WordPressブロックエディタ(グーテンベルク)で記事作成の基本を知りたい!
WordPressの記事作成の流れを具体的に教えてほしい!
ブロックエディタで記事を作る時に、もっと便利に時短できる使い方はない?
このようなお悩みの方を解決したいと思います!
WordPressブロックエディタ(グーテンベルク)で記事作成の基本と便利な使い方
WordPressのエディタは2018年12月にWordPress 5.0のリリースし、エディタが一新され『ブロックエディタ(グーテンベルク)』ができました。
ブロックエディタ以前は、『クラシックエディタ』と呼ばれるエディタでしたが、今から始められる方はブロックエディタの使い方をマスターすればOKです。
この記事では、ブロックエディタで記事作成する『編集画面の構成』や『記事作成の流れ』、『もっと便利に時短できる使い方』を紹介します!
ブロックエディタならではの機能がたくさんありますが、よく使う機能をポイントで把握していきましょう!
では、始めて行きましょう!
ブロックエディタ(グーテンベルク)とは?
『ブロックエディタ(グーテンベルク)』は、WordPress 5.0が2018年12月にリリースに標準搭載されたエディタで、テキストや画像などをブロック単位で作成します。
ブロックエディタの特徴は、WEB制作に必要なHTMLやCSSの知識がなくても、簡単にレイアウトや装飾を作れて、直感的に扱える点です。
また、再利用するような定型文などを登録できる機能があり、より効率的に記事作成ができるようになりました。
では、実践あるのみなので使い方を確認して行きましょう!
ブロックエディタの編集画面の構成

まずは、ブロックエディタの編集画面の構成を解説します!
編集画面の全体図

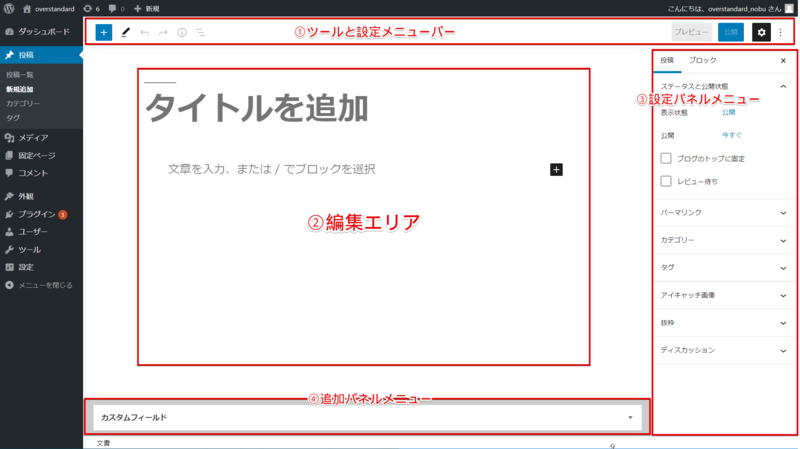
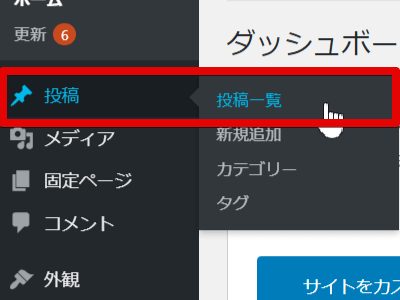
管理画面の左メニューから「投稿」の「新規追加」を選択すると編集画面が表示されます。
記事を作成するエディタは、大きく分けて4つのエリアがあり、これらを使いブロックの操作や記事の作成をします。
- ツールと設定メニューバー ⇒ ナビゲーション系や下書き・プレビュー・公開・エディタ設定
- 編集エリア ⇒ 記事のタイトルや本文(コンテンツ)を作成するエリア
- 設定パネルメニュー ⇒ 記事設定や各ブロックの設定
- 追加パネルメニュー ⇒ 追加の記事設定【※初期状態は非表示】
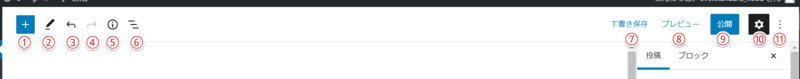
ツールと設定メニューバー

| No | 機能 | 利用頻度 |
|---|---|---|
| ① | ブロックの追加 | |
| ② | 編集/選択モード切替 | |
| ③ | 操作を1つ戻す(元に戻す) | |
| ④ | 操作を1つ進める(やり直す) | |
| ⑤ | コンテンツ詳細表示 | |
| ⑥ | ブロックリストビュー | |
| ⑦ | 下書き保存 | |
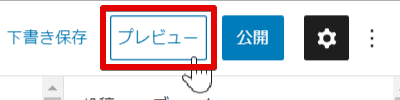
| ⑧ | プレビュー | |
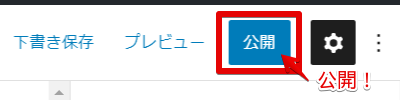
| ⑨ | 公開 | |
| ⑩ | 設定パネルメニューの表示・非表示 | |
| ⑪ | エディタ設定 |
主に、ブロックの追加や下書き保存など、記事に共通した操作するボタン類が並んでいます。
「7~9」以外は、あまり使用することはないです。
「3:操作を1つ戻す(元に戻す)」は、パソコン操作の「元に戻す」と同じでキーボード入力の ctlr + Z で実行できるので基本的には使うことは少ないでしょう。
「7:下書き保存」は、記事作成の途中に適度に行うようにしょう。
編集エリア

| No | 機能 |
|---|---|
| ① | 記事のタイトル |
| ② | 記事の本文(コンテンツ) |
記事を編集するエリアにあり、ここに記事の本文(コンテンツ)を書いていきます。
新規作成時では「2:記事の本文(コンテンツ)」の部分に「文章を入力、または/でブロックを選択」の何も入力されていない『段落ブロック』が1つある状態から始まります。
ここに、文章や画像の挿入などを行って記事を作成していきます。
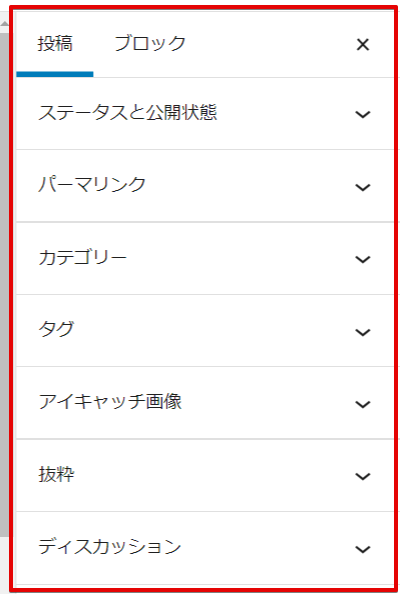
設定パネルメニュー

右側にある設定パネルメニューは、投稿する記事に関する設定やブロックに関する設定を行います。
ブロックを選択していない場合、は『投稿タブ』のメニューが表示され、ブロックを選択している場合は、『ブロックタブ』のメニューが表示されます。
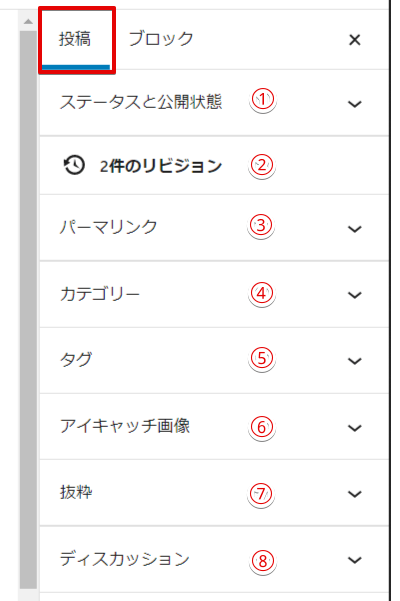
投稿タブ

| No | 機能 | 利用頻度 |
|---|---|---|
| ① | 公開状態の確認や公開の設定を行います。 | |
| ② | リビジョン:過去に保存した記事を確認比較できます。 リビジョンがないと表示されません。 | |
| ③ | パーマリンク設定を行います。 下書き保存前には表示されません。 | |
| ④ | カテゴリー選択・追加を行います。 | |
| ⑤ | タグ選択・追加を行います。 | |
| ⑥ | アイキャッチ画像の追加・削除を行います。 | |
| ⑦ | 記事の要約文を入力します。 | |
| ⑧ | コメントの許可設定などをします。 |
投稿に関する設定は、基本的にそれぞれ設定を行います。
「2:リビジョン」は必要に応じで、過去記事に戻したい時などに使います。
「8:ディスカッション」は、ブログ運営方針により利用頻度は変わりますが、使わないケースが多いですね。
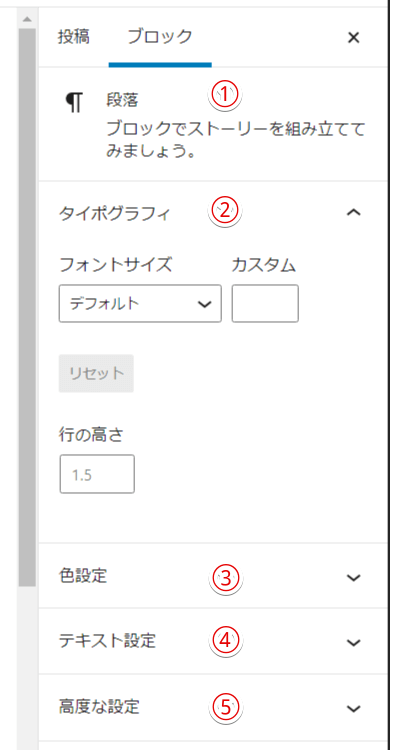
ブロックタブ(段落)

| No | 機能 | 利用頻度 |
|---|---|---|
| ① | ブロックの説明 | – |
| ② | フォントサイズや行の高さの設定(段落ブロック固有) | |
| ③ | 文字色や背景色を設定(段落ブロック固有) | |
| ④ | ドロップキャップの設定(段落ブロック固有) | |
| ⑤ | ブロックにCSSのクラス指定やアンカーを設定 |
上記では、『段落ブロック』の例で説明してます。
ブロックに関する設定は、選択しているブロックによって設定できる項目は変わります。
また、有効化しているテーマによって設定項目が追加される場合もあります。
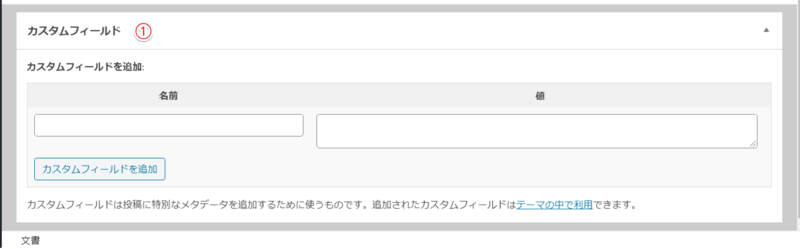
追加パネルメニュー

| No | 機能 | 利用頻度 |
|---|---|---|
| ① | 記事独自の情報を追加して利用できる機能 |
追加パネルに関する設定は『カスタムフィールド』以外の項目も、有効化しているテーマによっては設定項目が追加される場合があります。
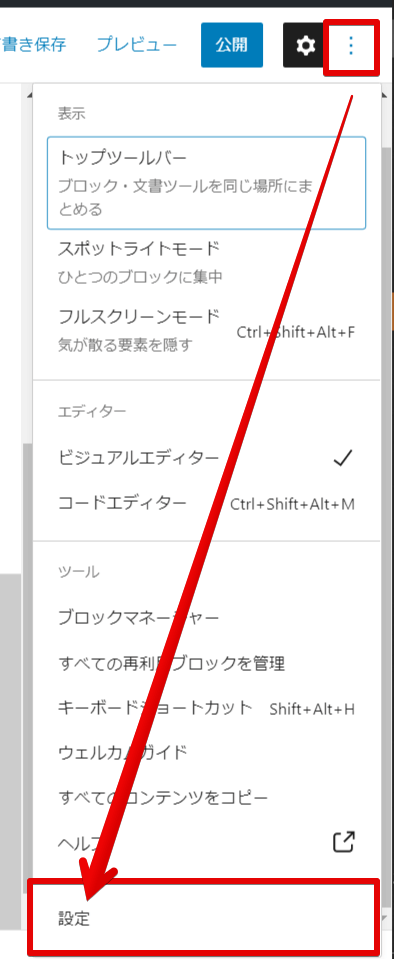
なお、追加パネルメニューは初期状態では表示されませんので表示の方法を説明します。

追加パネルの表示は「設定メニューバー」の「エディタ設定(…)」をクリックして「設定」を選択します。

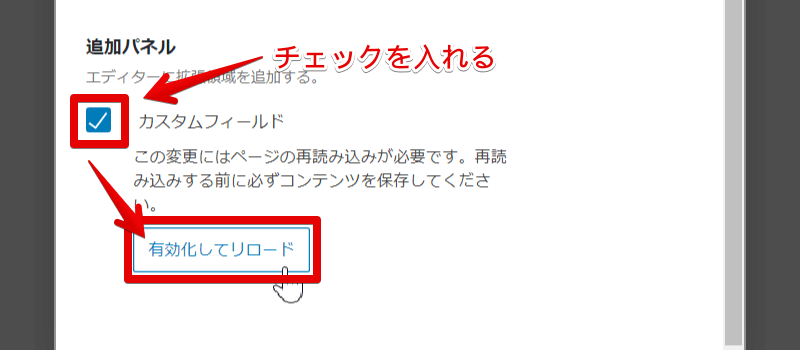
「追加パネル」の「カスタムフィールド」に☑を入れると「有効化してリロード」ボタンが表示されるので選択すると表示できます。
WordPressの記事作成から投稿するまでの流れ

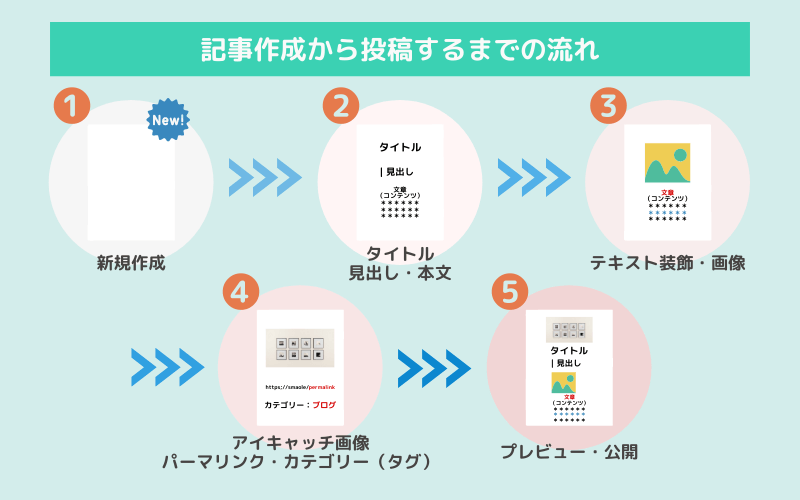
記事作成から投稿するまでの流れは以下になります。
- 記事の新規作成
- 記事のタイトル・本文・見出しなどを作成
- 記事のテキスト装飾・画像の追加
- 記事のアイキャッチ画像・パーマリンク・カテゴリー、タグの設定
- 記事のプレビュー・公開【完成!】
まずは、順に沿って記事作成と各種設定を行い、公開までを行って流れを把握しましょう!
記事の新規作成

左メニューの「投稿」⇒「新規作成」を選択します。
記事のタイトル・本文・見出しなどを作成
記事のタイトル・本文・見出しを作成を行います。
記事のタイトルを入力

「タイトルを追加」を選択して、記事のタイトルを入力します。
記事の本文(コンテンツ)を書く
ここからブロックを使いながら記事の本文を作成していきます。

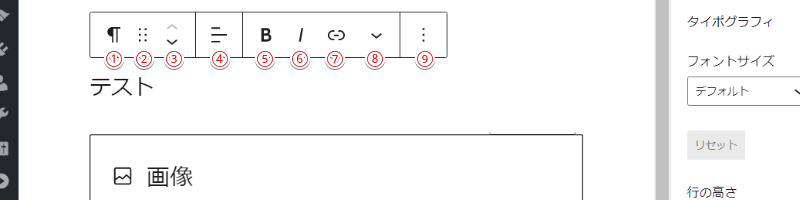
| No | 機能 | 利用頻度 |
|---|---|---|
| ① | ブロックタイプまたはスタイルを変更 | |
| ② | ブロックをドラック移動 | |
| ③ | ブロックを上下に1ブロック毎に移動 | |
| ④ | テキスト配置の変更 | |
| ⑤ | テキストを太字 | |
| ⑥ | テキストをイタリック | |
| ⑦ | リンクの追加 | |
| ⑧ | その他のテキスト装飾 | |
| ⑨ | ブロックの設定 |
上記のブロックメニューは「段落ブロック」に表示される項目になります。
ブロックメニューに表示される項目はブロックのタイプで異なり、段落ブロックの場合は「5:テキストを太字」「7:リンク追加」はよく利用します。

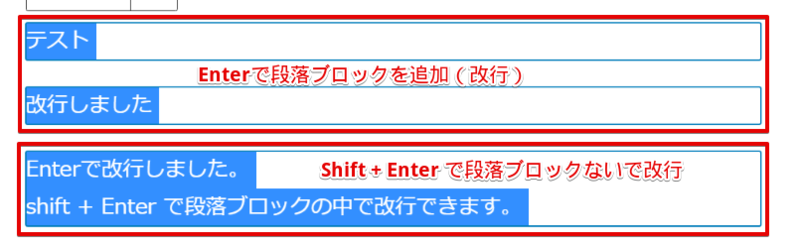
『段落ブロック』は「Enter」を押すだけで、段落ブロックを追加できます。
段落ブロック内で「改行」したい場合は「Shift + Enter」を押します。
記事に見出しを挿入

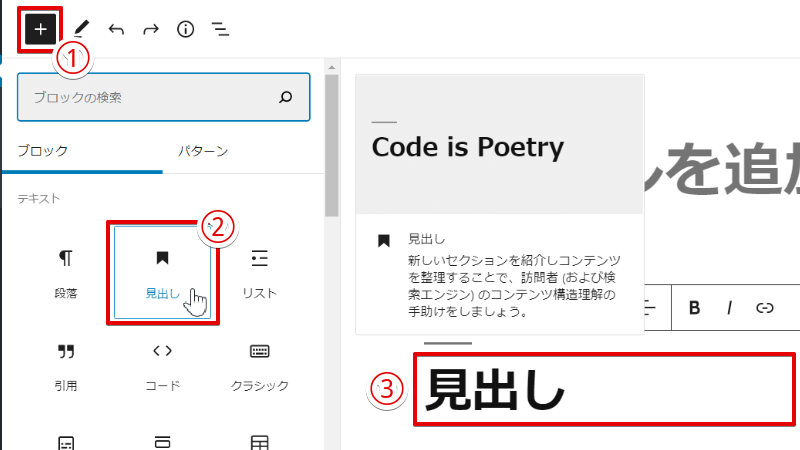
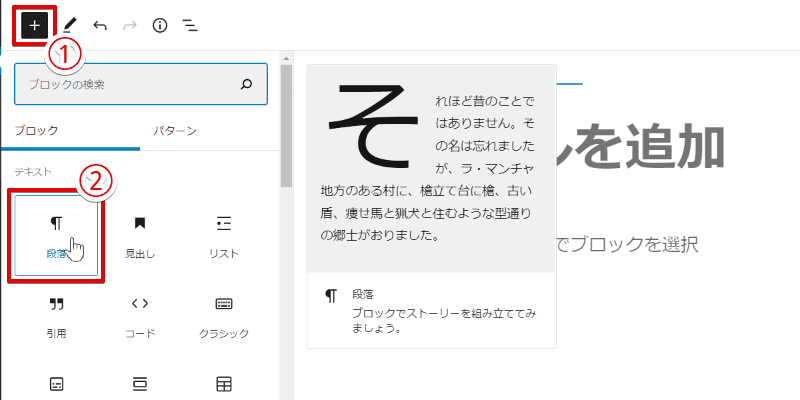
「ブロック追加」から「見出しブロック」を挿入する手順です。
- 「ブロック追加」を選択
- 「見出し」を選択
- 挿入された「見出しブロック」に見出し名を入力
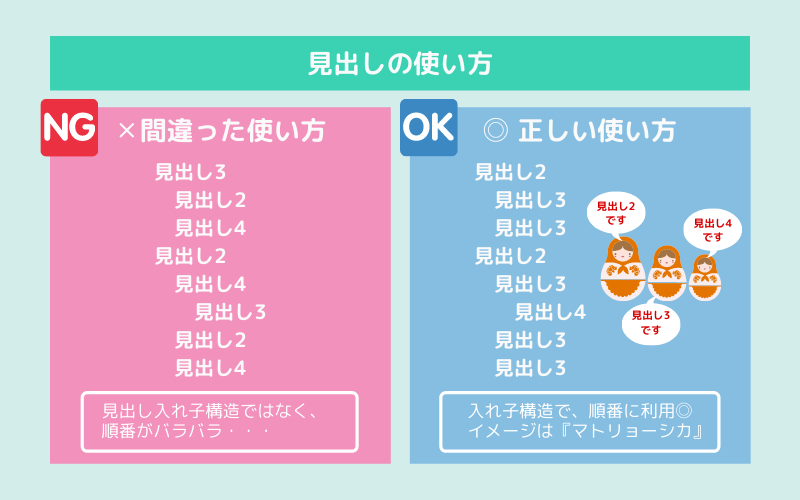
見出しは、長文の文章を読みやすくするために使います。

『見出し』は「見出し2」「見出し3」など複数あり、入れ子構造の順番で見出しを正しく使いましょう。
記事にリストを挿入

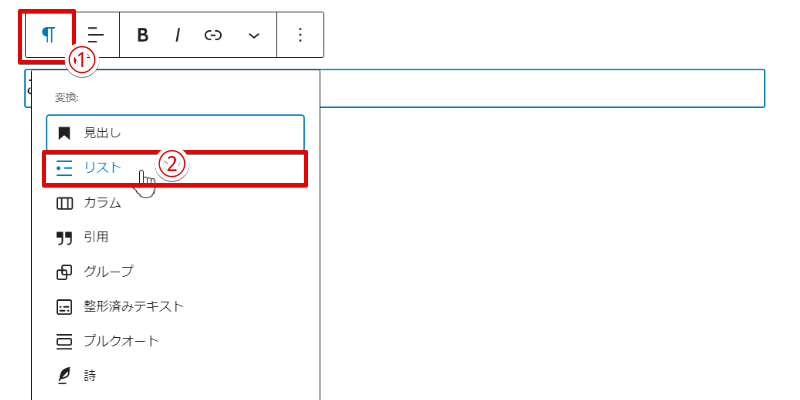
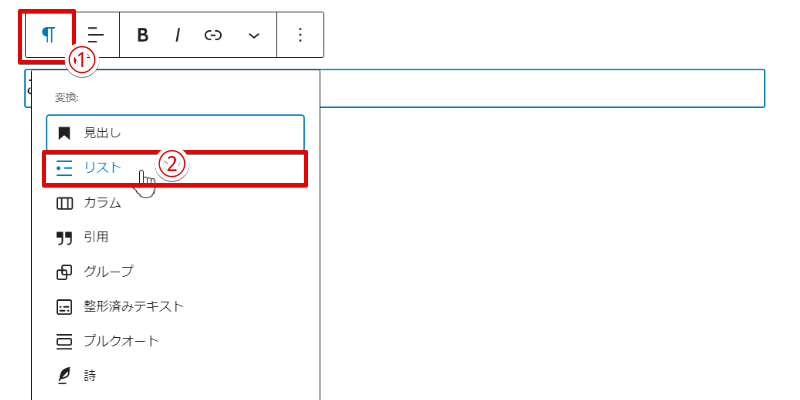
「段落ブロック」を「リストブロック」に変換で挿入する手順です。
- 変換する段落ブロックの「ブロックタイプまたはスタイルを変更」を選択
- 「リスト」を選択

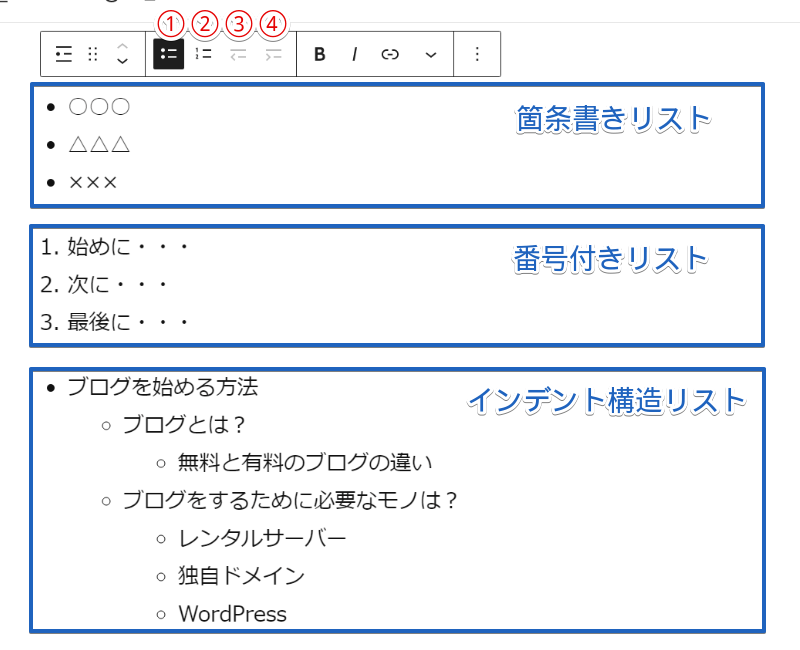
| No | 機能 | 利用頻度 |
|---|---|---|
| ① | 箇条書きリスト | |
| ② | 番号付きリスト | |
| ③ | インデントを上げる | |
| ④ | インデントを下げる |
『リスト』は、要点を箇条書きでまとめ書きする時に使い、番号付きのリストも使えます。またインデント構造(字下げ)のリストも作成できます。
その他に「引用ブロック」「コードブロック」「テーブルブロック」など、用途に応じたブロックを駆使して記事の本文(コンテンツ)を作成します。
記事のテキスト装飾・画像を追加
記事の本文(コンテンツ)がテキストだけで書かれていては、訪れたユーザーにうまく伝わりません。
記事で伝えたい重要な文を明確にしたり、文章だけでは伝わりにくい場面などは画像など使い補いましょう。
記事のテキストを装飾

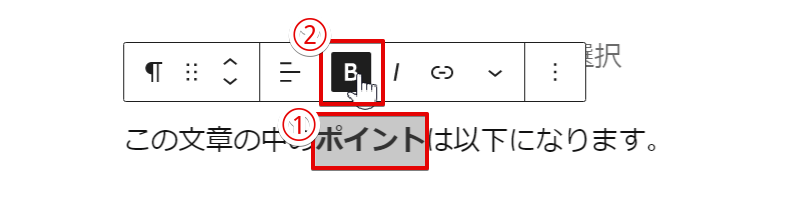
テキストを太字にできます。
- 「太くするテキスト」をドラッグで選択
- 「B(太字)」を選択


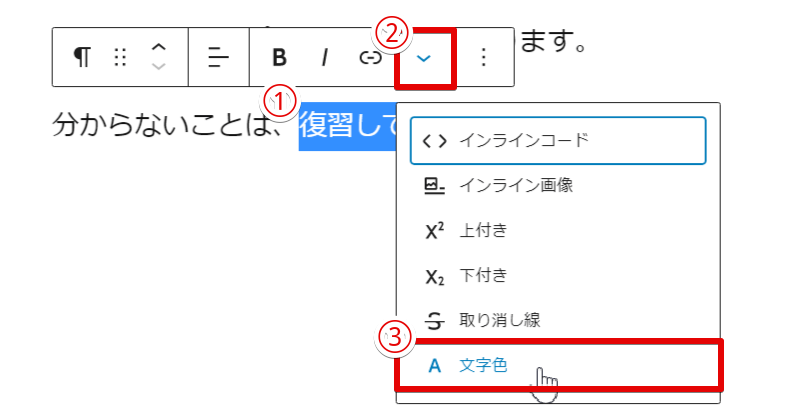
テキストの色を変えれます。
- 「色付けするテキスト」をドラッグで選択
- 「その他のテキスト装飾」を選択
- 「A 文字色」を選択
- 「デフォルトのカラー」または「カスタムカラー」を選択
- 「任意のカラー」を選択 ※カスタムカラー選択時のみ
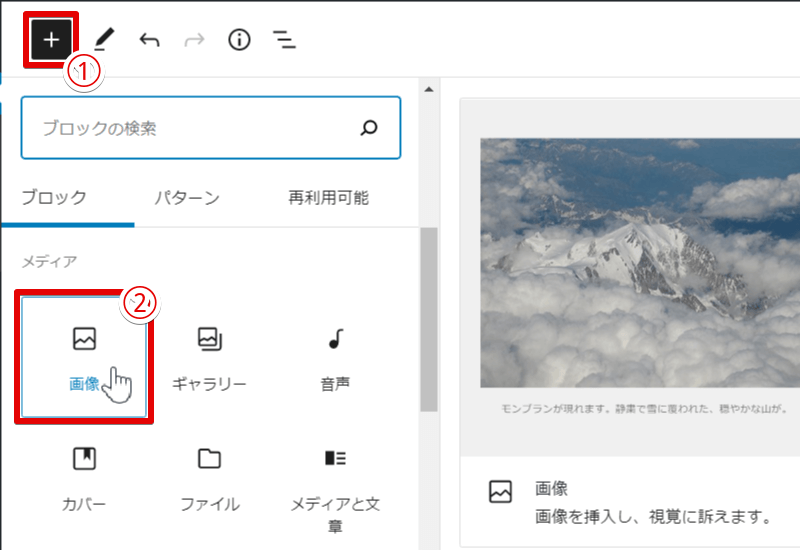
記事に画像を追加

- 「ブロック追加」を選択
- 「画像」を選択

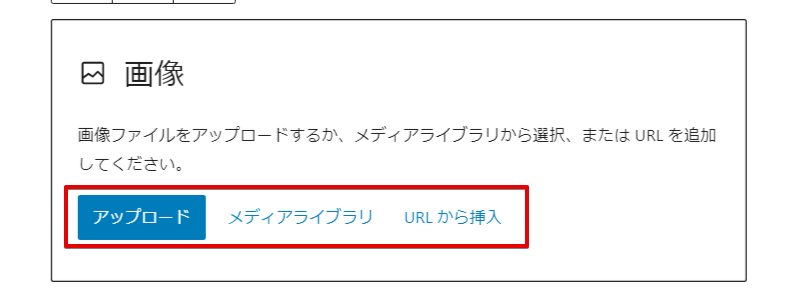
『画像の追加』は、以下の3つのいずれかで追加できます。

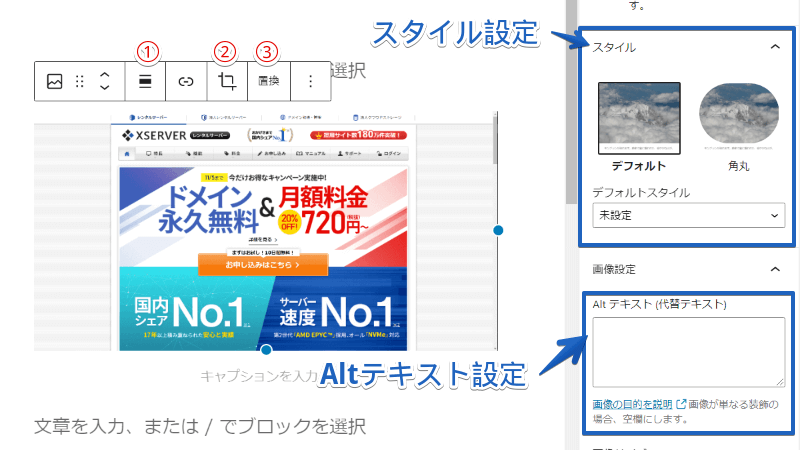
| No | 機能 | 利用頻度 |
|---|---|---|
| ① | 配置を左寄せ、右寄せ、中央寄せ、全幅など設定 | |
| ② | 切り抜き、縦横比、拡大、向き(回転)などの設定 | |
| ③ | 画像の置換(入れ替え) |
画像をアップロードして追加すると、編集画面に画像が表示されます。
画像のスタイルや位置、大きさの調整、Altテキストなどの設定ができます。
記事のパーマリンク・カテゴリー、タグ・アイキャッチ画像を設定
記事の本文ができたら、記事を公開するための設定を行いましょう。
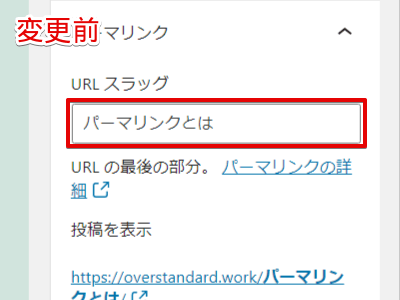
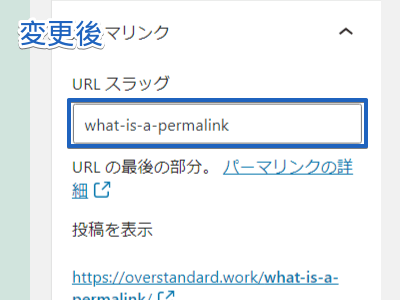
記事のパーマリンクを設定
『パーマリンク』は、記事毎に設定できるURLのことです。
WordPressの初期状態では、数字や日本語などが設定されているので、英語表示に変更しましょう。
設定パネルメニューの「パーマリンク」⇒「URLスラッグ」を選択して、パーマリンクを英語表示に書き換えます。
WordPressの設定によっては、パーマリンクの編集できない場合があります。
編集ができない場合は、WordPressでブログを書き始める前に行う初期設定!【パーマリンク設定】を参考にして、WordPressの設定を先に行いましょう。
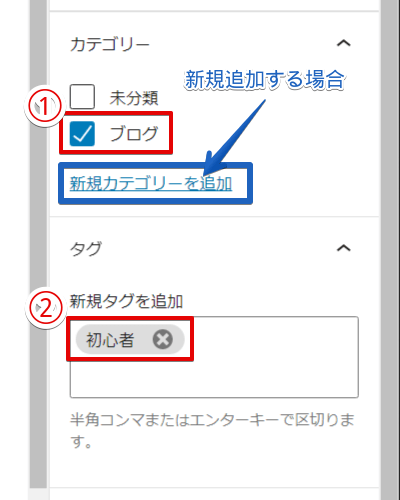
記事のカテゴリー、タグを設定
『カテゴリーやタグ』は、記事を関連記事としてまとめるもので、「カテゴリー=フォルダ」「タグ=付箋」とイメージしてもらえば良いです。
記事に対して「カテゴリーは1つ」「タグは複数」で設定されることが一般的と言われてます。

- 記事に対する「カテゴリー」を選択
- 記事に対する「タグ」を入力
「新規カテゴリーを追加」や「新規タグを追加」を日本語で追加した場合、URLの一部となるスラッグが日本語で登録されるため、新規作成したあとは英語表示に修正しましょう!
カテゴリーもタグも修正する手順は同じなので、WordPressでブログを書き始める前に行う初期設定!【カテゴリーの設定】を参考にして、スラッグの修正を行いましょう。
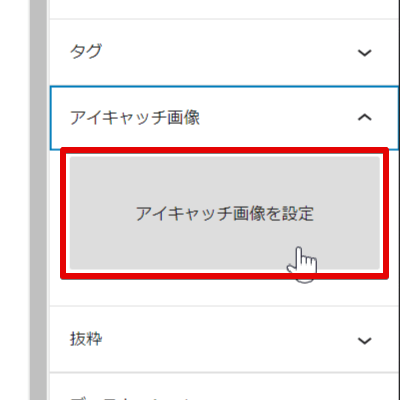
記事にアイキャッチ画像を設定
『アイキャッチ画像』は、記事のトップや記事の一覧画面などで表示されるメイン画像です。
訪れたユーザーに画像で興味を引くだけでなく、ブログのデザインの一部にもなりますので設定しましょう。

設定パネルメニューの「アイキャッチ画像」の「アイキャッチ画像を設定」を選択します。

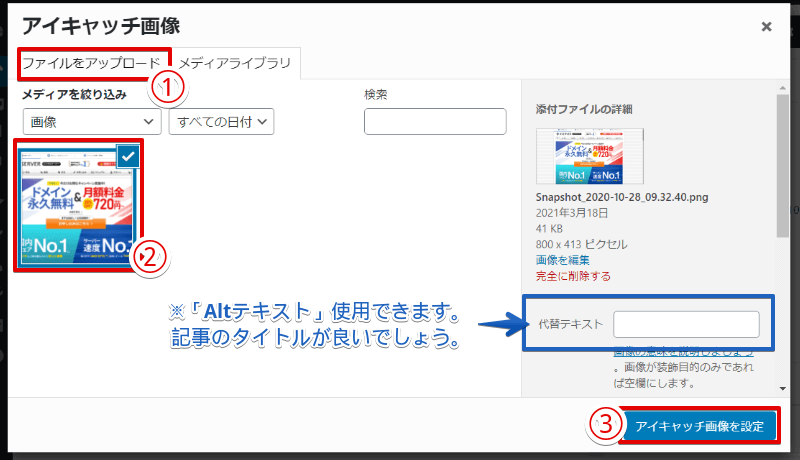
- 「ファイルをアップロード」タブをクリックして画像を選択
- 設定するアイキャッチ画像を選択 ※選択すると☑が入ります。
- 「アイキャッチ画像を設定」を選択
代替テキストは「Altテキスト」として使用できますので、記事のタイトルなどにしておくと良いでしょう。
記事のプレビュー・公開【完成!】

記事の作成と設定が完了したら、『プレビュー』で出来上がりを確認しましょう!
編集画面上と実際のブログ記事では、レイアウトなど見え方が違うので問題ないか確認を必ず行いましょう。

プレビューで確認して、問題なければ「公開」を選択して、世界に公開しましょう!
初めての場合は、記事を書くことや設定などたくさんあってとても大変に感じたと思いますが、誰でも最初は同じなので心配しないでください!
『記事を書く』ことで上達し慣れやコツが掴めてくれば、もっと簡単にできるようになります!
ブロックエディタの基本的な操作
ブロックエディタの基本的な操作方法を紹介します!
ブロックエディタならではの便利な機能がありますので、これらを知って使いこなしましょう!
ブロックの追加

- 「設定メニューバー」の「ブロックの追加」を選択
- 追加するブロックを選択
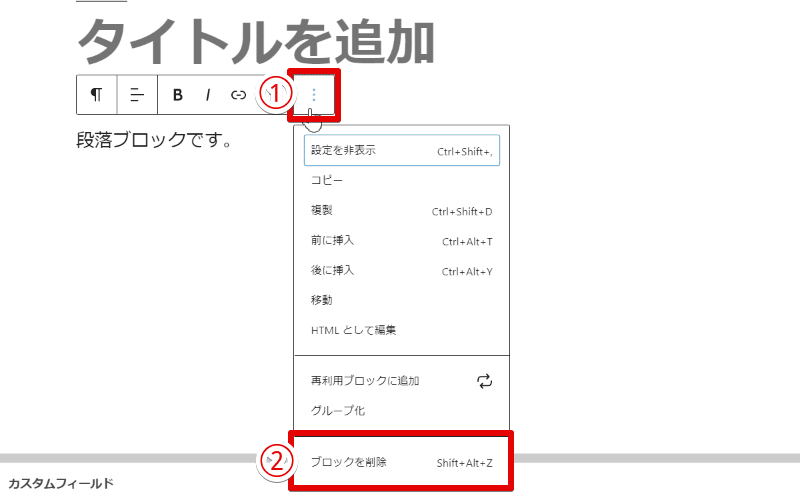
ブロックの削除

- 「ブロックメニュー」の「ブロックの設定」を選択
- 「ブロックを削除」を選択
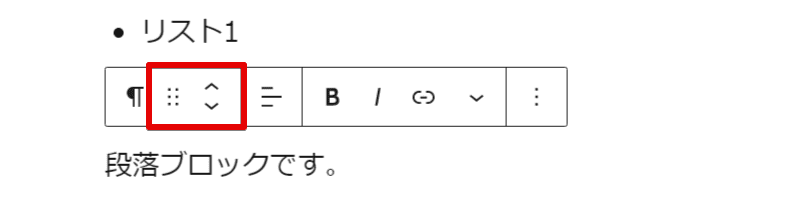
ブロックの移動

「6点のアイコン」をドラックでブロックを任意の場所に移動でき、「∧∨」で1ブロックずつ上下に移動できます。
記事構成の修正や改善する時など、コピペが不要で順番を入れ替える時は便利なので重宝します。
ブロックの変換

- 変換する段落ブロックの「ブロックタイプまたはスタイルを変更」を選択
- 「リスト」を選択 ※変換するブロックは一例です。
入力した内容を保持したまま変換できるのは便利ですね。
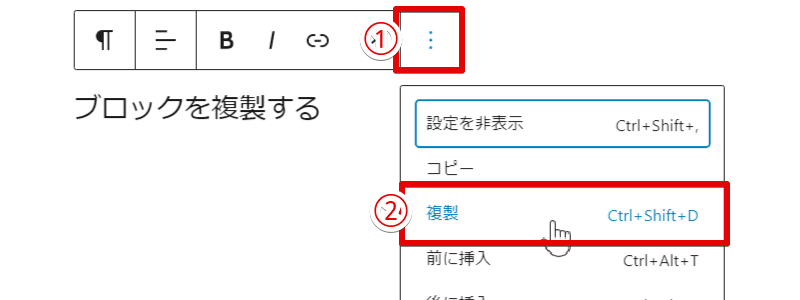
ブロックの複製

- 「ブロックメニュー」の「ブロックの設定」を選択
- 「複製」を選択
ブロックをまとめて複製して文章だけ変更するなど、装飾を再利用などしたい時に便利に使えます。
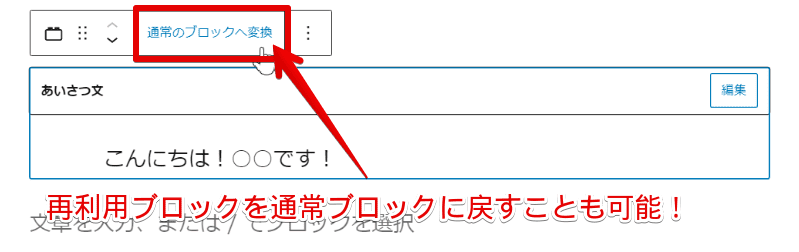
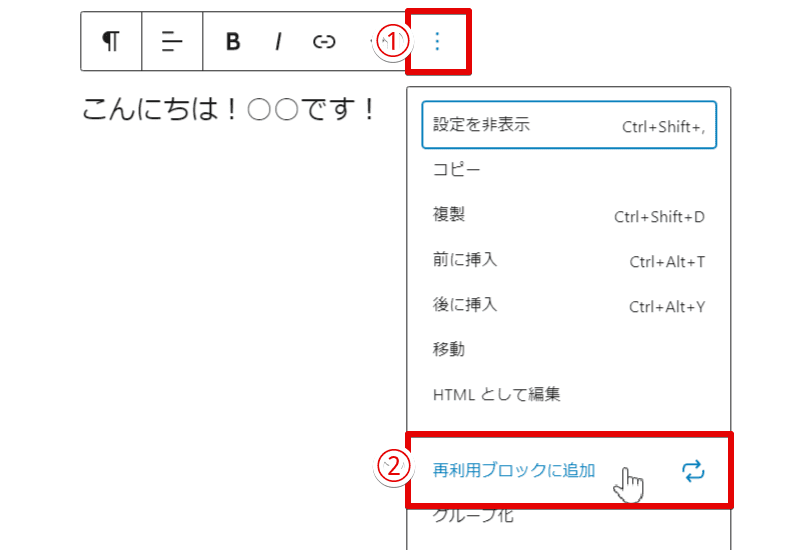
ブロックの再利用

- 「ブロックメニュー」の「ブロックの設定」を選択
- 「再利用ブロックに追加」を選択

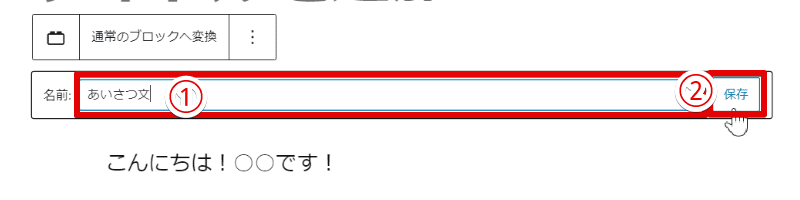
- 再利用ブロックに追加したブロックに「ブロックの名前」を入力
- 「保存」を選択
これだけで、他の記事でも再利用ブロックに登録したブロックを簡単に呼び出せるようになりました!

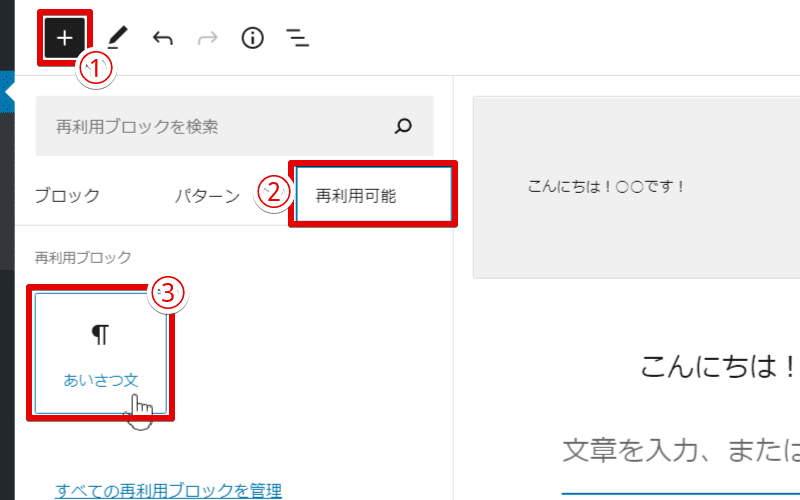
- 「設定メニューバー」の「ブロックの追加」を選択
- 「再利用可能」を選択
- 呼び出すブロックを選択
登録したブロックを簡単に呼び出せるので、よく使用する定型文などを登録すれば、記事の作成も時短になりますね。
もっと便利にする機能と時短のコツ
ひとつ前で紹介した「再利用ブロックの追加」も便利な機能のひとつですが、ブロックエディタならではのもっと便利な機能を紹介します!
覚えるまでに多少時間はかかりますが、よく利用するブロックは覚えるとスムーズに記事作成できるようになりますよ!
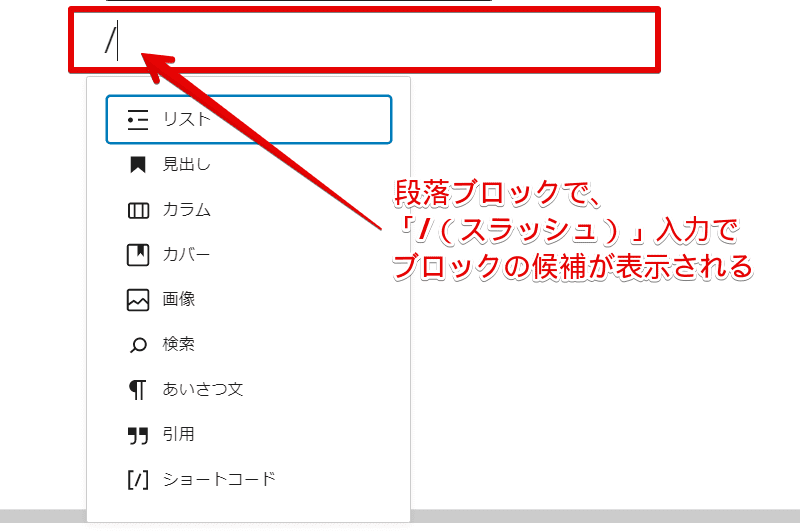
/(スラッシュ)ショートカットでブロックを呼び出し

まずは、ブロックの呼び出しを早くする機能で、『/(スラッシュ)』入力だけでブロックの候補を素早く呼び出せます。
すべてのブロックが表示されるわけではありませんが、よく利用するブロックが候補として表示されるので、とっても時短になります!
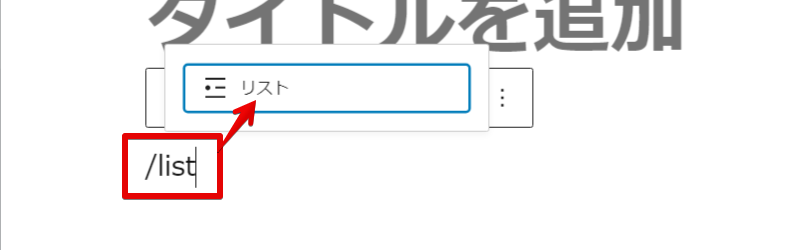
/(スラッシュ)ショートカット+ブロック名で呼び出し

「/list」など『スラッシュ+ブロック名』でブロックを指定して呼び出して選択することができます。
| ブロックタイプ | ショートカットブロック名 |
|---|---|
| 見出し | /heading or /見出し |
| リスト | /list or /リスト |
| 画像 | /image or /画像 |
| テーブル(表) | /table or /テーブル |
| 埋め込み | /embed or /埋め込み |
| 区切り | /separat or /区切り |
| ショートコード | /short or /ショートコード |
| ボタン | /button or /ボタン |
記事作成時にはショートカットブロックの便利な機能をガンガン使って行きましょう!
またショートカットブロックは、WordPressテーマ固有のブロックも「/ブロック名」で呼び出しできます。
その他のキーボードショートカット
その他の『キーボードショートカット』として、ブロックの操作をキーボードショートカットで扱えるとマウス操作が減りさらに快適になります。
ブロックエディタの基本操作で紹介した移動や複製など、いくつかキーボードショートカットが割り当てられてます。
| ブロックの動作 | ブロックショートカット |
|---|---|
| 選択したブロックを複製 | Ctrl+Shift+D |
| 選択したブロックを削除 | Shift+Alt+Z |
| 選択したブロックの前に新しいブロックを挿入 | Ctrl+Alt+T |
| 選択したブロックの後に新しいブロックを挿入 | Ctrl+Alt+Y |
| 選択された複数のブロックを削除 | del backspace |
| 選択したブロックを上に移動 | Ctrl+Shift+Alt+T |
| 選択したブロックを下に移動 | Ctrl+Shift+Alt+Y |

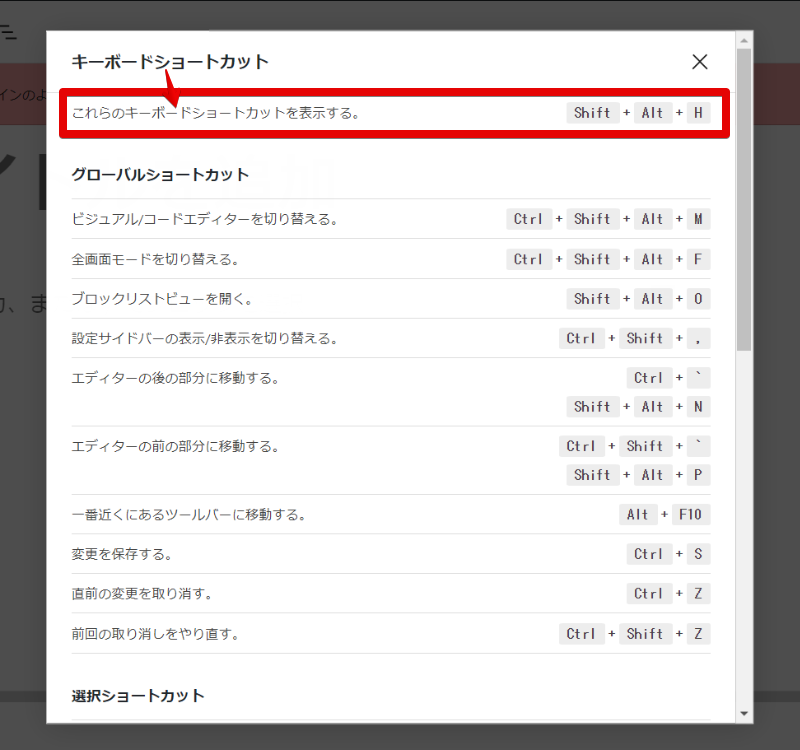
キーボードショートカットを忘れた時には『Shift+Alt+H』で、キーボードショートカットを表示して確認しましょう。
最初は慣れなくて時間がかかるように感じると思いますが、徐々に当たり前になれば確実に効率的に記事作成ができます!
Mackdown記法(マークダウン)を覚えよう!
「/(スラッシュ)ショートカットキー」や「キーボードショートカットキー」だけでも時短になりますが、もうひとつの時短のコツが『Markdown記法』になります。
Markdown記法を使えば、今よりも執筆速度がアップできます!
なぜなら、ボクもMarkdown記法を使うようになって約20%ぐらいの時間短縮になり手間も減ったからです。
執筆速度を早くしたい人は、Markdown記法でWordPressブログの執筆速度アップとおすすめ無料ツールを紹介で詳しく解説していますので、ご覧になってください!
まとめ
この記事では、WordPressブロックエディタ(グーテンベルク)での「記事作成の流れ」と「基本な編集画面の構成」と「便利で時短できる使い方」などを紹介しました。
ブロックエディタを使いこなすには、とにかく触ってブロック操作や記事作成の経験値を積み上げることが一番早く上達します!
新規投稿で練習用に1つ記事を作るのも良いでしょう。
最後まで読んでいただきありがとうございました。この記事であなたの悩みが解決できれば幸いです!