いままで、 ローカル環境でWordpressを制作するときは「XAMPP」を構築しプログラミングを行っていたのですが、つい最近「Local by Flywheel」を知りまして、「とても簡単」で「操作もシンプル」でしかも「直ぐに」ローカル環境が構築できる便利なツールです。
プログラミングが初めての方が、最初に躓きやすいローカル環境構築を簡単にできます。Wordpressのカスタマイズが初めてな方々にはぜひ使っていただければと思います。
この記事では、「Local by Flywheel」のローカル環境構築の手順をお伝えしていきたいと思います。
環境概要
この記事でご説明する方法は、以下のパソコンで進めた内容になります。
ご自身と環境が違うことで、挙動が変わる場合があります。
- OS:Windows 10 Home 64 ビット
- CPU:Intel(R) Core(TM) i7-8550U CPU @ 1.80GHz (8 CPUs), ~2.0GHz
- GPU:Intel(R) UHD Graphics 620
- メモリー:16GB
手順の概要
Local by Flywheel のローカル環境構築する手順は以下になります。
- Local by Flywheel をダウンロード
- Local by Flywheel のインストール
- ローカル環境にWordpressをインストール
では、順に進めていきましょう!
Local by Flywheel をダウンロード
まずは、Local by Flywheel を公式サイトからダウンロードするので、下記からアクセスしてください。
公式サイトにアクセスして、「FREE DOWNLOD!」ボタンをクリック。

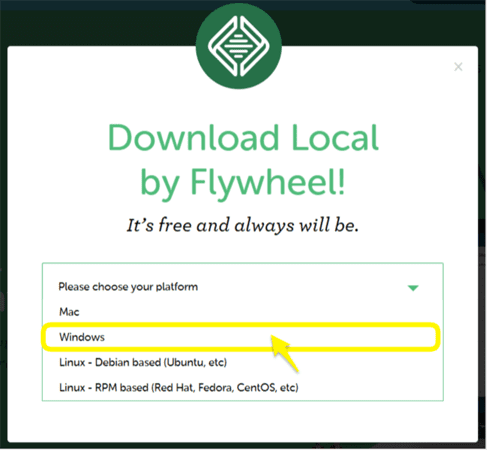
そうすると、プラットフォームの選択を問われるので利用しているものを選択します。
今回はWindowsを選択します。
ソフトによっては、WindowsだけとかMacだけとかありますが、どちらでも利用できるのはうれしい仕様ですね。

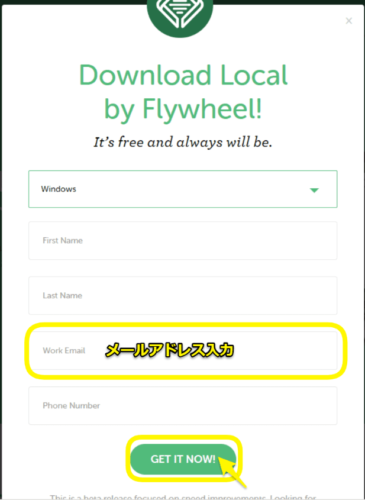
「First Name」「Last Name」「Work Email」「Phone Number]と4つの入力項目が表示されていますが、全て入力しなくても「Work Email」の入力欄のみにメールアドレスを入力すれば、ダウンロード可能です。
入力できましたら、GET IT NOW!のボタンをクリックします。

ボタンをクリックすると、以下の図が表示されてダウンロードが開始されます。
もし、ダウンロードが開始されなければ、「click here.」をクリックしダウンロードをします。

ダウンロードが終わると、以下の図のようなインストーラーがデスクトップに置かれます。

Local by Flywheel のインストール

ダウンロードしたインストーラーを、ダブルクリックで実行してインストールします。
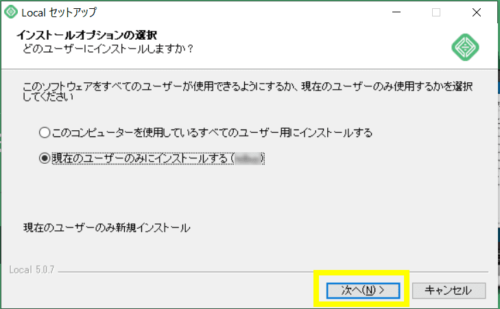
インストールのセットアップで、どのユーザーで使用できるようにするかの選択できますので、ご自身の環境に応じて利用しやすい方を選んでいただければと思います。
選択しましたら「次へ」ボタンをクリックします。

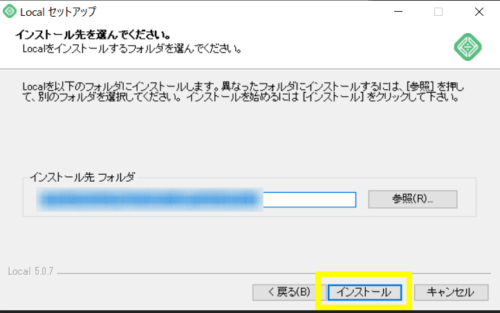
次は、Local by Flywheel をインストールするフォルダを選択できます。
基本的にデフォルトで表示される場所に保存してもらえればOKです。
インストールするフォルダを決めましたら「インストール」ボタンをクリックします。

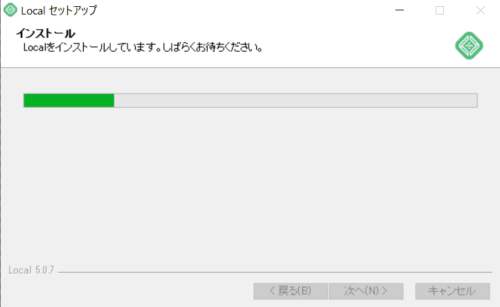
インストールが開始されますので、インストールが終わるまでしばらく待ちます。

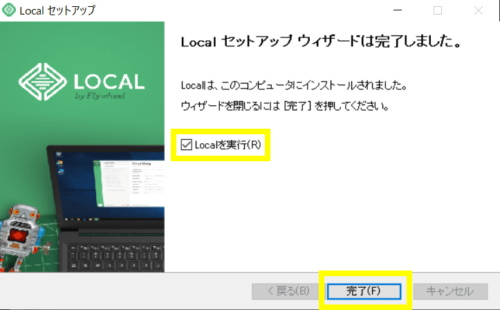
インストールが完了すると、以下の図のように完了画面が表示されます。
引き続き、ローカル環境の作成に進む場合は、「☑Lacalを実行 」にチェックをした状態で「完了」ボタンをクリックします。

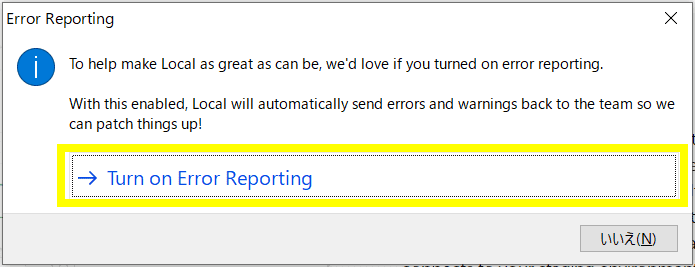
インストールの流れで、以下の図のような画面が表示されます。

内容としては、エラーが発生した場合、自動的にエラーを報告することを有効にするかを聞かれてますので、特別問題なければ「→ Turn on Error Reporting」を選択して、開発に協力しましょう。
ローカル環境にWordpressをインストール
最後に、ローカル環境を作成していきます。
もうひと踏ん張りなので頑張っていきましょう!
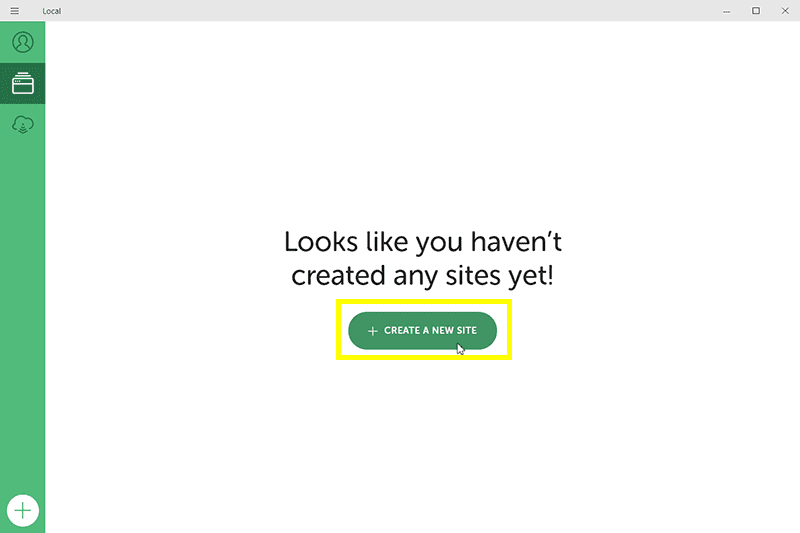
完了ボタンをクリックすると、以下の図のように「Local by Flywheel」が起動します。
画面真ん中にある「+ CREATE A NEW SITE」ボタンをクリックします。

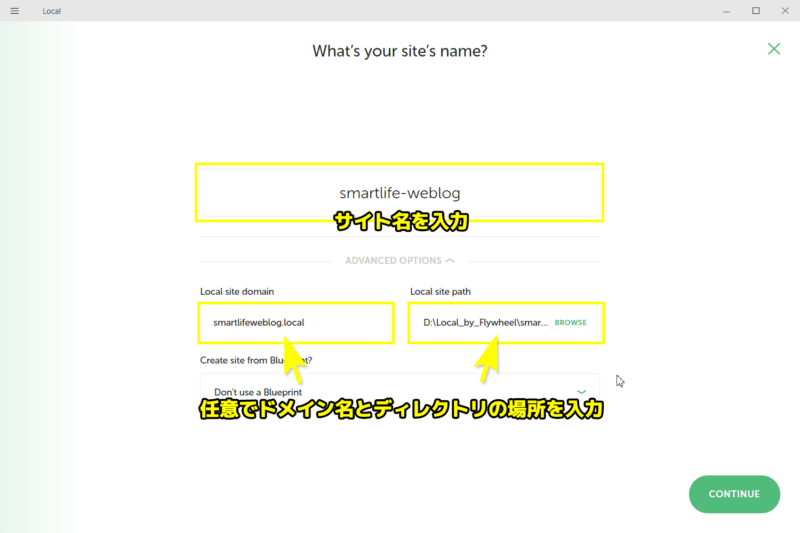
「What’s your site’s name?」とあなたのサイトの名前は何ですか?と聞かれますので、ローカル環境に構築するご自身のお好きなサイト名を入力します。
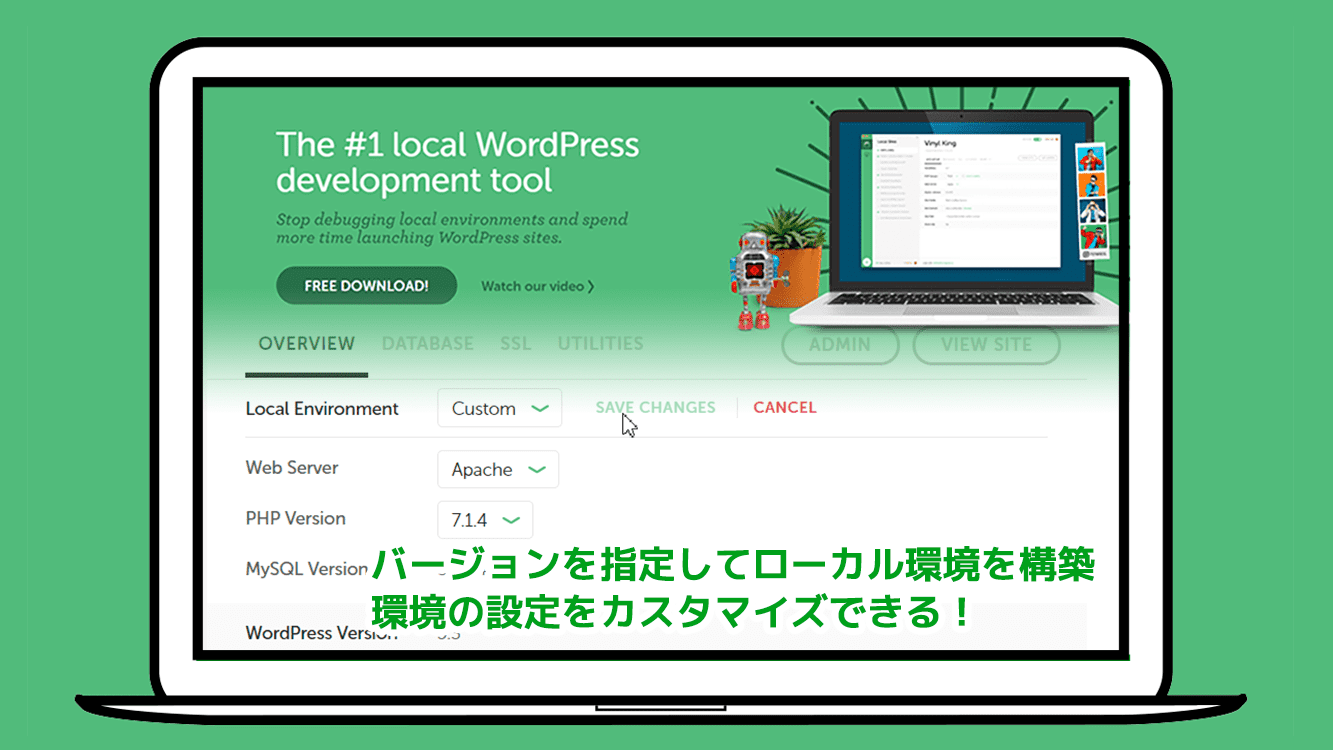
以下の図は、サイト名の下にある「ADVANCED OPTIONS」をクリックすることで、「ドメイン名」と「ディレクトリ名」を入力する項目が表示される状態になり、お好きに変更することができます。
基本的には、サイト名を入力するればそのサイト名が「ローカルのドメイン名」となり、ディレクトリの場所も「C:\Local_by_Flywheel\サイト名」と自動的に決まる仕様ですので、特別変更する必要がなければサイト名のみ入力して、右下にある「CONTINUE」ボタンクリックします。
ちなみに、以下の図はディレクトリの場所を任意で変更しているものになります。

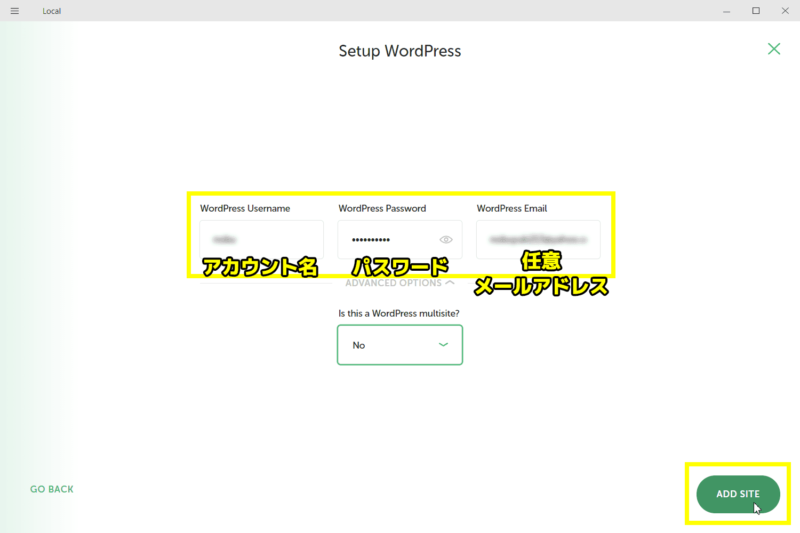
次に、Wordperssのセットアップをします。
「Wordperss Username」「Wordpress Password」「Wordpress Email」の3つの入力する項目が表示されます。「Wordperss Username」「Wordpress Password」は、Wordperssをローカルに構築後に管理画面からログインする時に使用する大切なものになりますので、メモして残しておきましょう。
メールアドレスは、実際に利用できませんが、デフォルトで入力されているメールアドレスのままでも構いません。Wordperssにログインし管理画面から入ってから変更してもらっても構いません。
それぞれ入力しましたら、「ADD SITE」ボタンをクリックします。

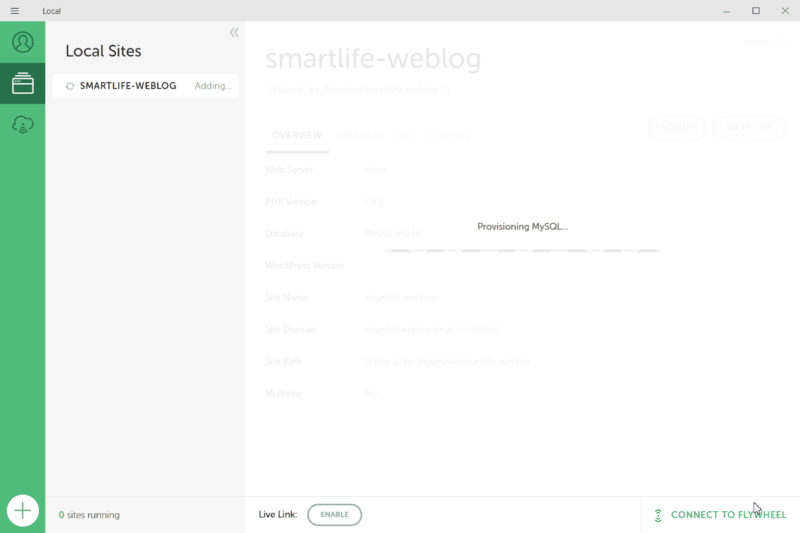
以下の図のように、Wordepressのインストールが開始されますのでしばらく待ちます。

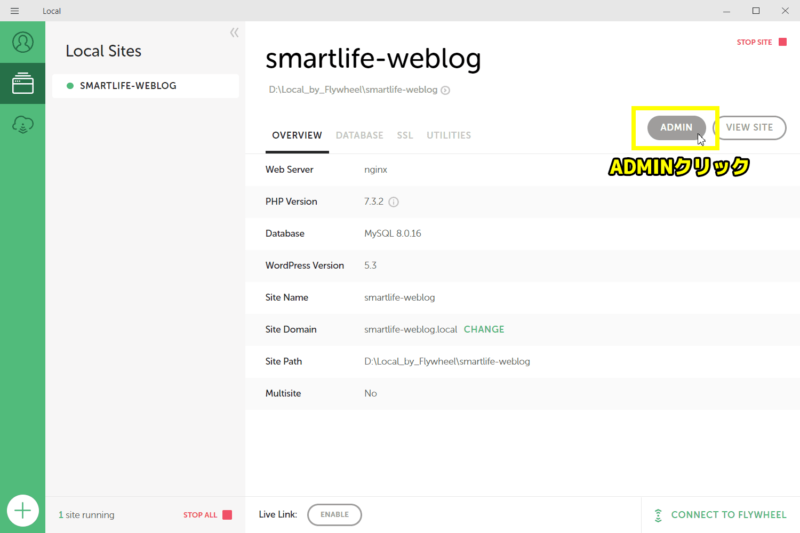
WordPressのインストールが完了すると、以下の図のようになります。
また、同時にサーバー起動されている状態になっていますので、「ADMIN」ボタンをクリックし、Wordpressのログイン画面に移動します。

WordPressの初期設定(簡易版)
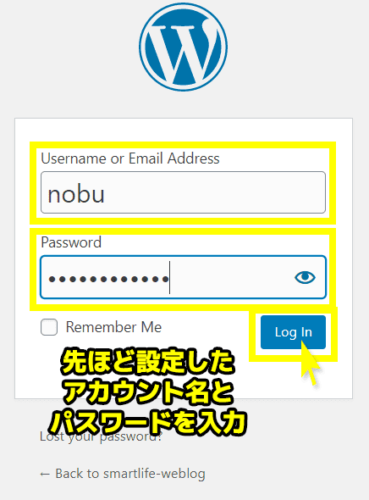
先程の「ADMIN」ボタンをクリックするとブラウザが立ち上がり、以下の図のようにWordpressのログイン画面が表示されると思います。
先程、Wordpressのセットアップ時に入力した「Wordperss Username」を「Username or Email Address」に入力し「Wordpress Password」を「Password」に入力して、「Log in」ボタンをクリックしてログインします。

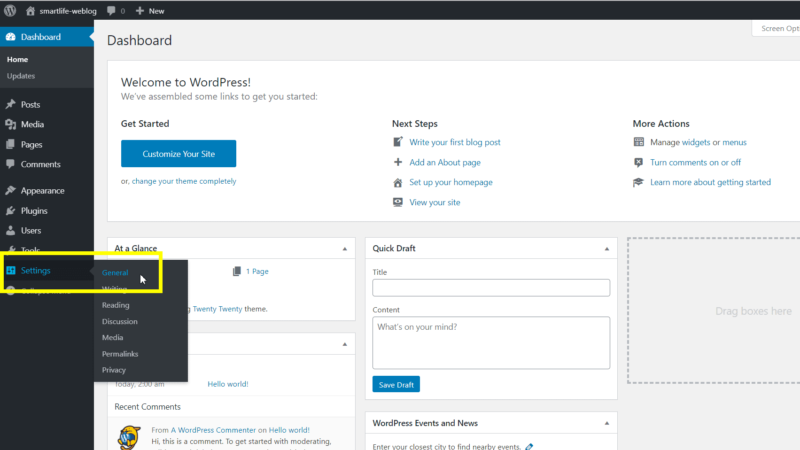
ログインが成功すると、以下の図のようにWordpressの管理画面が表示されます。
ご覧の通り英語だらけでなので日本語に変えるのと、時刻も東京の設定に一緒に行いたいと思います。
左サイドメニューの下側にある「Settings」の「General」をクリックします。

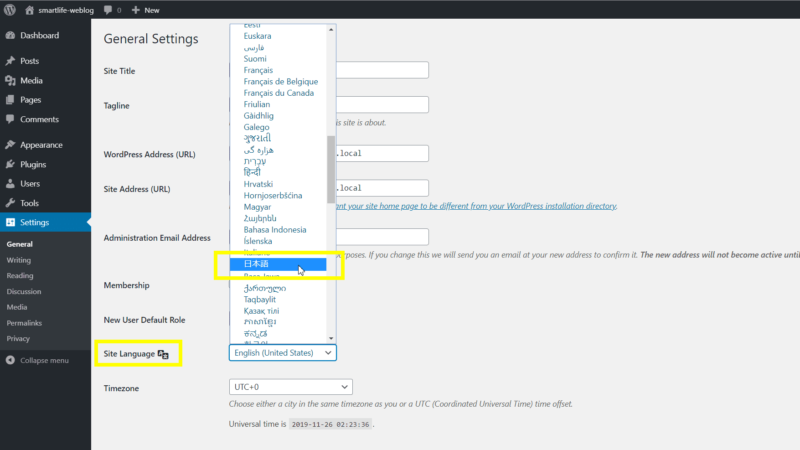
「General Settings」という画面に入り、下側にある「Site Language」行のセレクトボックスを選択して、日本語を選択します。

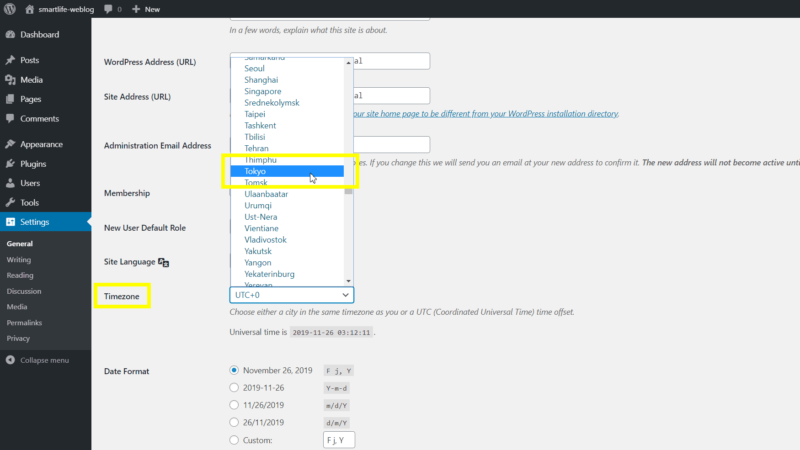
「Site Language」 のすぐ下にある「TimeZone」が時刻の設定を変更できるので、セレクトボックスを選択し「Tokyo」を選択し、一番下までスクロールすると「Save changes」ボタンがありますので変更を保存します。

この他にも、パーマリンクの設定やhttpsの設定など行っていく感じになります。
また順次更新していきたいと思います。
まとめ
「Local by Flywheel」のダウンロードとインストール、「WordPress」のインストールと設定を行いましたが、簡単にできたのではないでしょうか。
プログラミングを始めたばかりの方にとっては、この作業だけでも大変だったかもしれませんが、このようなことを一つ一つ経験して学んでいただければと思います。
では、ロカールでの開発環境も整いましたので、Wordpress作成を頑張っていきましょう!