WordPress(ワードプレス)のサイトを無料で独自SSL設定したい!
ロリポップ!のWordPressを独自SSL化する方法が分からない…
ロリポップ!のWordPressを独自SSL化する方法(手順)を教えてほしい!
このようなお悩みの方を解決したいと思います!
ロリポップ!のWordPressに無料で独自SSLを設定する方法

ロリポップ!のレンタルサーバーにWordPressをインストール(開設)した後に必ずしてもらたいのが「独自SSL設定」になります。
ロリポップ!では、無料で独自SSLを利用することができます。
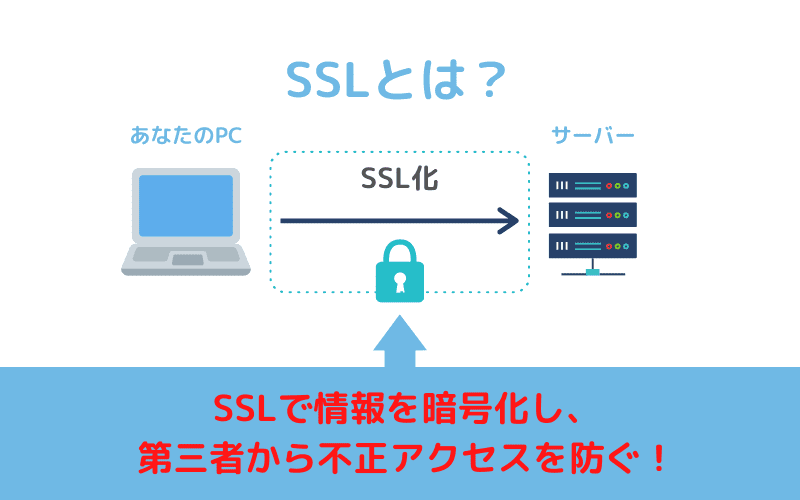
SSL・独自SSLについて
手順の前に「SSL」について要約して説明したいと思います。

「SSL(Secure Sockets Layer)」とは、インターネット上でのデータのやりとりを暗号化し、第三者に情報をのぞかれたり盗まれたりしないようにするのがSSLになります。
また、「独自SSL」は、独自ドメインに対して設定するSSLサーバー証明書のことを指します。
SSL化されていれば、あなたのブログサイトに訪れた人は、安全に安心してあなたのブログサイトを閲覧してもらう事ができます。

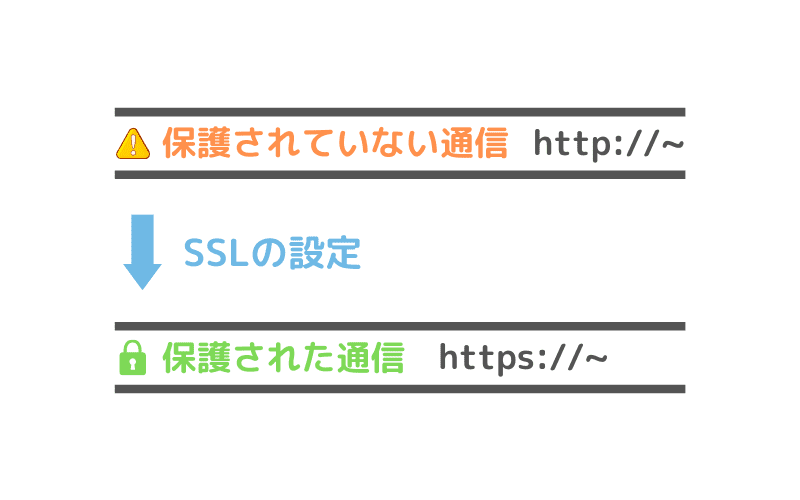
また、SSL化されている場合にはブラウザのアドレスバーに「保護された通信」と表示するなど、訪問者にとって視覚的に分かりやすくされてたりとSSLへの優遇措置がとられるようになりました。
SEOの観点からもGoogleがSSL化を推奨しており、SSL化していることでGoogleの検索結果の表示順位にも有利に影響すると明言されました。
あなたのブログサイトにたくさんの方に訪問してもらうためにも、SSL化は必須と言っても過言ではありません。
SSL設定が初めての方でも、分かりやすく解説していきますので、手順に沿って進めていきましょう!
ロリポップ!でSSLの設定
まずは、ロリポップ!からSSL設定を行います。
まだ、ロリポップ!![]() でレンタルサーバー契約していない方は下記の記事を参考にしてください。
でレンタルサーバー契約していない方は下記の記事を参考にしてください。
ロリポップ!にアクセス

ロリポップ!のサイトにアクセスします。
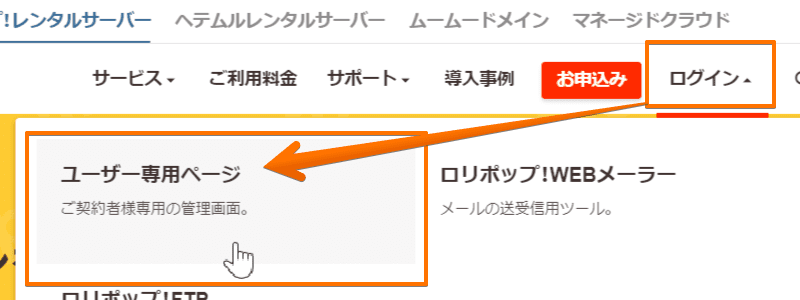
ロリポップ!のユーザー管理画面にログイン

トップメニューにある「ログイン」の「ユーザー専用ページ」を選択します。

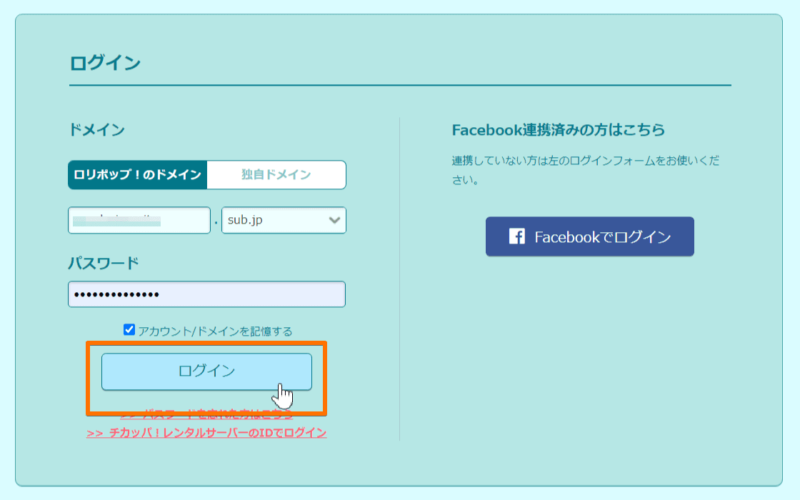
「ロリポップ!のドメイン」と「パスワード」を入力し、「ログイン」ボタンを選択します。
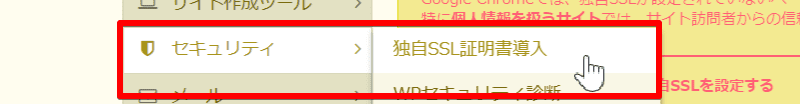
独自SSL証明書導入

ログイン後、左記メニューにある「セキュリティ」の「独自SSL証明書導入」を選択します。

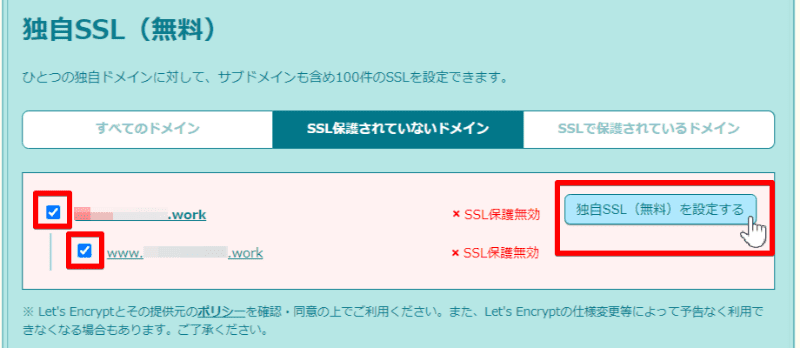
対象のドメインの「www」のなしとありにそれぞれ☑をいれて、「独自SSL(無料)を設定する」を選択します。

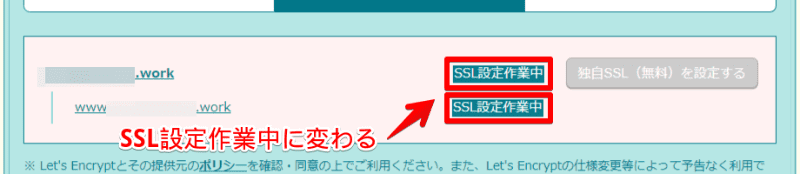
SSL設定作業中に変わります。

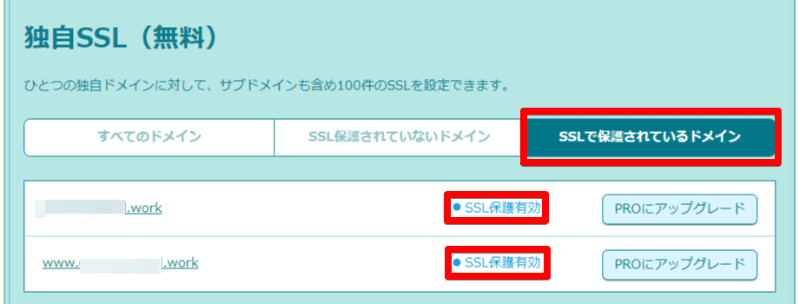
設定が完了するまでに5分~10分程度がかかり、しばらく待ってページを再読み込みすると、設定が完了したドメインは「SSL保護有効」となります。

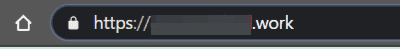
「SSL保護有効」となったドメインで「https://~」が冒頭のURLでアクセスできれば、ロリポップの独自SSLの設定が完了です。
WordPressでSSLの設定
次に、WordPressでSSL設定を行います。
WordPressの管理画面にアクセスしてログイン

WodPressの管理画面(ダッシュボード)にアクセスするURLは「https://あなたの独自ドメイン/wp-admin」になりますので、アドレスバーにURLを入力してください。

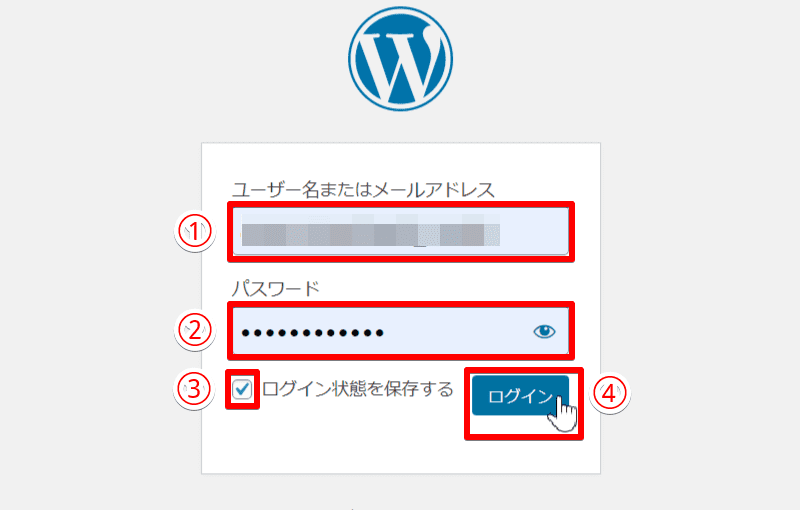
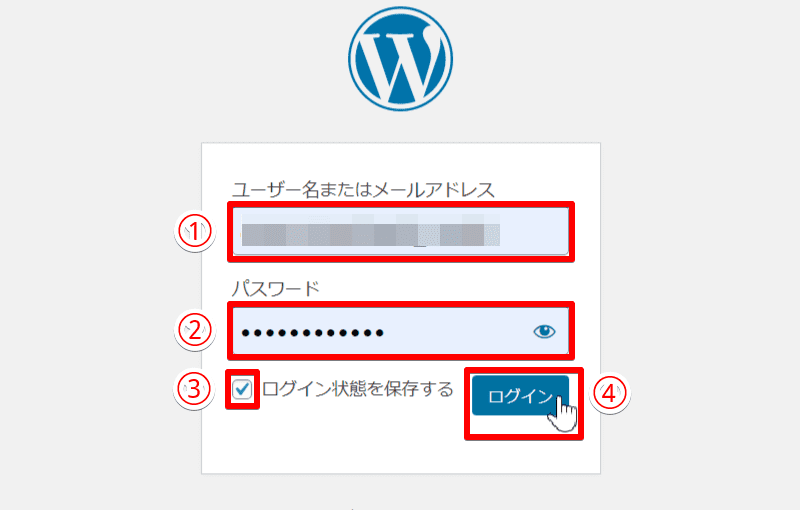
- ユーザー名またはメールアドレス:WordPressをインストール時に入力したユーザー名またはメールアドレスを入力します。
- パスワード:WordPressをインストール時に入力したパスワードを入力します。
- ログイン状態を保存する:☑を入れます。※必須ではありません。
- 「ログイン」ボタンを選択します。
「http」を「https」に変更

左サイドバーの「設定」の「一般」を選択します。

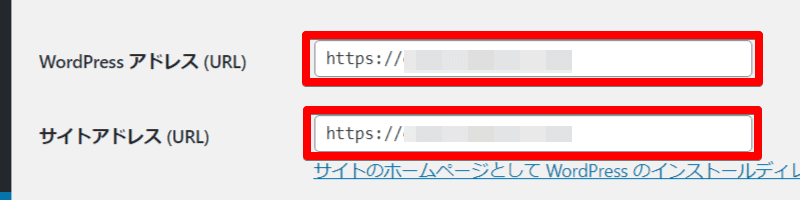
- WordPressアドレス(URL):http を https に書き換える
- サイトアドレス(URL):http を https に書き換える

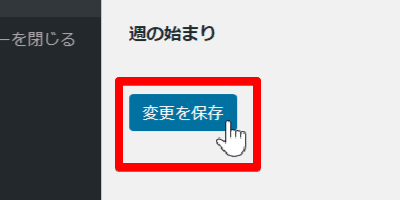
それぞれのアドレス(URL)を変更後、ページを下にスクロールして「変更を保存」ボタンを選択してください。

変更が確定すると、一旦ログアウトされますので再度ログインしましょう。
- ユーザー名またはメールアドレス:WordPressをインストール時に入力したユーザー名またはメールアドレスを入力します。
- パスワード:WordPressをインストール時に入力したパスワードを入力します。
- ログイン状態を保存する:☑を入れます。※必須ではありません。
- 「ログイン」ボタンを選択します。

アドレスバーのURLが「https://~」で確認できれば、WordPressのSSL設定は完了です。
「.htaccess」で常時SSLの設定
ここまで手順によって「https://~」のURLでSSL化されたあなたのサイトにアクセスができるようになりましたが、「http://~」のSSL化していないURLでもアクセスが可能となりますので、最後に「常時SSL」になるように設定を行います。
常時SSLとは?

「常時SSL」とは、あなたのサイトのすべてのページがSSL化されている状態の事です。
そうするには「.htaccess」の重要なファイルを編集して、「http://~」のSSL化されていないページへのアクセスに対して、「https://~」の常時SSL化されたページへ自動的に転送(リダイレクト)するように設定していきます。
ロリポップ!FTPにアクセス

「.htaccess」の編集には、「ロリポップ!FTP」を利用します。
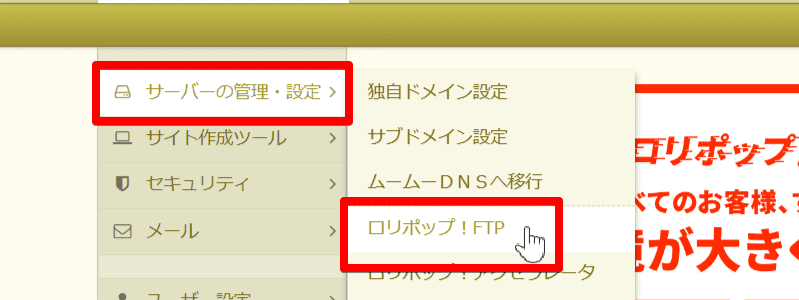
左記メニューにある「サーバーの管理・設定」の「ロリポップ!FTP」を選択します。

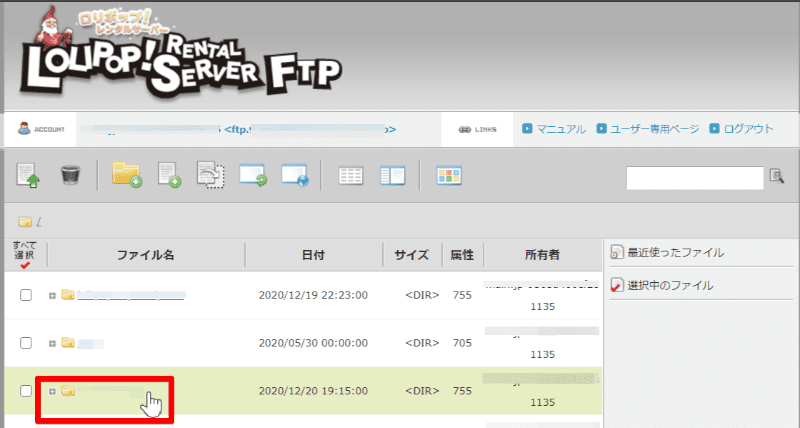
ロリポップ!FTPの画面が開きますので、対象の「独自ドメイン用のフォルダ」を選択します。
.htaccessファイルをバックアップ

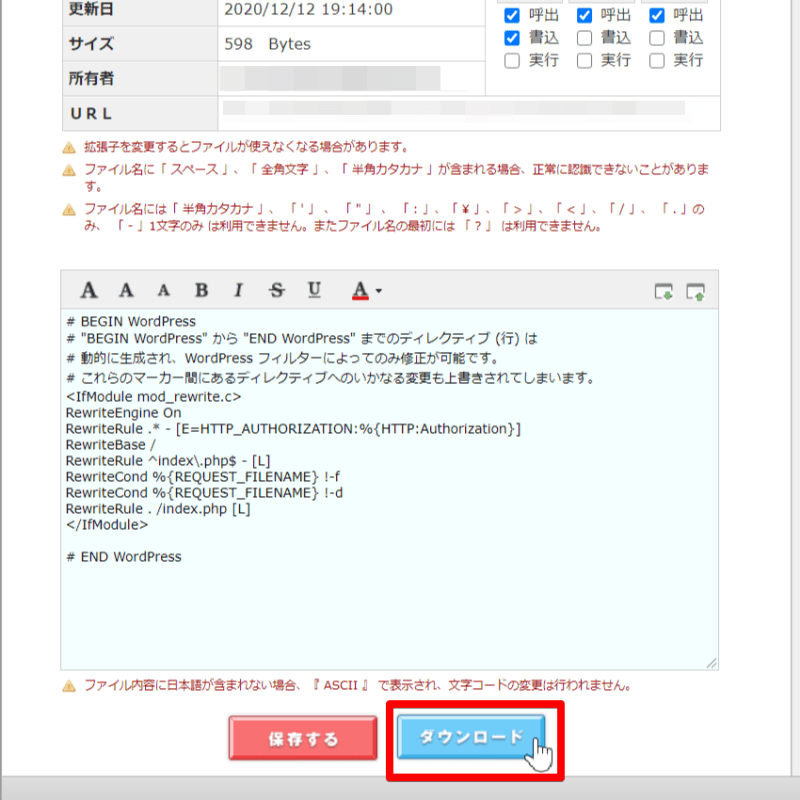
「.htaccess」を選択します。

編集の際に入力や操作を誤ってしまうと、WordPressにアクセス出来ないなどのリスクがあるので、書き換える前にバックアップを取っておきます。
「ダウンロード」を選択して任意の場所に保存してください。
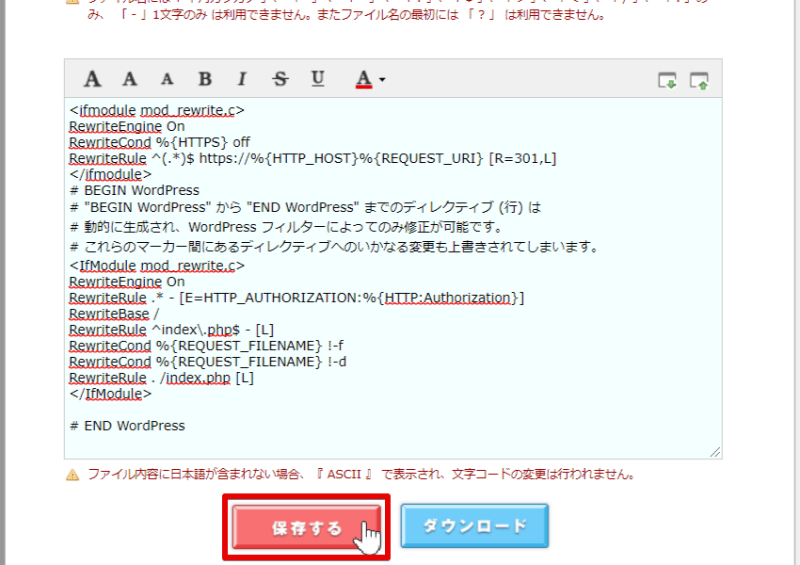
.htaccessファイルを編集

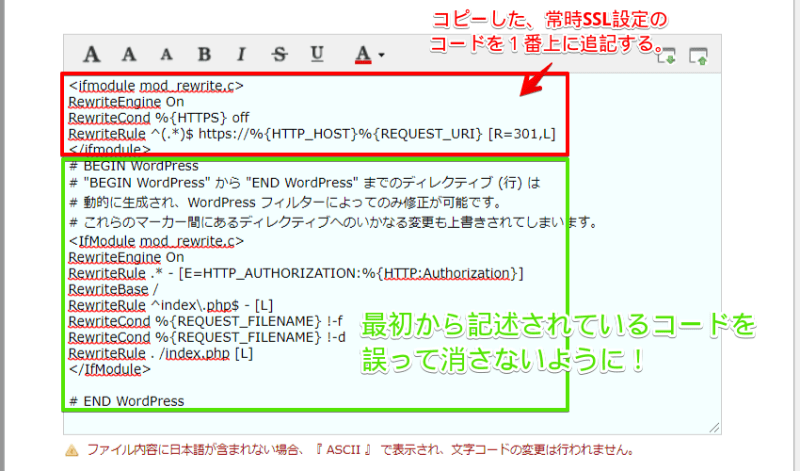
以下の、常時SSLに設定するコードをコピーして、上記の図の通り「.htaccess」の編集画面の一番上に追記してください。
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>
コードを追記したら、「保存する」ボタンを選択すると、ポップアップが表示さるので「OK」を選択します。
リダイレクトを確認

それでは、設定が正しく反映されているか「http://あなたの独自ドメイン」のSSL化されていないURLをアドレスバーに入力して確かめてみましょう。
アクセス後「https://あなたの独自ドメイン」のSSL化されたページに、リダイレクトすれば無事に設定完了です!
まとめ
お疲れ様でした!
これであなたのサイトのすべてのページへがセキュアな状態になりましたので、あなたのブログサイトの訪問者は、安全に安心して閲覧してもらえますね!
ここまででブログサイトの土台ができましたので、次のステップでは、あなたのブログサイトのデザインや機能、構成などに重要な「WordPressテーマの設定」を行います。