フロントエンドエンジニアやバックエンドエンジニアの方々には、商売道具の一つにあたる「エディタ」は世の中にはたくさんの種類があります。
私自身プログラミングの学習を始めた時は、たくさんあるテキストエディタの中から「Sublime Text 3」を1年ぐらい愛用していました。
ですが、少し前に「たにぐちまことさん」という方の「Visual Studio Code入門(YouTube)」という動画に巡り合わしたのがきっかけで、テキストエディタを「Visual Studio Code」乗り換えました。
この記事を見てくれてる方がプログラミング初心者の方もベテランの方も、使い始めるきっかけになるように手順をご紹介していきたいと思います。
環境概要
この記事でご説明する方法は、以下のパソコンで進めた内容になります。
ご自身と環境が違うことで、挙動が変わる場合があります。
- OS:Windows 10 Home 64 ビット
- CPU:Intel(R) Core(TM) i7-8550U CPU @ 1.80GHz (8 CPUs), ~2.0GHz
- GPU:Intel(R) UHD Graphics 620
- メモリー:16GB
手順概要
「Visual Studio Code」のインストールと基本設定する手順は以下になります。
という感じになります。では、進めていきましょう!
Visual Studio Code 公式サイトからダウンロード
まずは、「Visual Studio Code」をダウンロードしますので、以下から公式サイトに行きます。
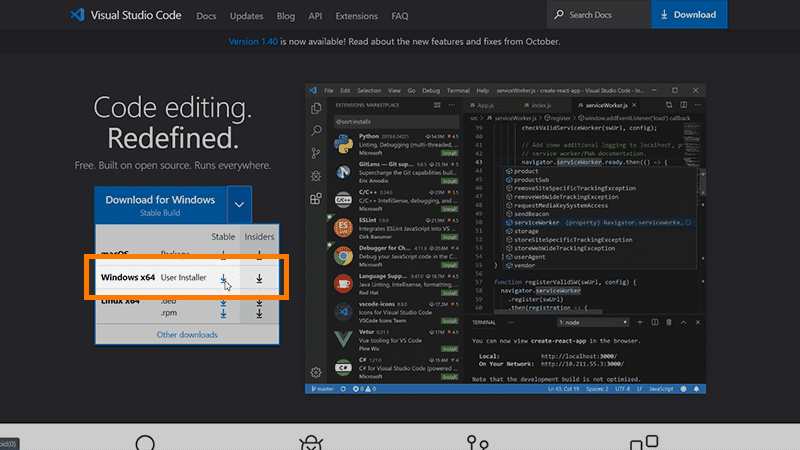
公式サイトの中にある「Downlord for Windows」をクリックし、「Windows x64 User InstallerのStable(安定版)」をクリックしダウンロードします。
もう片方の「Insiders」は、「Visual Studio Code」の新機能を利用した拡張機能をテストしたり、新機能をいち早くチェックしたい方向けのタイプになります。
今回は「Stable」を選択します。

保存場所を任意の場所を選択し、ダウンロードが終わると以下の図のようなインストーラーが置かれます。
この記事の執筆時は、バージョン「1.40.2」で、ファイルサイズもおよそ50MBと数十秒でダウンロードできました。

Visual Stadio Code をインストール
インストーラーをクリックし起動してセットアップを開始します。
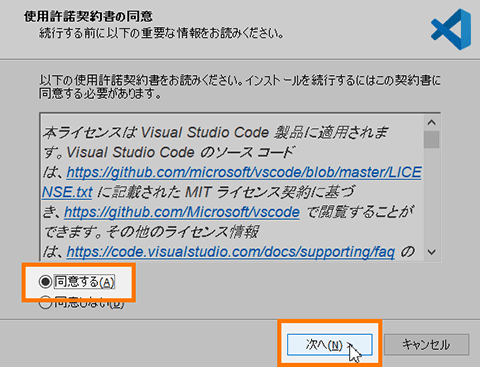
使用許可契約書の同意が表示されますので、内容を確認し「同意する」にチェックを入れ「次へ」ボタンをクリックします。

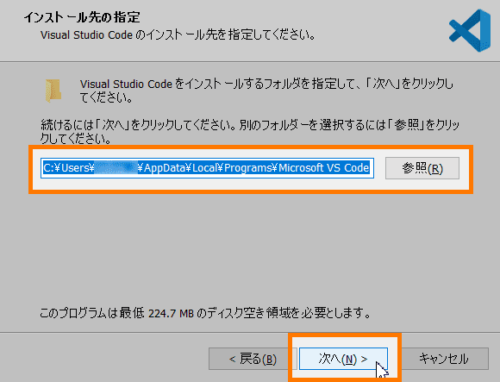
インストール先の指定になります。
基本的にデフォルトの指定された場所のままでよいと思いますので、変更しない場合は「次へ」ボタンをクリックします。変更したい場合は、「参照」ボタンをクリックし任意の場所を指定して「次へ」のボタンをクリックします。

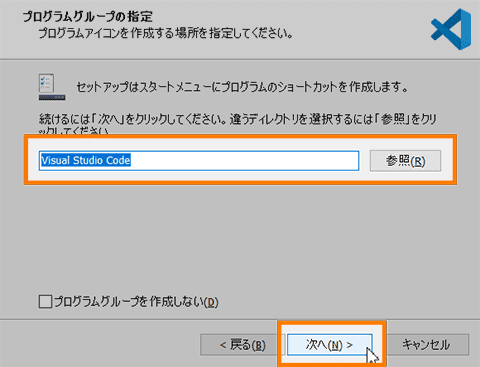
プログラムグループの指定になりますが、特別必要ないのでチェックは不要です。
プログラムのショートカットキーもデフォルトで指定されたままでいいと思いますので、「次へ」ボタンをクリックします。もし、変更したい場合は「参照」を選択して任意に指定していただければと思います。

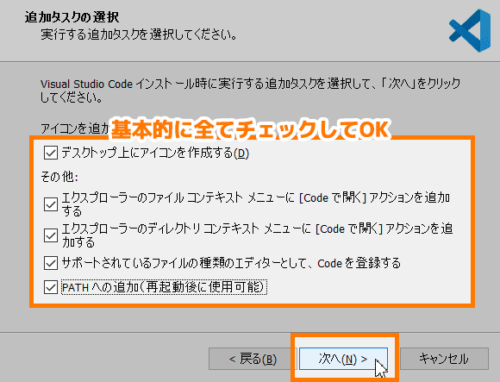
追加タスクの選択にります。
初期では、「PATHへの追加(再起動後に使用可能)」のみにチェックが入っている状態ですが、全てチェックした状態の方が利便性がいいので、チェック入れて「次へ」ボタンをクリックします。

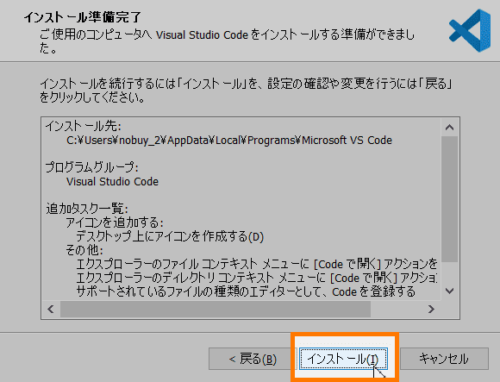
最後に、これまで選択した内容が一覧で表示されます。
修正する場合は「戻る」ボタンで戻って修正してください。選択内容で大丈夫であれば。「インストール」ボタンをクリックし、インストールを開始します。

インストールが開始されると以下の図のように表示されます。インストールもめちゃめちゃはやくて数十秒程度で完了します。

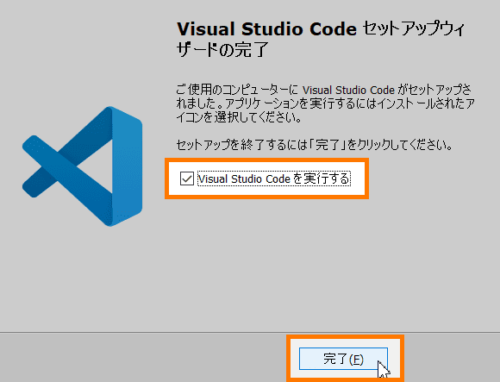
「Visual Studio Code」のインストールが完了すると以下の図のように表示されます。
この次に基本設定を進めますので、「Visual Studio Codeを実行する」にチェックを入れた状態で「完了」ボタンを押して起動させましょう。

起動すると以下の画面が表示されます。

Visual Stadio Code の基本設定
Japanese Language Pack for Visual Studio Code で日本語化する
英語で使用したい方はこちらは飛ばしてください。
英語は見た目がカッコイイけど、日本人なので日本語にします。(笑)
日本語化は「拡張機能」を利用します。
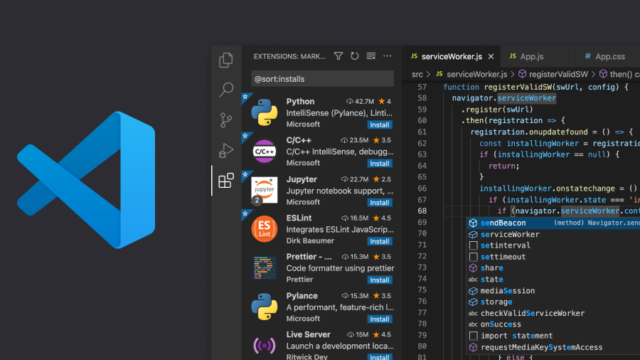
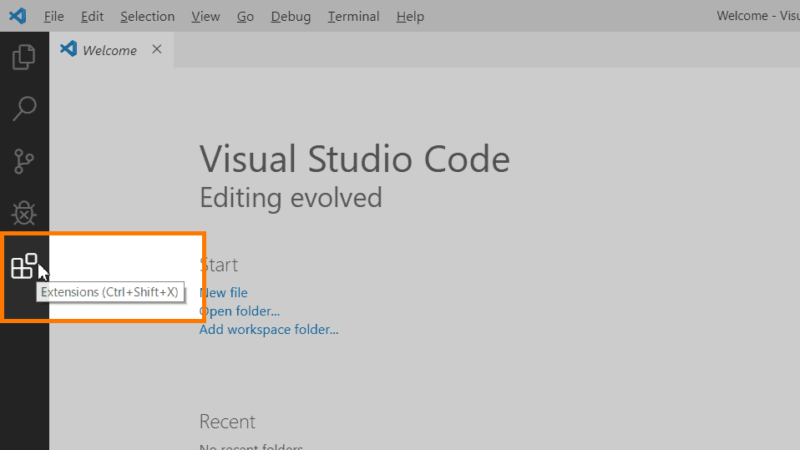
まず、以下の図のように「アクティビティーバー」の「Extensionsアイコン」をクリック、またはキーボードの shift + ctrl + X を押します。

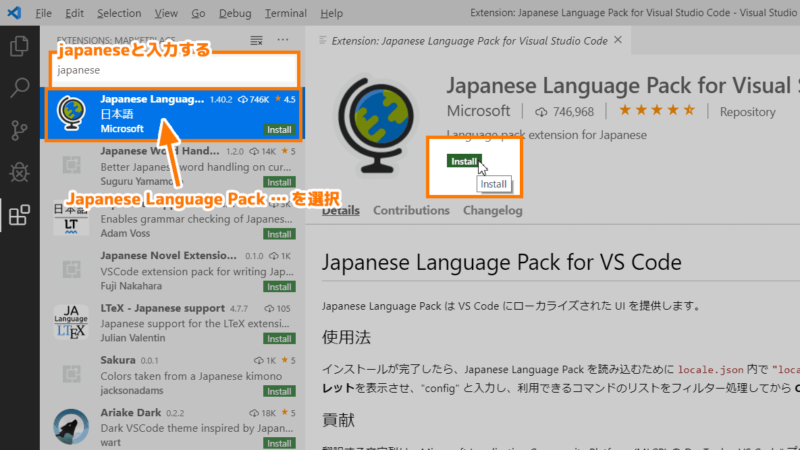
そうすると、「サイドバー」が表示されますので、トップにある入力欄に「japanese」と入力すると、そのキーワードにヒットした拡張機能が一覧で表示されます。
以下の図のように、ヒットした最初の「Japanese Language Pack for Visual Studio Code」の「install」ボタンをクリックし、インストールします。

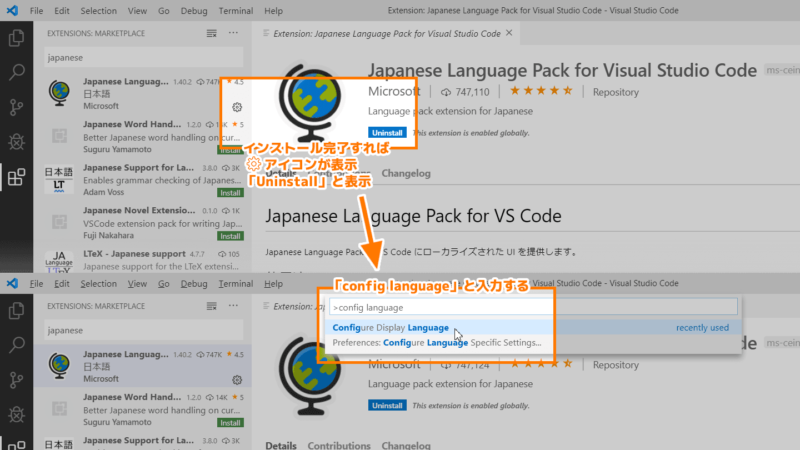
インストールが完了すると、「⚙アイコン」表示や青色の「Uninstall」ボタン表示されたことで見分けれます。
インストールしただけでは日本語化されませんので、少し設定が必要になります。
まず、キーボードの ctrl+Shift+P で「コマンドパレット」を表示させ、入力欄に「config language」と入力すると該当する項目に絞り込まれ、その中「Configure Display Language」をクリックします。

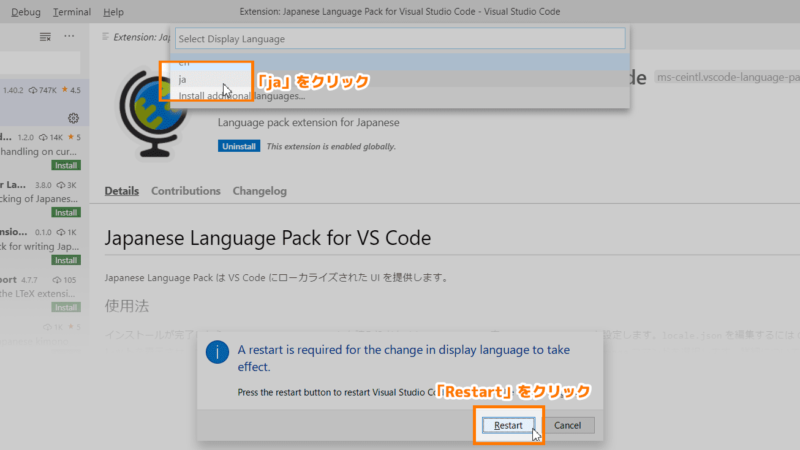
そうすると、以下の図のように表示されますので「ja」をクリックします。
翻訳すると「表示言語の変更を有効にするには再起動が必要です」とのことなので、「Restart」ボタンをクリックし、「Visual Studio Code」を再起動させます。

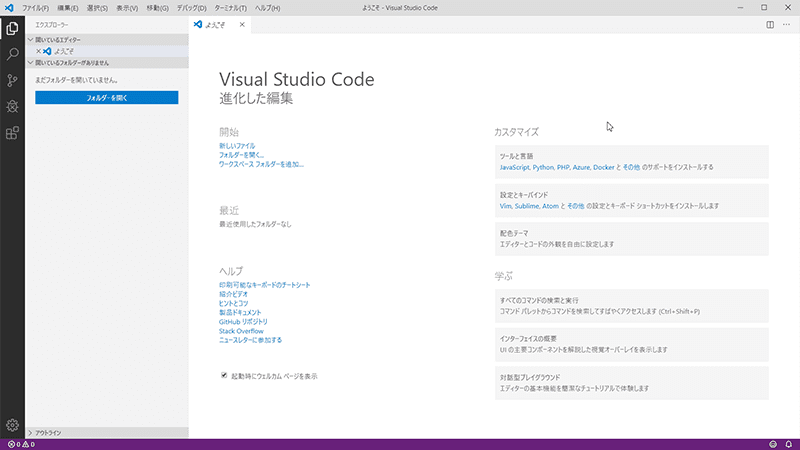
再起動すると、以下の図のように日本語化が有効になります。

配色テーマ(エディタのカラー)を変更する
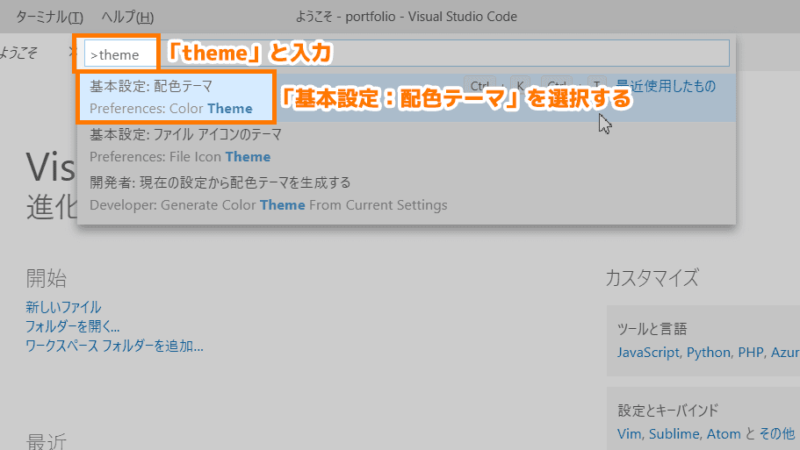
まず、キーボードの ctrl+Shift+P で「コマンドパレット」を表示させ、入力欄に「theme」と入力すると該当する項目に絞り込まれ、その中「基本設定:配色テーマ[Preferences:Color Theme]」をクリックします。

デフォルトで約10種類ぐらいの配色テーマが選ぶことができます。
十字キーの↑ ↓ で配色テーマを切り替えることで、カラーリングの確認ができます。
変更する配色テーマをクリックすることで反映されます。
参考として以下の図は、Dark(Visual Studio Code)の配色テーマを選んだ時のカラーリングになります。

フォルダやファイルのアイコンを変更する
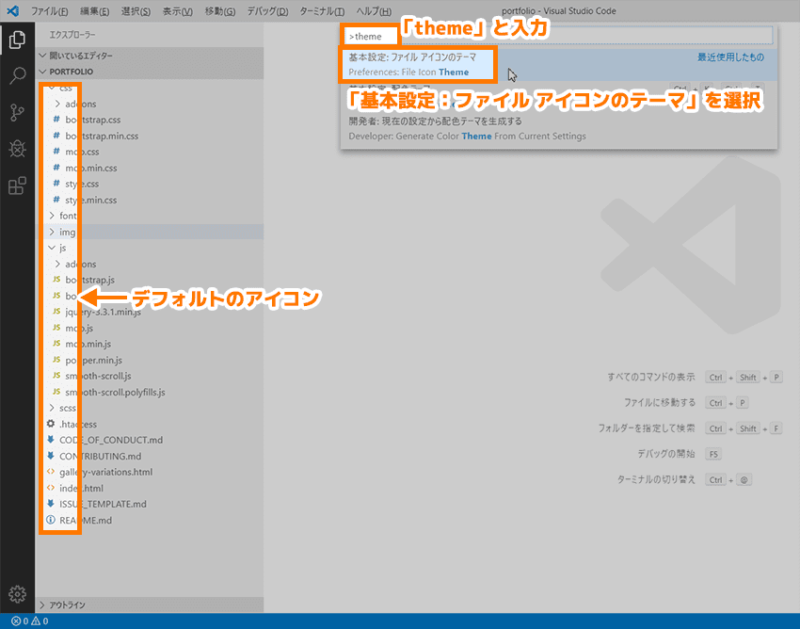
まず、キーボードの ctrl+Shift+P で「コマンドパレット」を表示させ、入力欄に「theme」と入力すると該当する項目に絞り込まれ、その中「基本設定:ファイル アイコンテーマ[Preferences:File Icon Theme]」をクリックします。
以下の図は、デフォルトのアイコンテーマになります。

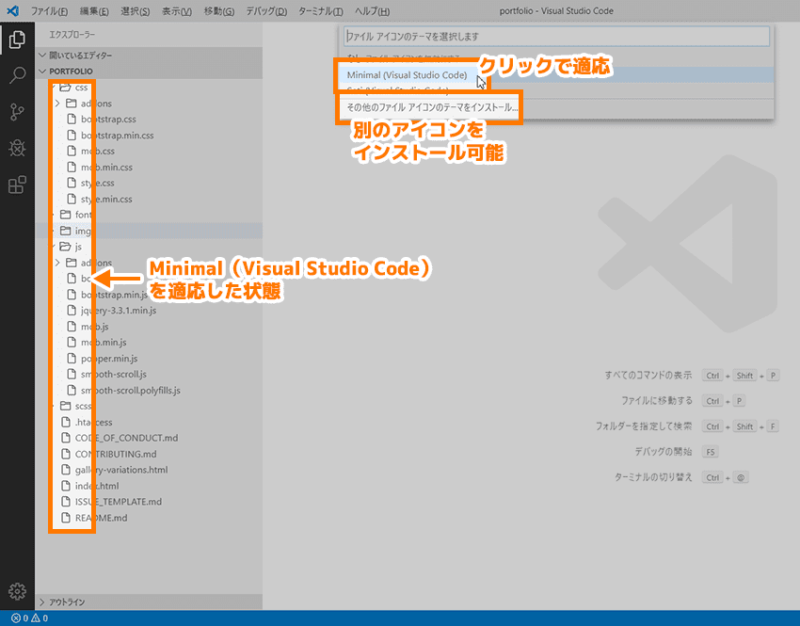
こちらも配色テーマと同様にデフォルトでアイコンテーマが入っていますが、2つだけとちょっと寂しいですね。適応させるアイコンテーマをクリックすると反映されます。
以下の図は、「Minimal(Visual Studio Code)」を選択した場合のアイコンになります。
配色テーマもアイコンテーマもですが、他にもたくさんの種類があり、以下の図のように「その他のファイルやアイコンテーマをインストール…」をクリックすることでも、サイドバーにたくさん表示されます。
自分の好きなテーマを選んでカラーやアイコンをカスタマイズするとプログラミングも快適にできると思います。

まとめ
インストールしたばかりだと、分からないことがたくさんあると思いますが、拡張機能もかなりありますので、自分のプログラミング環境にベストなものを見つけて、どんどん使いやすくしていきましょうあ。
また便利な拡張機能など基本設定として導入していた方が良いのがあれば追加していきます。
では、お疲れさまでした!