WordPressブログでMarkdown記法を使って執筆したい!
WordPressブログでMarkdown記法の設定方法を知りたい!
WordPressブログの執筆速度をもっと速くする方法はないかなぁ…
こんなお悩みを解決したいと思います!
markdown記法でWordPressブログの執筆速度アップとオススメ無料ツール
本記事で紹介する『Markdown記法』を実践すれば、誰でも執筆速度をアップできるようになります!
なぜなら、1つの記事の執筆時間がかかっていてもっと早く楽にできないかなと悩んでいましたが、私もこの方法で約20%ぐらいの時間短縮になり手間も減り解決できたからです。
WordPressブログで記事を書く際、見出しやリストなどの装飾は、通常マウス(トラックパット)を操作して「見出し」を選択を行いますが、手間や作業ロスなど発生して時間がかかります。
WordPressブログの執筆で「Markdown記法」を使えば、記事作成の手間や時間が短くなるのでとっても楽になります!
本記事では、ブログの執筆速度を早くしたい人に向けてMarkdown記法と、より便利に執筆できるオススメ無料ツールを紹介しますので、ぜひマスターしてください!
Markdown(マークダウン)記法とは?

Markdown(マークダウン)とは、文書を記述するための軽量マークアップ言語のひとつで、特定の記号を使って、段落や見出し、リストなどの装飾を自動的にHTMLに変換されます。
簡単に文章を書け、かつ見た人も理解できるような形式として開発されたのが「Markdown」なのです。
たとえば、HTMLで『見出し(h2)』を記述する場合は、<h2>見出し(h2)</h2>のようにh2タグが必要ですが、Markdown記法なら『## 見出し2』と「#」2つだけで見出し(h2)を表示できます!
WordPressブログで見出しを挿入する際は、通常はマウス(トラックパット)で見出しを選択が必要です。
しかしMarkdown記法であれば、HTMLタグの記述は不要で、かつキーボードのみで記述できるので執筆速度は確実に上がります。
WordPressブログでMarkdown記法を使う設定

WordPressブログの記事執筆でMarkdown記法を使うための設定は、使用しているWordPressエディターの種類によって異なります。
まずは、使用するエディターは主に以下のいずれかになります。
- ブロックエディター(Gutenberg)
- クラシックエディター(プラグイン)
ブロックエディター(Gutenberg)は設定不要
『ブロックエディター』は、2018年12月にリリースされたWordPress5.0から一新されWordPressの標準エディターになりました。
ブロックエディターの場合は、Markdown記法に対応しているため、設定は不要ですぐに使えます。
クラシックエディター(プラグイン)はビジュアルモードで
『クラシックエディター』は、ブロックエディターに変わる前の標準エディターで、クラシックエディターを利用する場合は「Classic Editor」プラグインのインストールが必要です。
執筆時点では、ブロックエディターが標準エディターとなって3年程ですが、それ以前からクラシックエディターは標準エディターだったため利用者が多く根強いプラグインになります。

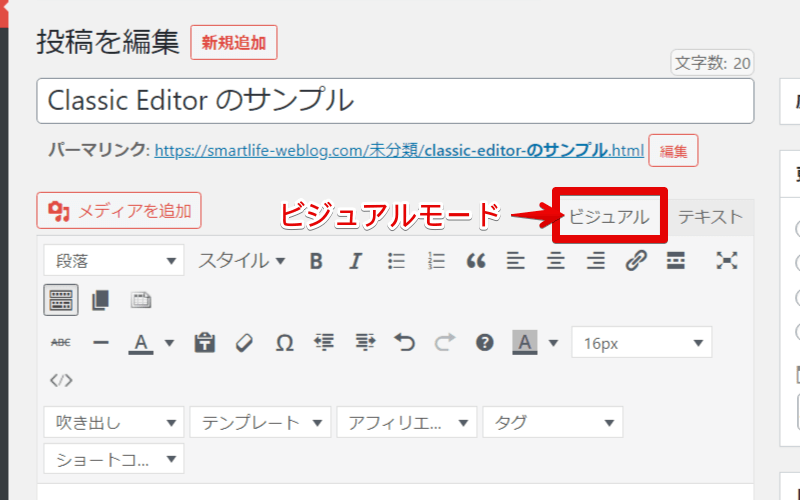
クラシックエディターの場合は、「ビジュアルモード」がMarkdown記法に対応しています。

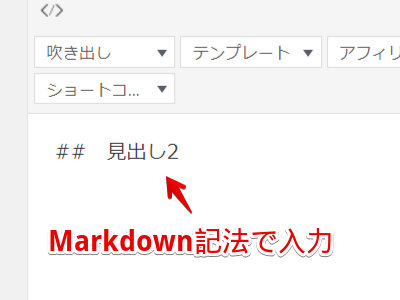
本文にMarkdown記法で「見出し(h2)」を入力します。

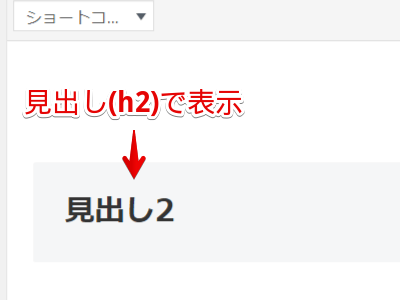
入力後に「Enter」を押すと「見出し(h2)」に変換され表示されます。
Markdown記法の一覧

Markdown記法の書き方の一覧(チートシート)を紹介します。
| ジャンル | 表記法 | 表示例 |
|---|---|---|
| 見出し1 | # 見出し(h1) | – |
| 見出し2 | ## 見出し(h2) | – |
| 見出し3 | ### 見出し(h3) | – |
| 番号付きリスト | 1. 番号付き | 下記参照 |
| 番号なしリスト | – 番号なし | 下記参照 |
| 改行 | 1行目 ←字末に半角スペース2つ 2行目 | 1行目 2行目 |
| 段落 | 空白行 | – |
| 引用 | > これは引用 | 下記参照 |
| 太字 | **太字** | 太字 |
| 斜体(強調) | *斜体* | 斜体 |
| 打ち消し線 | ~~打ち消し線~~ | |
| リンク | [表示文字列](リンクURL) | 表示文字列 |
| インラインコード | `インラインコード` | インラインコード |
| ブロックコード | “` <h1 id=”idname” class=””classname>これはブロックコード内の見出し(h1)です “` | 下記参照 |
| テーブル | | 111 | 222 | 333 | |:–|:–|:–| | a | b | c | | 下記参照 |
| 水平線 | — | ___ |
Markdown記法の一覧表の中に表示できないのは、以下に表示例をまとめています。
番号付きリスト
- 番号付きリスト(1)
- 番号付きリスト(2)
- 番号付きリスト(3)
番号なしリスト
- 番号なしリスト
- 番号なしリスト
- 番号なしリスト
引用
これは引用です
ブロックコード
<h1 id="idname" class=""classname>これはブロックコード内の見出し(h1)です</h1>
テーブル
| 111 | 222 | 333 |
|---|---|---|
| a | b | c |
執筆速度をさらにアップ!オススメ無料ツール【VS Code】

Markdown記法を駆使して使い慣れれば、ブログ記事の執筆速度はアップできます。
さらに執筆速度をアップするためのオススメ無料ツールが『Visual Studio Code(VS Code)』になります!
『VS Code』は主に開発用に使用する高機能テキストエディターで、プログラマーやITエンジニアなど開発者の方には大人気エディターのひとつになります。
開発者向けのVS Codeをブログの執筆にオススメする理由は以下になります。
無料で使えMarkdown記法に対応はもちろんですが、執筆向けの拡張機能を活用すれば、文章で避けたい『こと』や『のような』などの特定言葉を自動的に検出してくれるのは、非常に便利でオススメしたい大きな理由になります。
「VS Code」のインストールは、最適なエディタ「Visual Studio Code」のインストールと基本設定の方法【無料】に分かりやすく解説していますので参考にしてインストールを行いましょう!
VS Codeで執筆環境にオススメの拡張機能
VS Codeをインストール後には、ブログの執筆環境にオススメの拡張機能は以下の3つです。
それぞれの機能を解説します!
拡張機能 – Markdown All in One
『Markdown All in One』はMarkdownのキーボードショートカット、Markdown入力支援(自動補完)、目次出力、HTML出力などを行える拡張機能です。
WordPressブログの執筆に『キーボードショートカット』『Markdown入力支援(自動補完)』の機能はなくてはならない存在です。
「Markdown All in One」はインストールするだけでOKです。
拡張機能 – テキスト校正くん
『テキスト校正くん』はテキストファイルやMarkdownファイルの、日本語の文章をチェックする拡張機能のひとつです。
執筆時に自動で校正のチェックを行い、エディター内の該当箇所をマーキングして指摘内容を表示してくれます。
WEB業界の専門用語を含め、一般的な文章のルールに沿って主に以下のチェックを行います。
- 「ですます」調と「である」調の混在
- ら抜き言葉
- 二重否定
- 同じ助詞の連続使用
- 同じ接続詞の連続使用
- 逆接の接続助詞「が」の連続使用
- 全角と半角アルファベットの混在
- 弱い日本語表現の利用(〜かもしれない)
- 読点の数(1文に3つまで)
- WEBの用語や名称の表記統一(Javascript → JavaScript、Github → GitHubなど)
- 漢字の閉じ方、開き方(下さい → ください、出来る → できる等)
「テキスト校正くん」もインストールするだけですぐに使えて簡単なので、詳しい説明はテキスト校正くんをご覧になってください。
拡張機能 – Highlight(ハイライト)
『Highlight(ハイライト)』は自分で設定した文字列に対して、文字の色を変更したりハイライト表示できる拡張機能です。
オススメ理由でお伝えした、文章で避けたい『こと』や『のような』などの特定言葉を自動的に検出してくれるため重宝します。
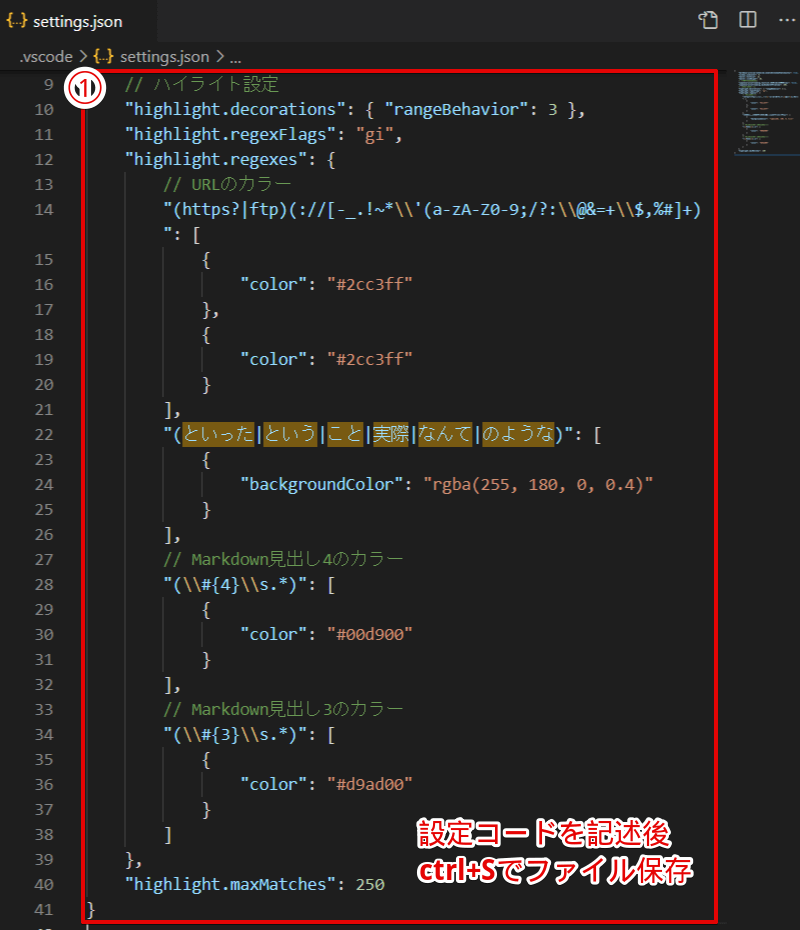
Highlight(ハイライト)の設定コードは以下にしています。
{
// ハイライト設定
"highlight.decorations": { "rangeBehavior": 3 },
"highlight.regexFlags": "gi",
"highlight.regexes": {
// URLのカラー
"(https?|ftp)(://[-_.!~*\\'(a-zA-Z0-9;/?:\\@&=+\\$,%#]+)": [
{
"color": "#2cc3ff"
},
{
"color": "#2cc3ff"
}
],
"(といった|という|こと|実際|なんて|のような)": [
{
"backgroundColor": "rgba(255, 180, 0, 0.4)"
}
],
// Markdown見出し4のカラー
"(\\#{4}\\s.*)": [
{
"color": "#00d900"
}
],
// Markdown見出し3のカラー
"(\\#{3}\\s.*)": [
{
"color": "#d9ad00"
}
]
},
"highlight.maxMatches": 250
}
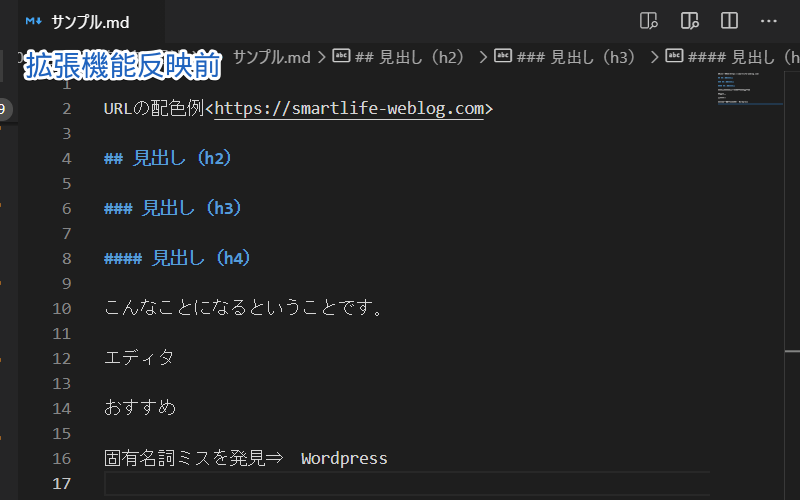
上記のコードを、setting.jsonのファイルに記述により以下のルールが適応します。
- 「URL」は水色にする
- 「こと」「のような」など特定文字列にハイライト表示
- 見出し(h3)は黄色、見出し(h4)は緑色にする
Highlight(ハイライト)のインストールと設定
Highlight(ハイライト)のインストールと設定を解説します。

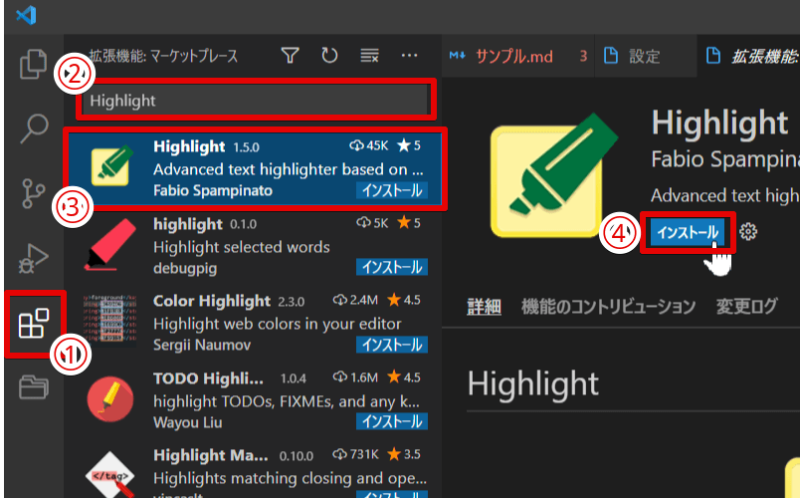
まずは、「Highlight(ハイライト)」の拡張機能をインストールします。
- アクティビバーの拡張機能アイコンを選択(ctrl+shift+X)
- 検索バーに「Highlight」を入力
- 「Highlight」拡張機能を選択
- 「インストール」を選択
Highlight(ハイライト)のインストールが完了すると、「再読み込みが必要です」と表示されるのでVS Codeを再起動してください。
これでインストール完了です!

次に、「Highlight(ハイライト)」の設定をします。
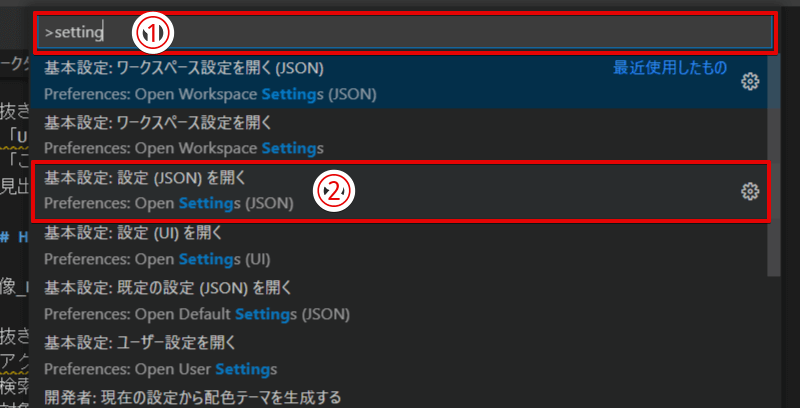
- コマンドパレット(ctrl+shift+X)を開き「setting」と入力
- 「基本設定:設定(JSON)を開く」を選択

- setting.jsonのファイルに設定コードを記述
- ctrl+Sでファイルを保存
これでHighlightの設定は完了です!
設定コードは、前述したコードをそのまま記述して保存してます。
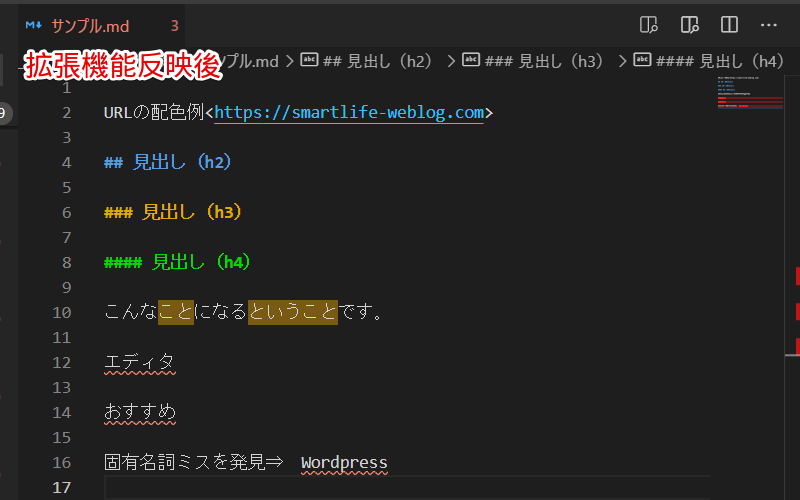
Highlight(ハイライト)により、見出し毎に色を分けと「こと」「ということ」の文字列がハイライト表示され、テキスト校正くんが特定の文字列に対して校正チェックして波線のマーキングで視覚的に表示してくれます。
VS Codeで執筆からWordPressブログに移行の流れ
最後に『VS Code』でブログ記事の執筆からWordPressブログの記事に移行する流れを解説します。
Markdownファイルを新規作成して執筆する
最初にMarkdownファイルを新規作成します。

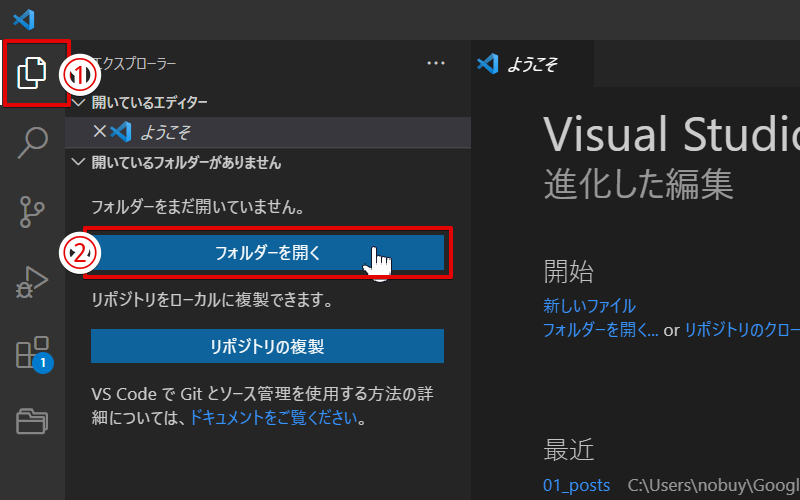
- アクティビバーのエクスプローラーアイコン(またはctrl+shift+E)を選択
- フォルダを開くを選択
今回は「ブログ記事執筆」のフォルダを選択した例で進めますが、自分の任意のフォルダを選択してください。

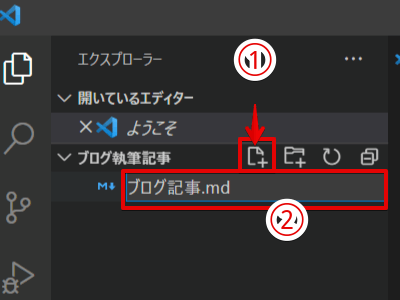
- 新規ファイルアイコンを選択
- 任意のファイル名で拡張子を「.md」でMarkdownファイルを新規作成
Markdownファイルができましたので、Markdown記法を使いながらブログ記事を書きましょう!
MarkdownファイルのプレビューをWordPressブログに貼付け
執筆が完了したら、WordPressブログに文書データを貼り付けます。

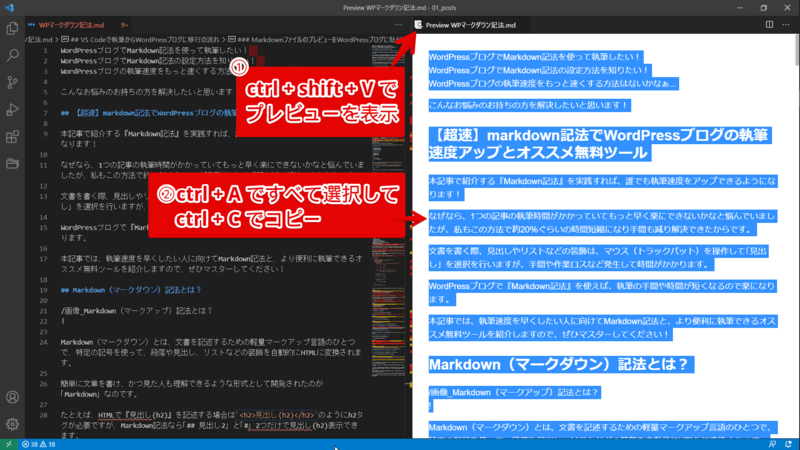
- ctrl+shift+VでMarkdownのプレビュー画面を表示
- 文書データをctrl+Aですべて選択して、ctrl+Cでコピー

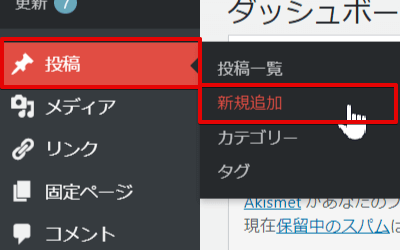
左メニューの「投稿」⇒「新規追加」を選択します。

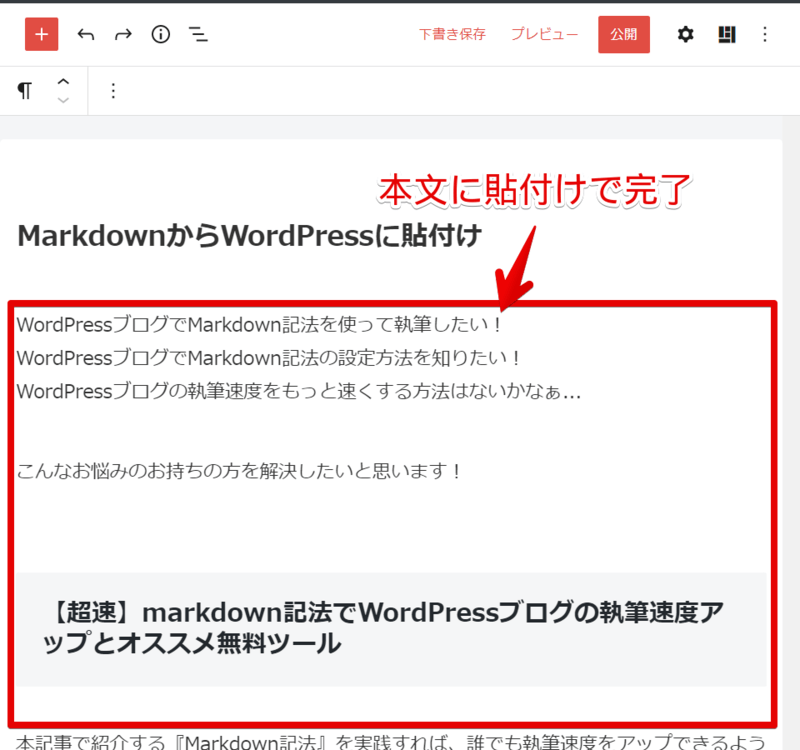
本文にctrl+Vで貼付ければ完了です!めちゃくちゃ簡単ですね!
見出しやリストなどが反映されて表示しているのを確認してください。
まとめ
この記事では「WordPressブログでMarkdown記法の設定」や「執筆にオススメ無料ツール(VS Code)」など紹介しました。
Markdown記法を使えば今よりも執筆速度が早くなり、手間や執筆にかかる時間は短くて済みます!
また、日本語の校正チェックを目視で発見する作業を、拡張機能を活用すれば自動的に検出してくれるので、執筆速度アップだけでなくストレスのない文章の書き方もできるようになります。
読者に対してストレスのない文章の書き方ができれば、ブログの運営においてもっとも大切なPVに影響するでしょう。
そのための執筆環境づくりは根幹になるので、この機会に見直してはいかがでしょうか?
最後まで読んでいただきありがとうございました。この記事であなたの悩みが解決できれば幸いです!