以前、Wordpressのローカル開発環境の構築に特化した「Local by Flywheel(ローカル バイ フライホイール)」の内容についての記事を書きました。
初めての導入する時に、他の方のサイトを参考にしながらローカル環境の構築を進めました。
が、同じように進めることができずかなりハマってしまいました・・・。
という状態で、ググって調べても解決する方法をサイトで探しましたが見つからず、かなりの時間を消費してしまいました。
そもそも、なぜ「環境の設定」ができるようになる必要があるのかと言うと、ローカル環境でWordpressのカスタマイズなどをする際に、公開サイトのサーバ環境とできるだけ同じ状態で開発を進めたかったという経緯です。
ローカルで環境で開発して、その後にカスタマイズした内容を公開サイトにアップしてという流れになるかと思うのですが、ローカル環境では問題なかったのけど公開サイトではうまくいかない・・・みたいな事を避けたいなと。
ということで、どうにかその解決方法を見つけましたのでご紹介したいと思います。
環境概要
この記事でご説明する方法は、以下のパソコンで進めた内容になります。
ご自身と環境が違うことで、挙動が変わる場合があります。
- OS:Windows 10 Home 64 ビット
- CPU:Intel(R) Core(TM) i7-8550U CPU @ 1.80GHz (8 CPUs), ~2.0GHz
- GPU:Intel(R) UHD Graphics 620
- メモリー:16GB
手順概要
Local by Flywheel のバージョンを指定してローカル環境構築する手順は以下になります。
- Local by Flywheel の公式サイトのコミュニティにアクセス
- Local by Flywheel のバージョンを指定してダウンロード
- Local by Flywheel をインストール
- WordPressをインストール(セットアップ)
- Local by Flywheel の使い方
という感じになります。では、順に進めていきましょう!
Local by Flywheel の公式サイトのコミュニティにアクセス
まずは、以下から公式サイトにアクセスします。
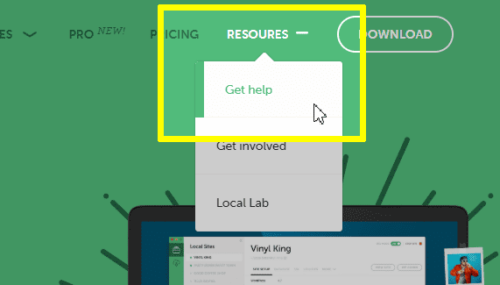
公式サイトのナビゲーションメニューの「RESOURES」にカーソルを合わせると、サブメニューが表示されますので、「Get help」をクリックします。

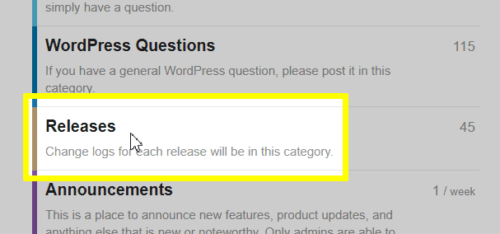
すると「community」ページに移動しますので、サイト内の「Releases」をクリックします。

Local by Flywheel のバージョンを指定してダウンロード
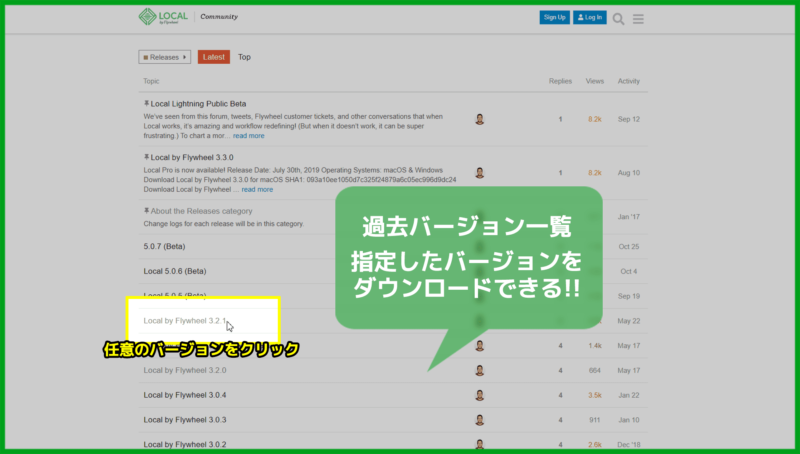
以下の図のように「releases」ページに移動します。
過去バージョン一覧が画面に並んでいますので、ご自身のお好きなバージョンをクリックしてください。
今回は「ver 3.2.1」を選択します。

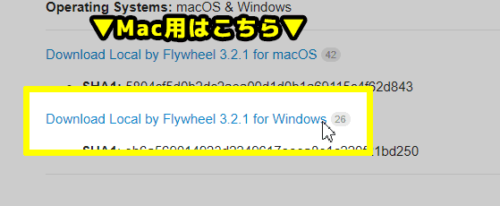
「Local by Flywheel 3.2.1」のページに移動したら、サイト内に「Download Local by Flywheel 3.2.1 for Windows」をクリックして、Windows版をダウンロードします。
Macの方は、「Download Local by Flywheel 3.2.1 for macOS」をダウンロードしていただければと思います。

ダウンロードが終了すると、指定した保存場所に以下の図のようにインストーラーが置かれます。

Local by Flywheel をインストール
インストーラーを起動すると、すぐにインストールが開始されます。

インストールの際に、お使いのパソコンに仮想環境を構築するための「Virtual Box」ソフトウェアが無かった場合は、こちらもインストールする流れになりますので別途インストールする手間はかかりません。
無事にインストールが完了すると、「Local by Flywheel」が起動します。
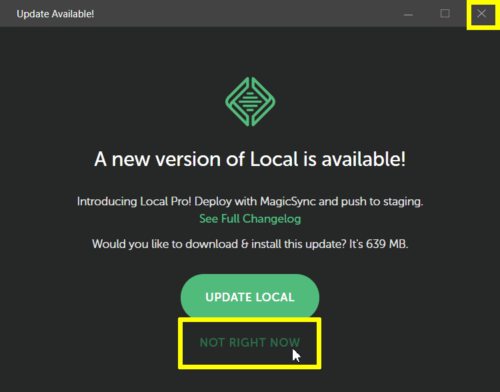
過去のバージョンを利用しているため、「ローカルの新しいバージョンが利用可能です!」と表示されますが、「NOT RIGHT NOW」か「×」で閉じてください。

WordPressをインストール(セットアップ)
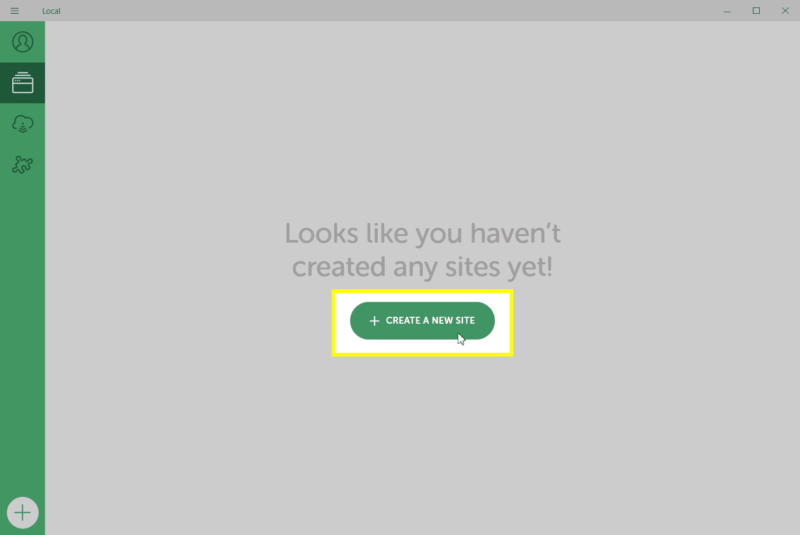
「Local by Flywheel」のホーム画面の中央にある、「+CREATE A NEW SITE」ボタンをクリックします。

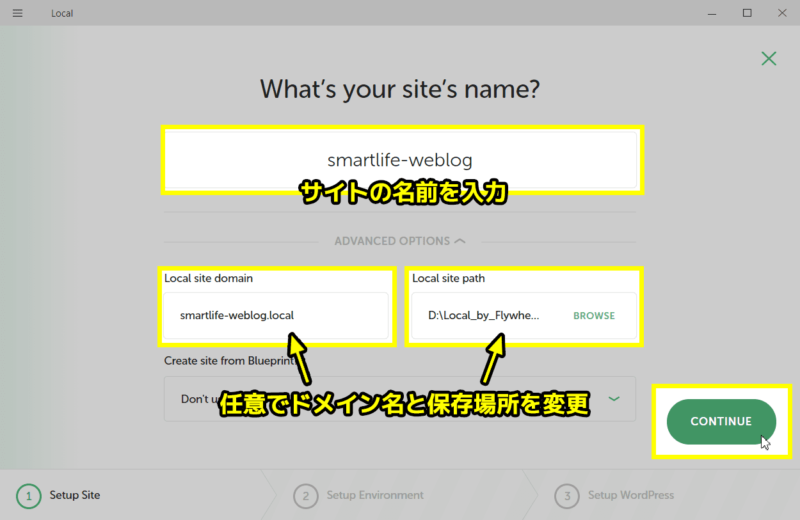
「What’s your site’s name?」とあなたのサイト名は?と聞かれてますので、ご自身のお好きなサイト名を入力してください。
基本的には、サイト名を入力すると自動的に「ローカルのドメイン名」「保存先フォルダ名」が決まる仕様ですが、「ADVANCED OPTIONS」をクリックすると以下の図のように任意で変更することができます。
必要な入力を終えましたら、「CONTINUE」ボタンをクリックします。

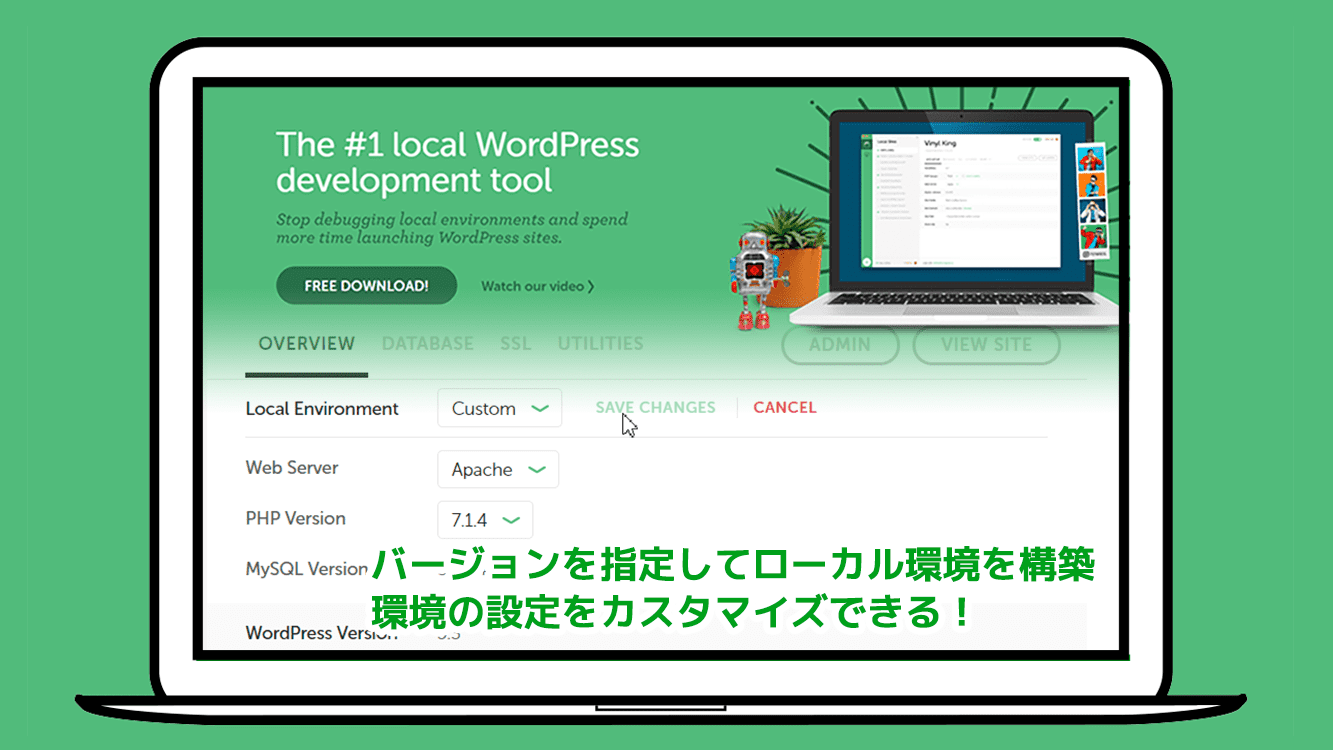
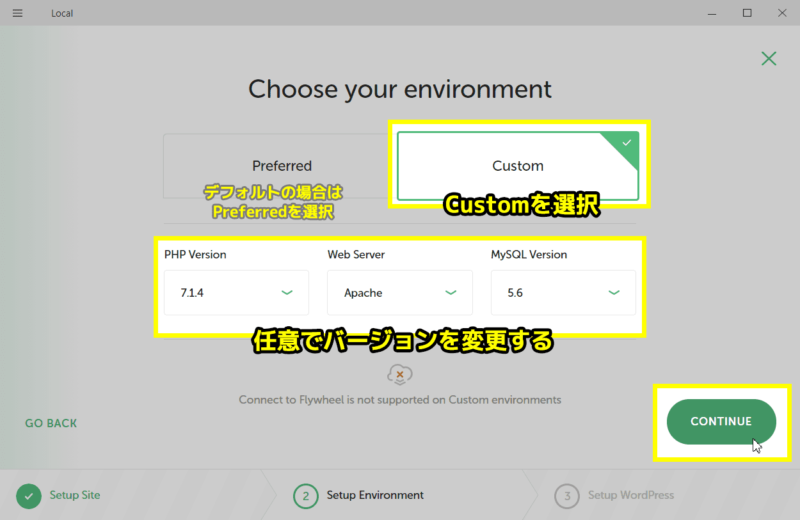
次に、「環境の設定」を行う画面が表示されます。
デフォルトの設定で良い場合は、「Preferred」を選択します。
「Custom」を選択すると、PHPのバージョンやWebサーバ(Apacheかnginx)、MySQLのバージョンを選択することができますので、ご自身の希望するバージョンに変更します。
環境設定が決まりましたら、「CONTINUE」をクリックします。

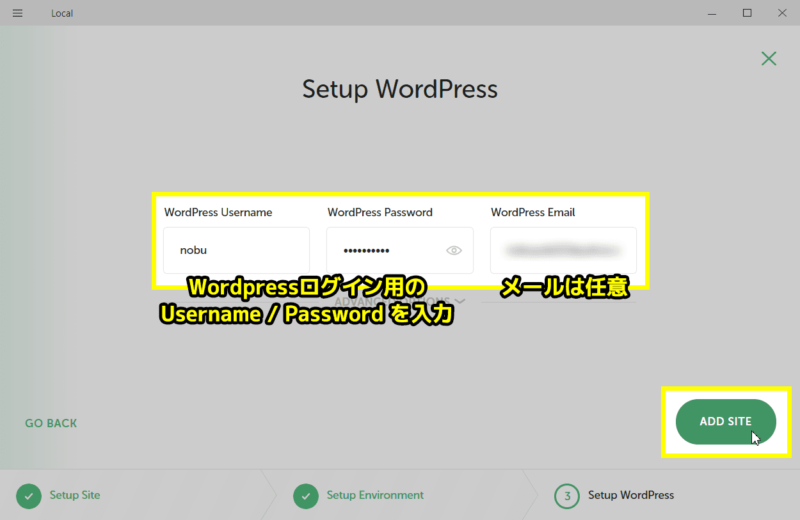
WordPressのログインで使う「Wordpress Username」「Wordpress Password」「WordPress Email」の3つの入力項目が表示されます。
「Wordpress Username」「Wordpress Password」の2つを入力してください。
「WordPress Email」はデフォルトのまま設定いただいても、Wordpressにログイン後に設定で変更が可能です。もちろん入力いただいても構いません。
入力を終えましたら「ADD SITE」ボタンをクリックし、Wordpressをインストールします。

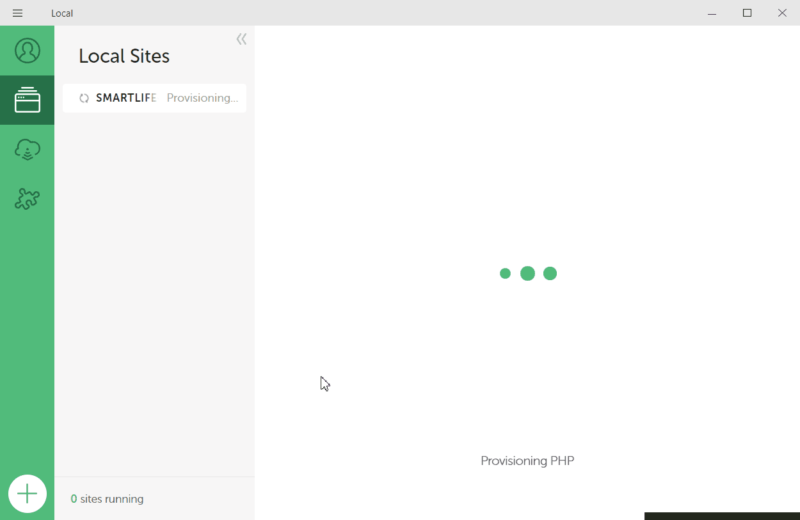
以下の図のようにインストールが開始しますのでしばらく待ちます。

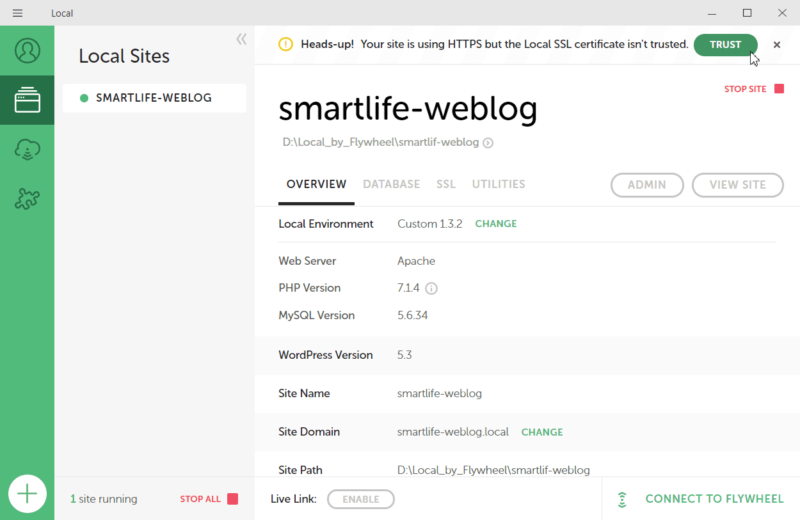
無事にインストールが完了すると、以下の図のような画面になり、ローカル環境が構築されWordpressもインストールされた状態になります。
ちなみに、この時点で自動的にサーバーも起動しています。
Local Sitesの下に作成したサイトが表示され、サイト名の頭に「●」のマークが起動していることを表しています。

Local by Flywheel の使い方(簡易版)
Local by Flywheel サイトのSSL化
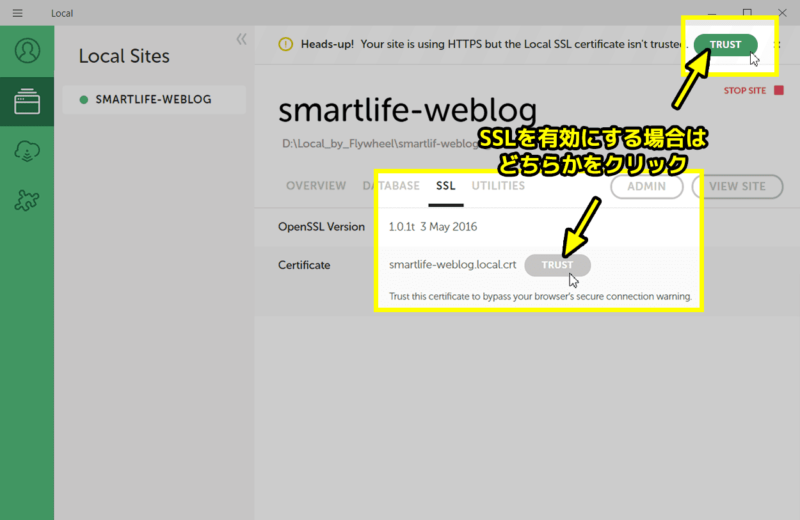
「Local by Flywheel」のSSLを有効にする方法は、驚くほど簡単にできます。
以下の図のように、Wordpressインストールが終わった時点で上部に表示される「TRUST」ボタンか、メニューの「SSL」をクリックして表示される「TRUST」ボタンのどちらかクリックするだけで、SSLが有効になります。
あくまでローカル環境において、SSLが有効化されるので誤認されないように気を付けてください。
それにしても、1クリックだけというのは非常に便利です。

ブラウザによってSSL化の表示が異なりますが、Chromeの場合ですと以下の図のようになります。

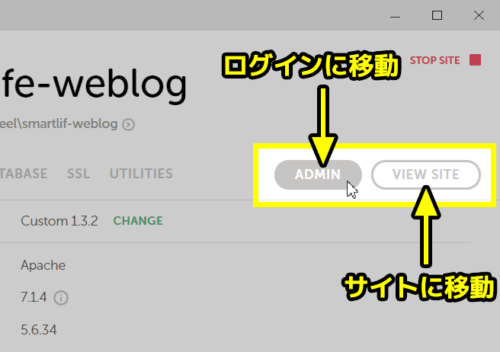
WordPressにアクセスする場合
アクセスしたいサイトを選択した状態で、「ADMIN」をクリックするとブラウザにフォーカスが移りWordpressのログイン画面に移動します。
「VIEW SITE」をクリックすると、同じくブラウザにフォーカスが移りWordpressのサイトのトップページに移動します。

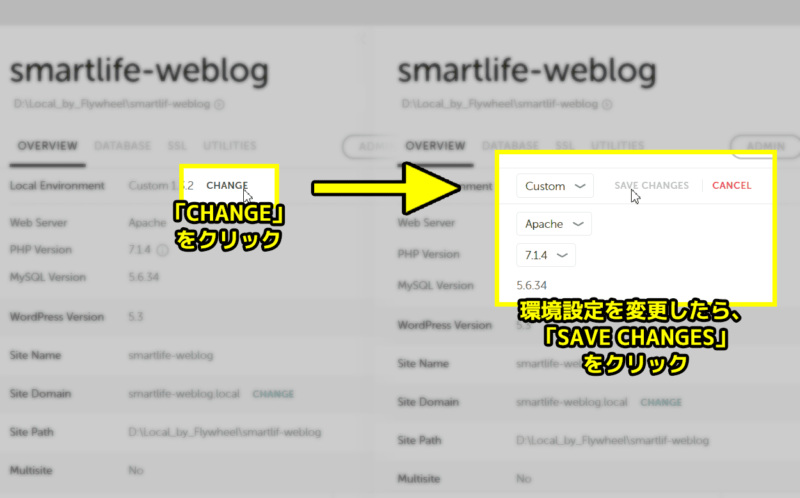
環境の設定を変更する場合
環境の設定を変更する対象のサイトを選択すると、OVERVIEWの画面が表示されます。
その中にある、「Local Environment」行の「CHANGE」をクリックすると、「Web Server」と「PHP version」の変更が可能となりますので希望するバージョンに変更してください。
変更が決まったら、「SAVE CHENGES」ボタンをクリックし変更を反映させます。

まとめ
設定に関しては、簡単に抜粋したことのみのご説明でしたが、これだけでの機能だけでも十分便利に使えるツールだと思います。
「Local by Flywheel」は、WordPressのサイト制作を手軽に開発環境を構築できますが、「Local by Flywheel」のバージョンによって仕様が違い、同じようにハマってしまった方の解決になれば幸いです。