その中に現在のサイトタイトルに対して適応されているCSSコードが表示されます。「Twenty Twenty」のテーマの場合は、.site-title a というクラスでスタイルが適応されているのが確認できます。

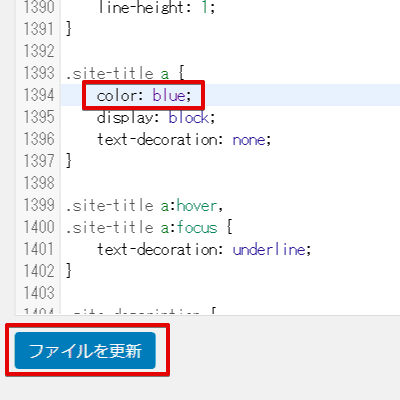
テーマエディタ―に戻り、.site-title a のコードを見つけて、font-color プロパティの値を inherit から bule に変更して、ファイルを更新 をクリックして編集内容を保存します。

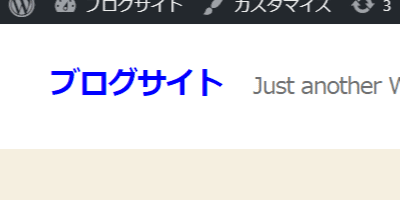
再度Webサイトを表示し、ctrl + R で更新すると以下の図のように「ブログサイト」の文字カラーが「ブルー」になります。

上記の手順がCSSの編集によるカスタマイズの一連になります。
ローカル開発環境でCSSを編集する方法(しっかり派におすすめ)
前項は、管理画面内のテーマエディタ―で編集する方法でしたが、その他でおすすめしたいのがローカル開発環境でCSSを編集する方法です。
なぜかというと、本番環境(レンタルサーバ等)にあるWordPressを編集する場合、テーマエディターを使って編集するケースが考えられると思います。ですが、本番環境のCSSの編集は直ぐに反映されるため、誤った記述などで表示やレイアウトが崩れてしまうことで、訪問者に対して閲覧しにくいサイトがそのまま公開していまうリスクがあります。
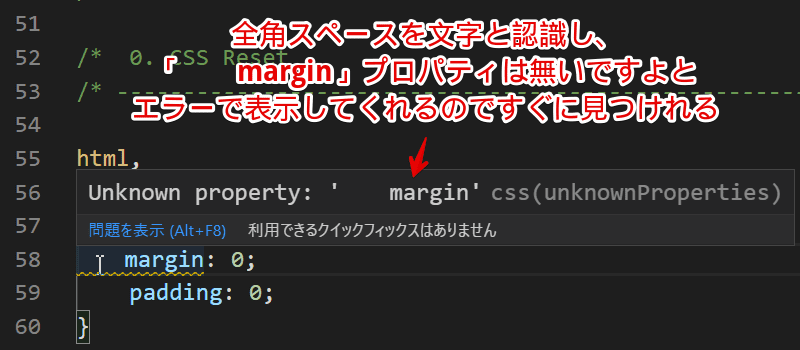
また、テーマエディターからの編集では、全角スペースの誤字入力などとても発見することが難しいため、CSSを記述しても反映されない原因が特定できずハマってしまい、時間のロスをすることがあります。
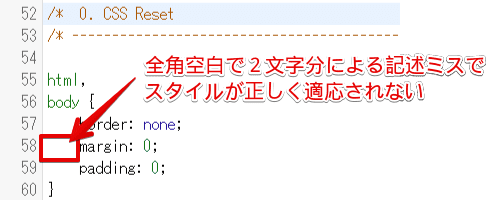
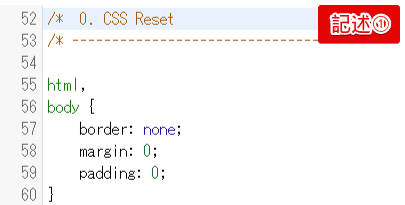
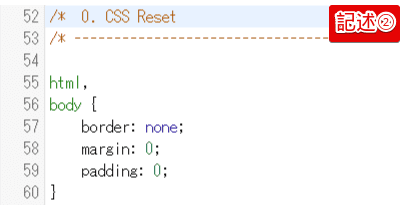
以下の図は、テーマエディタ―で表示されたものになりますが、左の図と右と図ではどちらがスタイルが正しく適応されないか見分けがつきますでしょうか?
正解は、左の図がスタイルが正しく適応されない書き方となっており、marginプロパティの前に全角スペースが2文字分あります。これを見つけるのはとてもじゃないですが無理ではないでしょうか?

上記の通り、テーマエディタ―では全角スペースと半角スペースの違いに見分けにくく、このような何気ない入力ミスは見落とししていまい、正しく反映されない原因探しにとても苦労します。
反面、ローカル開発環境で「VsCode」などの開発に特化したテキストエディタ―を使うことで、文法チェックを行ってもらえるようにすれば、記述ミスをしている場合は教えてくれるので記述ミスによるエラー発生は回避できます。

CSSを編集してカスタマイズする程度が僅かであれば、記述ミスに気を付けながらテーマエディターで編集する方法も視野に入れ、がっつりカスタマイズするなら、ローカル開発環境にWordPressを構築して、カスタマイズしたファイルをFTPソフトウェアを使い、アップロードして反映させる方法が、安全で確実にできると思います。
ローカル開発環境の構築の方法については、以下の記事で詳しく紹介していますので参照してください。




まとめ
お疲れ様でした!WordPressのデザインをCSSでカスタマイズする方法を紹介しましたが、いかがでしたでしょうか?
WordPressならではのCSSでデザインをカスタマイズする種類や方法がいくつかありますので、あなたが今から行うデザインの規模に合わせてカスタマイズを行いましょう!
この記事で、あなたの悩みが解決できれば幸いです。









コメント