XAMPPで複数(2つ以上)のWordPressを制作する方法を知りたい!
XAMPPで複数の開発環境を構築するにはどうすればいい?
XAMPPで仕事用、個人ブログ用、練習用など複数のWordPressサイトを開発したい!
このようなお悩みの方を解決したいと思います!
環境概要
この記事でご説明する方法は、以下のパソコンで進めた内容になります。
ご自身と環境が違うことで、挙動が変わる場合があります。
- OS:Windows 10 Home 64 ビット
- CPU:Intel(R) Core(TM) i7-8550U CPU @ 1.80GHz (8 CPUs), ~2.0GHz
- GPU:Intel(R) UHD Graphics 620
- メモリー:16GB
また、この記事内容では以下の開発環境が前提となります。
- パソコンのCドライブに「XAMPP」をインストール済み
- パソコンにテキストエディタ「VSCode」をインストール済み
インストールがまだの場合は、以下からインストールをしましょう!
XAMPPで複数(2つ以上)のWordPressサイトの開発環境を構築する方法
こちらの記事にたどり着いた方は、おそらく既にXAMPPでローカル環境を構築して、1つのWordPressサイトをインストールしているけど、別のWordPerssの開発をXAMPPで行う必要になった方かと思われます。
いきなり結論としては、「基本的に、1つ目のWordPressサイトをローカル環境(XAMPP)に構築した手順と同様に行う」です。
ただ本当に全く同じでは、1つ目と同じサイトが作成してしますので、状況に応じて手順を変える必要があります。
2つ目のWordPressサイトの開発環境の構築を目的別で方法を解説していきます。
完全新規でWordPerssサイトをXAMPPに構築する場合
2つ目のWordPressサイトを完全新規でXAMPPに構築する場合は、以下の記事のインストール方法の手順に沿って行うことでできます。
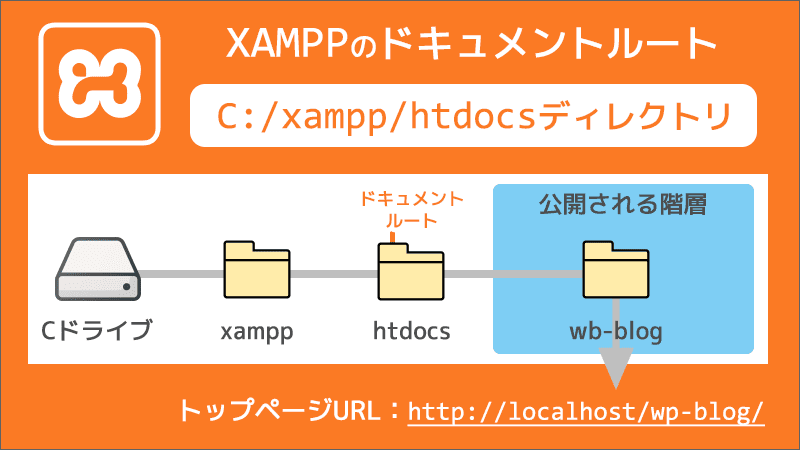
XAMPPにWordPressをインストールする手順では、「wp-blog」というWordPressサイトをインストールする想定で手順を書いています。XAMPPのドキュメントルートは、C:\xampp\htdocsディレクトリの中になります。
「wp-blog」のWordPressサイトをC:\xampp\htdocs\wp-blogのように配置しています。
ドキュメントルートにインストールできればhttp://localhost/wp-blog/でトップページにアクセスできます。

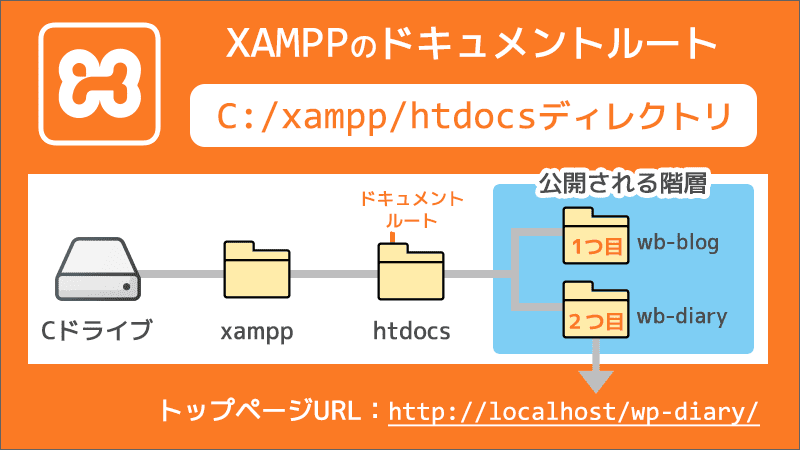
完全新規でWordPressサイトを構築する場合、2つ目以降もドキュメントルートにインストールすれば良いことになります。

完全新規のWordPressサイトを構築するケースとしては、WordPressサイトを新規開発する場合、HTMLで制作したサイトをWordPressにサイトに置き換えする場合などの案件を受注した時や、WordPressサイト制作の学習のために練習用などのケースに利用できると思います。
公開中のWordPressサイトをXAMPPに構築する場合
公開中の本番サーバにあるWordPressサイトをXAMPPに構築する場合は、以下の記事にある移行方法の手順に沿って行うことでできます。
こちらの手順においても、XAMPPにWordPressをインストール手順と同様にドキュメントルートはC:\xampp\htdocsディレクトリになります。
本番サーバにあるWordPressをローカル環境にインストールはできないので、実質的には移行させる手順になります。
本番サーバにあるWordPressサイトをXAMPPに構築するケースとしては、本番サーバにあるWordPressは公開されいてるので、直接カスタマイズが好ましくなかったり難しい場合や、ローカルでWordPressのバージョンアップテストで不備など起きないか確認する時などに利用できると思います。
本番サーバで直接カスタマイズしても大丈夫な内容や管理画面からで行う設定などあれば、本番サーバのWordPressサイトにログインして編集すればOKです。
まとめ
2つ目のWordPressをインストールできたでしょうか?
XAMPPのドキュメントルートは、C:\xampp\htdocsディレクトリの中に、2つ目以上もWordPressをインストール(配置)すれば複数のサイトをローカル環境で開発をすることができます。
ただ、XAMPPの初期設定では、URL(アドレス)にlocalhostとホスト名が表示される設定になっているため、すべてのURLが、http://localhost/×××になってしまい、本番環境と異なっていることで開発がしづらい場合があります。
これをhttp://wp-blog/やhttp://wp-diary/とlocalhostを表示を無くしトップページにアクセスできるようにする方法は以下の記事で解説しています。簡単にできますので必要に応じてさくっと設定しましょう。
この記事で、あなたのお悩みが解決できれば幸いです。